JavaScript 分为ECMAScript,BOM和DOM
BOM(Browser Object Model):浏览器对象模型,使JavaScript可以跟浏览器进行交互
DOM(Document Object Model):文档对象模型,通过它来访问HTML文档的所有元素
window对象
所有的浏览器都支持window对象,它表示浏览器窗口。
所有JavaScript全局对象、函数以及变量均自动成为window对象的成员。
全局变量是window对象的属性,全局函数是window对象的方法。
常用的window方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
<script>
// 第一个参数:url路径;第二参数:打开窗口的方式,默认新窗口;第三个参数:页面尺寸和位置
// 在新窗口打开百度页面,新窗口宽400px,高400px,距离屏幕左侧400px,上方400px的地方打开
window.open('https://www.zhihu.com', '', 'height=400px;width=400px;left=400px;top=400px');
</script>
window.close() - 关闭当前窗口

<script>
navigator.appName;
navigator.appVersion;
// navigator.userAgent:表示访问用户是否是一个浏览器
navigator.userAgent;
navigator.platform
</script>
<script>
location;
// 获取当前页面的url
location.href;
// 跳转到指定的url
location.herf = 'https://www.zhihu.com';
</script>

<script>
// show:弹出提示框
function show(){
alter(123);
};
// func:每隔3s执行一次show,9s后停止
function func(){
// 第一个参数单位是毫秒,3000毫秒=3秒,每3s执行一次show
let t = setInterval(show, 3000);
// 清除循环事件
function inner(){
clearInterval(t);
};
// 定时事件,9s之后执行inner
setTimeout(inner, 9000);
};
func();
</script>
DOM(Document Object Model)
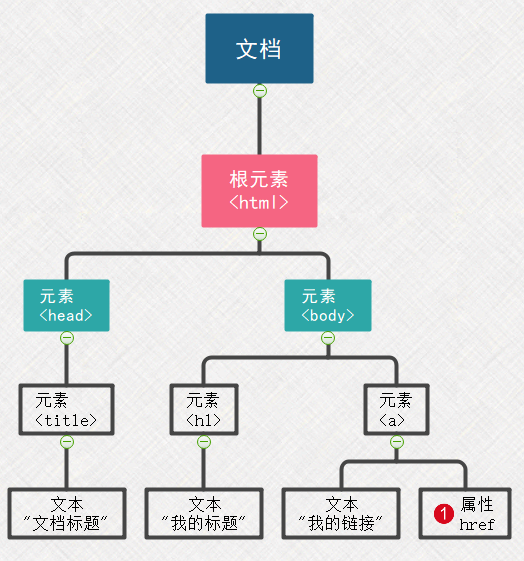
当网页被加载时,浏览器会自动创建文档对象模型,也就是DOM。HTML DOM模型被称构造为对象的树
HTML DOM树

DOM标准规定HTML文档中的每个成员都是一个节点(node):
| 节点对象 | 说明 |
|---|---|
| 文档节点-document对象 | 整个文档 |
| 元素节点-element对象 | 一个元素(标签) |
| 文本节点-text对象 | 元素(标签)中的文本 |
| 属性节点-attribute对象 | 元素(标签)属性 |
| 注释节点-comment对象 | 注释 |
JavaScript 可以通过DOM创建动态的HTML
1.可改变页面中所有HTML标签
2.可改变页面中所有HTML标签属性
3.可改变页面中所有CSS样式
4.可对页面中所有事件作出反应,比如鼠标单击,鼠标双击等
学习DOM分为2步:第一步,查找标签,第二步,操作标签
查找标签
直接查找,获取到的是当前标签对象
document.getElementById:根据id 获取唯一的标签
var spaEle = document.getElementById('d_span');
document.getElementsByClassName:根据类属性值获取标签合集,返回值为元组
// 通过类属性值获取一组标签,取第一个,索引从0开始
var pEle = document.getElementByClassName('c1')[0];
document.getElementsByTagName:根据标签名获取标签获取标签合集,返回值为元组
// 通过标签名获取一组标签,去第一个,索引从0开始
var divEle = document.getElementsByTagName('div')[0];
间接查找,获取到的跟当前标签有关联的标签
document.parentElement // 获取父节点标签
document.children // 获取所有的子节点
firstElementChild // 第一个子标签
lastElementChild // 最后一个子标签
nextElementSibling // 下一兄弟标签
previousElementSibling // 上一个兄弟标签
节点操作
createElement(标签名):创建节点
var divEle = document.createElement('div');
appendChild(newnode):追加一个子节点
// 创建一个a标签
var aEle = document.createElement('a');
// 设置a标签的href属性
aEle.href = 'https://www.cnblogs.com/xiaoyuanqujing/';
// 创建一个div标签
var divEle = document.createElement('div');
// 将a标签添加到div标签中
divEle.appendChild(aEle);
insertBefore(newnode, somenode):将新标签添加到某个标签前
// 创建一个p标签
var pEle = document.createElement('p');
// 将p标签添加a标签前
divEle.insertBefore(pEle, aEle);
removeChild(childNode):删除节点,通过父标签调用该方法删除
// 获取父节点div
var divEle = document.getElementsByTagName('div')[0];
// 获取要删除的节点span
var spaEle = document.getElementsByClassName('c1')[0];
// 删除span节点
divEle.removeChild(spaEle);
replaceChild(newNode, childNode):替换节点,通过父标签调用该方法替换
