/*获取设备及浏览器的等的高度和宽度 */ var height1=window.screen.height; var width1=window.screen.width; var height2=window.screen.availHeight; var width2=window.screen.availWidth; var height3=window.screenTop; var left3=window.screenLeft; var height4=document.body.clientHeight; var width4=document.body.clientWidth; var height5=document.body.offsetHeight; var width5=document.body.offsetWidth; var height6=document.body.scrollHeight; var width6=document.body.scrollWidth; var height7=document.body.scrollTop; var left7=document.body.scrollLeft; document.write("屏幕的分辨率高度"+height1); document.write("<br/>屏幕分辨率宽度"+width1); document.write("<br/>屏幕可用工作区域高度"+height2); document.write("<br/>屏幕可用工作区域宽度"+width2); document.write("<br/>网页正文部分上"+height3); document.write("<br/>网页正文部分左"+left3); document.write("<br/>网页可见区域高度"+height4); document.write("<br/>网页可见区域宽度"+width4); document.write("<br/>网页可见区域高度包括边框"+height5); document.write("<br/>网页可见区域宽度包括边框"+width5); document.write("<br/>网页正文高度"+height6); document.write("<br/>网页正文宽度"+width6); document.write("<br/>网页被卷去的高"+height7); document.write("<br/>网页被卷去的左"+left7+"<br/>");
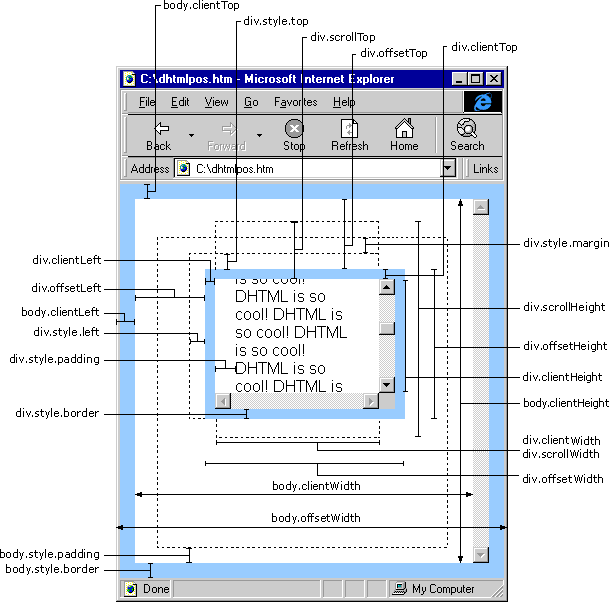
详细解释:

原文链接:http://blog.csdn.net/nikita1995/article/details/52063549