Partial View 顾名思义就是Html代码片段,应用于此HTML代码多次被页面加载时使用。(类似于WebForm程序中的用户控件)
注:PartialView和正常的View页面在访问时没有任何区别
一、PartialView的创建
在Views文件夹下,选中你要添加PartialView的文件右击=>添加=>点击View=>弹出添加View窗口(和正常添加View页面是一样的),在窗口中勾选【创建分部视图】下面就OK了。
二、加载分部视图
1、通过Ajax方式
Index页面代码
1 @section scripts{ 2 <script type="text/javascript"> 3 window.onload = function () { 4 document.getElementById("btnLoadPart").onclick = function () { 5 var xhr = new XMLHttpRequest(); 6 xhr.open("get", "/Home/LoginPart", true);//访问控制器类Home中的LoginPart方法 7 xhr.setRequestHeader("If-Modified-Since", 0);//清除缓存 8 xhr.onreadystatechange = function () { 9 if (xhr.readyState == 4 && xhr.status == 200) 10 { 11 var htmlNew = xhr.responseText; 12 document.getElementById("divCon").innerHTML = htmlNew; 13 } 14 }; 15 xhr.send(null); 16 }; 17 }; 18 </script> 19 } 20 21 <input type="button" value="请求分部视图" id="btnLoadPart" /> 22 <div id="divCon"></div>
分部视图控制器类(Home)中的LoginPart方法代码
1 /// <summary> 2 /// 加载 分部视图的 Action 方法 3 /// </summary> 4 public ActionResult LoginPart() 5 {
6 return PartialView();//PartialView方法不会加载布局页面【_ViewStart.cshtml】,View()方法会加载布局页面【_ViewStart.cshtml】 7 }
2、View直接加载分部视图
①通过@{Html.RenderPartial("分部视图的View页面路径【~/Views/Home/LoginPart.cshtml】");} //无返回值
②通过@Html.Partial("分部视图的View页面路径【~/Views/Home/LoginPart.cshtml】")//返回值类型为MvcHtmlString的字符串
③通过@{Html.RenderAction("在同一个控制器类中可以直接写方法名【LoginPart】");}//无返回值
④通过@Html.Action("在同一个控制器类中可以直接写方法名【LoginPart】")//返回值类型为MvcHtmlString的字符串
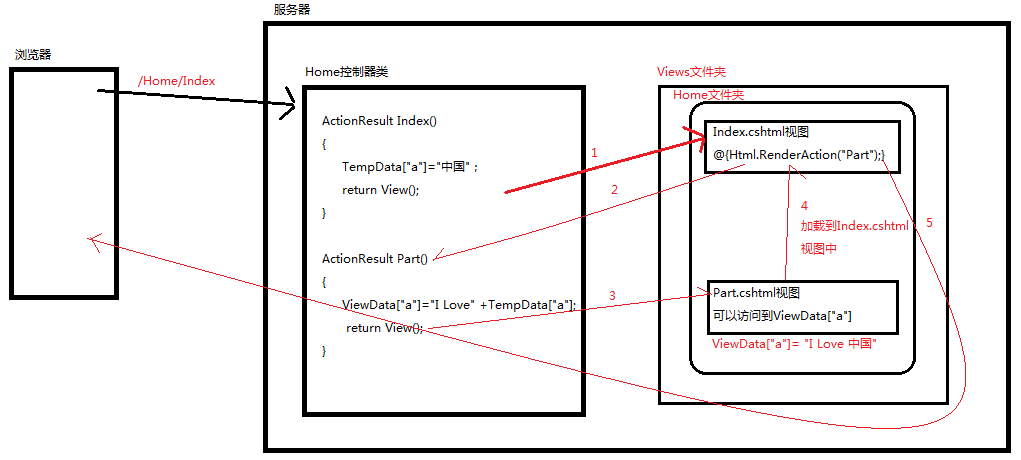
TempData传值:一次请求,通过Html.Action或Html.RenderAction请求页面时,Action方法之间的传值
如图: