在网页开发中,常常遇见这种问题,给定两个框,A和B,和几个图片按钮,A中存在几个操作,点击图片按钮,填加至B中,或者从B中移除等,这种效果如何实现,本文加以总结。
几种效果图如下:
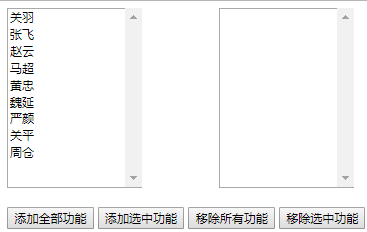
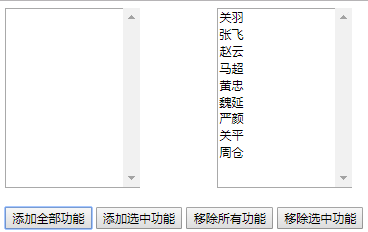
原始图: 添加全部功能图: 移除全部功能图:



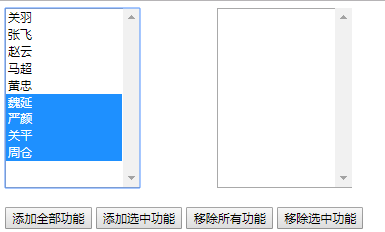
添加选中功能图:


移除选中功能图:


实现思路:
1、首先要做出这种效果图,借助的标签的select标签,select标签设置高度,同时设置该标签的multiple属性---------->multiple="multiple",该属性两个作用,①显示全部的信息②允许多选
2、给各个按钮注册点击事件,
3、添加全部功能
在点击事件中,利用element.children获得第一个select标签中所有元素option,遍历所有的元素option,利用element.appendChild()方法,将遍历到的option添加至第二个select,需要注意的是,element.appendChild()会将待插入的元素从原位置移除,插入到新位置,这样会伴随原select中元素的索引变化,导致功能添加有遗漏,需要注意,代码中已经添加了解决办法,可以每次都获取第一个元素option添加,或者每次在for循环内让i--
4、移除全部功能
原理与3类似,不做赘述
5、添加选中功能
在点击事件中,遍历第一个select中的元素,创建临时数组,如果select元素被选中,则被push()进临时数组中,再遍历临时数组,利用element.appendChild()将元素添加至第二个select中。这样利用数组目的是为了让选中项不至于倒序。
6、移除选中功能
原理与5类似,不做赘述
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>功能框的移出与添加</title> 6 7 <!-- 给两个下拉框添加样式 --> 8 <style type="text/css"> 9 select{ 10 height: 200px; 11 150px; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 定义所有功能框 --> 17 <select id="allFuntionBox" multiple="multiple"> 18 <option value ="0">关羽</option> 19 <option value ="1">张飞</option> 20 <option value ="2">赵云</option> 21 <option value ="3">马超</option> 22 <option value ="4">黄忠</option> 23 <option value ="5">魏延</option> 24 <option value ="6">严颜</option> 25 <option value ="7">关平</option> 26 <option value ="8">周仓</option> 27 </select> 28 29 30 <!-- 定义需要功能框 --> 31 <select id="CheckFuntionBox" multiple="multiple"> 32 </select> 33 34 <br/><br/> 35 36 <input type="button" id="btn_addAll" value="添加全部功能" /> 37 <input type="button" id="btn_addChecked" value="添加选中功能" /> 38 <input type="button" id="btn_RemoveAll" value="移除所有功能" /> 39 <input type="button" id="btn_RemoveChecked" value="移除选中功能" /> 40 41 <!-- 插入JS代码 --> 42 <script type="text/javascript"> 43 // 准备工作 44 // 获取两个select标签以及四个按钮 45 var allFuntionBox=document.getElementById('allFuntionBox'); 46 var CheckFuntionBox=document.getElementById('CheckFuntionBox'); 47 var btn_addAll=document.getElementById('btn_addAll'); 48 var btn_addChecked=document.getElementById('btn_addChecked'); 49 var btn_RemoveAll=document.getElementById('btn_RemoveAll'); 50 var btn_RemoveChecked=document.getElementById('btn_RemoveChecked'); 51 52 //1.添加全部功能按钮 53 btn_addAll.onclick=function(){ 54 for(var i=0;i<allFuntionBox.children.length;){ 55 var option=allFuntionBox.children[i]; 56 CheckFuntionBox.appendChild(option); 57 } 58 } 59 60 //2.移除全部功能 61 btn_RemoveAll.onclick=function(){ 62 for(var i=0;i<CheckFuntionBox.children.length;){ 63 var option=CheckFuntionBox.children[i]; 64 allFuntionBox.appendChild(option); 65 } 66 } 67 68 //3.添加选中功能 69 btn_addChecked.onclick=function(){ 70 var temp=[];//定义数组,存放选中的项目 71 for(var i=0;i<allFuntionBox.children.length;i++){ 72 var option=allFuntionBox.children[i]; 73 if(option.selected){ 74 temp.push(option); 75 option.selected=false; 76 } 77 } 78 for(var i=0;i<temp.length;i++){ 79 CheckFuntionBox.appendChild(temp[i]); 80 } 81 } 82 83 //4.移除选中功能 84 btn_RemoveChecked.onclick=function(){ 85 var temp=[]; 86 for(var i=0;i<CheckFuntionBox.children.length;i++){ 87 var option=CheckFuntionBox.children[i]; 88 if(option.selected){ 89 temp.push(option); 90 option.selected=false; 91 } 92 } 93 for(var i=0;i<temp.length;i++){ 94 allFuntionBox.appendChild(temp[i]); 95 } 96 } 97 </script> 98 </body> 99 </html>