// 获取父节点div
var divEle = document.getElementsByTagName('div')[0];
// 获取被替换的子节点a
var aEle = document.getElementById('a_id');
// 创建新标签img
var imgEle = document.createElement('img');
// 替换标签
divEle.replaceChild(imgEle, aEle);
innerText:标签节点文本
innerHTML:标签节点文本和标签信息
var divEle = document.getElementById('div_id');
divEle.innerText; // 获取标签文本 --div
divEle.innerHTML; // 获取标签内的文本信息以及子标签和其文本信息
// 设置标签文本信息
divEle.innerText='<h1>这是p标签</h1>'; // 标签文本:<h1>这是p标签</h1>
divEle.innerHTML='<h1>这是p标签</h1>'; // 标签文本:这是p标签,且浏览器中,该文本是一号标题样式
attribute属性节点操作
var divEle = document.getElementsByTagName('div')[0];
// 通用获取属性值 getAttribute('属性名'),自定义属性也可获取
divEle.setAttribute('username', 'dawn');
// 通用设置属性值 setAttribute('属性名', '属性名'),自定义属性也可设置
divEle.getAttribute('username');
// 删除属性 removeAttribute('属性名')
divEle.removeAttribute('username');
// 默认属性的第二种获取设置方式
// 获取默认属性值
var imgEle = document.getElementById('img_id');
alert(imgEle.src);
// 设置默认属性的值
imgEle.src='url'
需要注意的是,
1.当我们需要获取用户输入的内容时,统一使用elementNode.value方式
适用于input,select,textarea标签
var inpEle = document.getElementById('input_id');
// 获取用户在input标签中输入的内容
console.log(inpEle.value);
var selEle = document。getElementById('select_id');
// 获取用户选择的下拉框内容
console.log(selEle.value);
var txtEle = document.getElementById('text_id');
console.log(txtEle.value);
2.input标签,type='file'时,直接获取.value,获取到的是一个路径,正确的取值方式为elementNode.files[0]
var fileEle = document.getElementById('file_id');
// 获取到的是路径
console.log(fileEle.value);
// 文件的获取方式
console.log(fileEle.files[0]);
class的操作
className // 获取所有样式类型,返回一个字符数组
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
classList.contains(cls) // 存在返回true,否则返回false
classList.toggle(cls) // 属性存在则删除,否则添加。典型示例:红绿灯
CSS的操作
语法:elementNode.style.样式名
注意:样式名中,所有带 -的属性,去掉 -,将紧接着的单词首字母大写
var divEle = document.getElementsByTagName('div');
// 设置常规样式
divEle.style.width=100px;
divEle.style.color='orange';
// 带 - 的样式
divEle.style.backgroundColor='blue';
divEle.style.borderLeft = '3px red solid';
事件
个人理解,就是用户在浏览器中操作,浏览器根据这些操作给予不同的响应机制
// 鼠标点击事件
onclick // 点击某个对象调用的事件句柄,大白话:文档对象的单击事件
ondblclick // 双击某个对象调用的事件句柄,大白话:文档对象的双击事件
onmousedown // 鼠标按钮被按下
onmousemove // 鼠标移动
onmouseout // 鼠标移开
onmouseover // 鼠标悬浮在元素之上
// 光标事件
onfocus // 元素获得焦点事件,大白话:文档对象(如:input文本框)获取光标的事件
onblur // 元素失去焦点事件,大白话:文档对象(如:form表单中标签)失去光标的事件
onchange // 标签文本域内容发生改变,大白话:文档对象(如:form表单中标签)的value值发生改变
// 键盘事件
onkeydown // 某个键盘按键被按下,大白话:键盘上按回车键执行的操作
onkeypress // 某个键盘按键按下并松开
onkeyup // 某个键盘按键被松开
// 标签事件
onload // 文档页面或图片完成加载的事件
onselect // 下拉框的选项被选中时发生的事情,比如两个select标签产生联动效果
onsubmit // form表单对象提交时发生的事情
绑定方法
方式一:行内绑定
<!--this 表示当前正在操作的元素-->
<div id='d1' onclick='changeColor(this);'>
click me
</div>
<script>
function changeColor(ele) {
ele.style.backgroundColor='purple';
}
</script>
方式二:在script标签中用js代码实现
<div id='d2'>
click me
</div>
<script>
var divEle = document.getElementById('d2');
