放大镜效果需求:
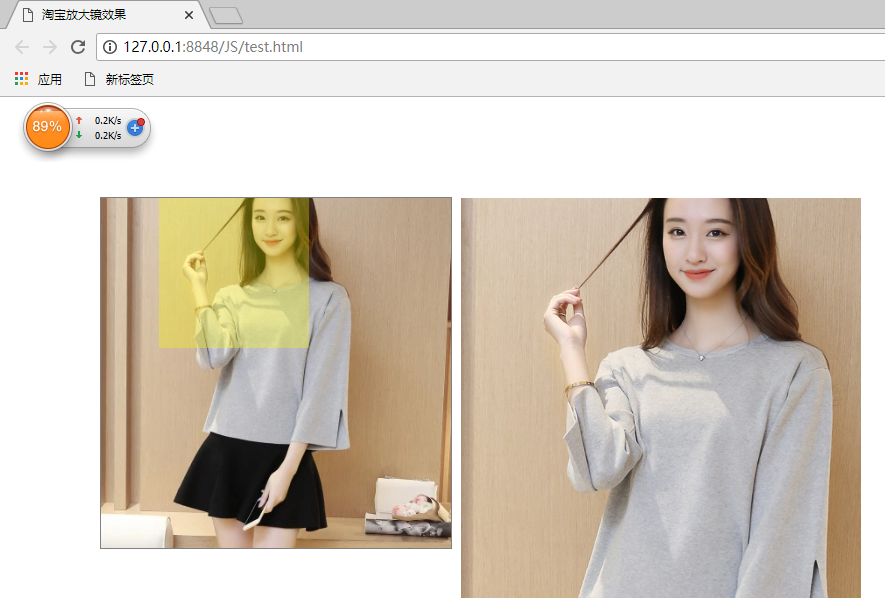
鼠标放入原图中,会出现一个黄色的遮盖层和一个放大的图片,鼠标移动时候,遮盖层会跟着鼠标一起移动,同时放大的图片会跟着一起移动。
实现过程:
1.鼠标移入,遮盖层和大图片显示
2.鼠标离开,遮盖层和大图片隐藏
3.鼠标移动的时候,遮盖层和鼠标对应移动
4.遮盖层移动时候,大图片跟着移动
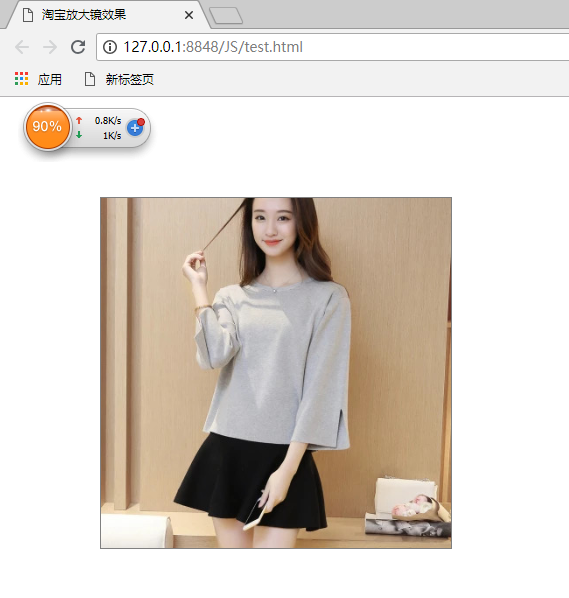
效果图:
原图 放大镜效果图


实现思路:
一、通过设置display属性,让遮盖层和大图片显示(block)和隐藏(none)。
二、获取鼠标在装有的小图片的盒子中的位置,并将该值赋给遮盖层的style.top和style.left属性,即让遮盖层和鼠标移动中位置相等。
三、注意设置遮盖层不能超过小盒子边框。
四、遮盖层移动,让大盒子中的图片跟着移动,大盒子移动位置需要利用数学方法计算。遮盖层移动距离/遮盖层最大移动距离=大图片移动位置/大图片最大移动距离
注意知识点:
一、样式设置
①装大图片的盒子必须设置长宽,如果不设置,大图片不会显示。
②装大图片盒子必须设置overflow:hidden,如果不设置,大图片位置不会固定,在网页总乱动。
③相对定位和绝对定位设置,遵循子绝父相
二、兼容性设置
①事件对象e的兼容性
②位置坐标的兼容性
③鼠标移入和鼠标移出兼容性
onmouseover onmouseout 和 onmouseenter onmouseleave,前一组对谷歌浏览器放心使用,但是在IE浏览器中会出现bug,起因是事件冒泡,所以选择后面一组。
上述两组事件在不触发事件冒泡的情况下表现是一样的,但是前一组会触发事件冒泡,后一组不会触发事件冒泡。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>淘宝放大镜效果</title> 6 7 <style type="text/css"> 8 *{ 9 padding: 0px; 10 margin: 0px; 11 } 12 13 .box{ 14 margin: 100px; 15 350px; 16 height: 350px; 17 position: relative; 18 border: solid 1px gray; 19 } 20 21 .cover{ 22 150px; 23 height: 150px; 24 opacity: 0.3; 25 background-color: yellow; 26 position: absolute; 27 top: 0px; 28 left: 0px; 29 display: none; 30 } 31 32 .big{ 33 position: absolute; 34 top: 0px; 35 left: 360px; 36 display: none; 37 overflow: hidden; 38 height: 400px; 39 400px; 40 } 41 42 .big img{ 43 position: absolute; 44 } 45 </style> 46 </head> 47 <body> 48 <!-- 一个大盒子,用以控制位置 --> 49 <div id="box" class="box"> 50 <!-- 小图片盒子 --> 51 <div class="small"> 52 <img src="images/small.jpg" width="350px"> 53 <!-- 遮盖层 --> 54 <div class="cover"></div> 55 </div> 56 <!-- 大图片 --> 57 <div class="big"> 58 <img src="images/big.jpg" width="600px"> 59 </div> 60 </div> 61 62 <script type="text/javascript"> 63 // 1.获取需要操作的元素 64 var box=document.getElementById('box'); 65 var smallBox=box.children[0]; 66 var bigBox=box.children[1]; 67 var cover=smallBox.children[1]; 68 var bigImage=bigBox.children[0]; 69 //2.鼠标移动进入小盒子,遮盖层和大图片出现 70 box.onmouseenter=function(){ 71 cover.style.display="block"; 72 bigBox.style.display="block"; 73 } 74 //3.鼠标离开小盒子,遮盖层和大图片隐藏 75 box.onmouseleave=function(){ 76 cover.style.display="none"; 77 bigBox.style.display="none"; 78 } 79 80 //4.鼠标移动,遮盖层跟着移动,并且鼠标点位于遮盖层的中心位置 81 box.onmousemove=function(e){ 82 e = e || window.event; 83 //实现思路:鼠标在盒子中的位置=鼠标在文档中位置-盒子位置 84 var mouse_in_documentX=e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft); 85 var mouse_in_documentY=e.pageY || e.clientY+(document.documentElement.scrollTop || document.body.scrollTop); 86 //鼠标在盒子中的位置,就是遮盖层的位置 87 var mouse_in_boxX=mouse_in_documentX-box.offsetLeft; 88 var mouse_in_boxY=mouse_in_documentY-box.offsetTop; 89 //让鼠标位于遮盖层的中央 90 var coverX=mouse_in_boxX - cover.offsetWidth/2 ; 91 var coverY=mouse_in_boxY - cover.offsetHeight/2; 92 //遮盖层不能超过小盒子范围 93 coverX= ( coverX < 0 ) ? 0 : coverX; 94 coverY= ( coverY < 0 ) ? 0 : coverY; 95 coverX=( coverX > ( box.offsetWidth - cover.offsetWidth)) ? ( box.offsetWidth - cover.offsetWidth) : coverX; 96 coverY=( coverY > ( box.offsetHeight - cover.offsetHeight)) ? ( box.offsetHeight - cover.offsetHeight) : coverY; 97 cover.style.top=coverY + 'px'; 98 cover.style.left=coverX + 'px'; 99 //当遮盖层移动的时候,大图片跟着遮盖层移动(比例关系换算问题) 100 //公式:遮盖层移动距离/遮盖层最大移动距离=大图片移动距离/大图片最大移动距离 101 //故:大图片移动距离=遮盖层移动距离/遮盖层最大移动距离*大图片最大移动距离 102 103 //遮盖层最大距离 104 var coverMax=box.offsetWidth-cover.offsetWidth; 105 //大图片最大移动距离 106 var bigImageMax=bigImage.offsetWidth-bigBox.offsetWidth; 107 108 var bigImageX=coverX*bigImageMax/coverMax; 109 var bigImageY=coverY*bigImageMax/coverMax; 110 111 bigImage.style.top=-bigImageY+'px'; 112 bigImage.style.left=-bigImageX+'px'; 113 } 114 </script> 115 </body> 116 </html>