divEle.onclick=function(){
this.fontSize=18px;
this.color='white';
};
</script>
事件案例
- 计时器的应用(需要注意的是,开启和关闭的必须是同一个事件对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计时器的应用</title>
<!--jQuery 的CDN服务地址,建议在本地保存一份jQuery包-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p>
<label for="txt_time">当前时间:</label>
<input type="text" id="txt_time" value="">
</p>
<p>
<input type="button" id="btn_begin" value="开始">
<input type="button" id="btn_end" value="结束">
</p>
<script>
// 显示当前日期时间
function show_time() {
var txtEle = document.getElementById('txt_time');
// Date():获取日期时间;toLocaleString():格式化时间
var str_time = new Date().toLocaleString();
txtEle.value = str_time;
}
show_time();
var btn_begin = document.getElementById('btn_begin');
var btn_end = document.getElementById('btn_end');
// 定义接收循环事件的变量,防止关闭的不是当前循环事件
var t;
btn_begin.onclick = function () {
// 只需要一个循环事件
if(!t){
t = setInterval(show_time, 1000);
}
};
// 使用变量接收了循环事件,保证了操作的是同一个循环事件对象
btn_end.onclick = function () {
// 关闭当前循环事件
clearInterval(t);
t = undefined;
};
</script>
</body>
</html>
2.搜索框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input id="d1" type="text" value="请输入关键字">
<script>
// 获取搜索框
var inpEle = document.getElementById('d1');
// 搜索框绑定聚焦事件
inpEle.onfocus = function () {
// 搜索框文本为[请输入关键字],则清空
if (inpEle.value === '请输入关键字') {
inpEle.value = '';
}
};
// 搜索框绑定失去焦点事件
inpEle.onblur = function () {
// 搜索框中没有没有任何内容,则赋予初始值[请输入关键字]
if (!inpEle.value.length) {
inpEle.value = '请输入关键字';
}
};
</script>
</body>
</html>
3.多个下拉框select联动示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="pro">
<option value="请选择省份">--请选择省份--</option>
</select>
<select name="" id="city">
<option value="请选择省份">--请选择城市--</option>
</select>
<script>
// 数据
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
// 获取省份下拉框对象
pro_s = document.getElementById('pro');
// 获取城市下拉框对象
city_s = document.getElementById('city');
// 为省级下拉框对象增加选项
for (let i in data) {
// 创建选项对象
pro_op = document.createElement('option');
// 为选项对象赋值
pro_op.value = i;
pro_op.text = i;
// 将每个选项对象绑定到select对象中
pro_s.appendChild(pro_op);
}
// 联动效果,根据省级下拉框选中的省份,获取对应的城市
pro_s.onchange = function () {
// this.options 省份下拉框所有选项
// this.selectedIndex 省份下拉框选中的项的innerHTML文本
var pro = (this.options[this.selectedIndex]).innerHTML;
// 获取字典中的城市
var citys = data[pro];
// 清空option
city_s.innerHTML = "";
// 将城市绑定给城市下拉框
for (let i=0;i<citys.length;i++) {
// 创建选项对象
var city_op = document.createElement("option");
// 将城市数据赋值给城市选项对象
city_op.innerHTML = citys[i];
// 将每个选项对象绑定到select对象中
city_s.appendChild(city_op);
}
}
</script>
</body>
</html>
注意
在编写JavaScript的时候,可能会出现页面尚未加载完毕,js代码先执行的问题。解决方式有两种:
1.将 script标签以及其内容放在 body标签中的最后一行(推荐使用这种方式)
2.使用window.onload()时间, 该方法在页面加载过程结束的时候触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 在onload方法中编写js代码
window.onload(
// js代码
);
</script>
</head>
<body>
……
</body>
</html>