行内元素和块级元素的学习
@(css)[妙瞳]
css标准文档流:
简称"标准流",指的是在不使用其它的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。HTML文档中元素可以分为块级元素和行内元素。
-
块级元素:总是以一个块的形式表现出来,并且跟同级的兄弟一次竖直排列,左右撑满。
-
行内元素:行内元素不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树的一个节点,在这点上,行内元素和块级元素是没有区别的。行内元素不可以设置宽与高,但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。常见的行内元素有a,em,strong等。
盒子在标准流中的定位原则(见我上篇文章:聊聊盒子模型)
(1)行内元素之间的水平margin
当两个行内元素紧邻时,它们之间的距离为第1个元素的margin-right加上第2个元素的margin-left。
(2)块级元素之间的竖直margin
当两个块级元素紧邻时,它们的距离不是margin-bottom与margin-top的总和,而是两者中的较大者。
(3)嵌套盒子之间的margin
当一个div块包含在另一个div块中时,便形成了典型的父子关系。其中子块的margin将以父块的 content为参考。
(4)将margin设置为负值
当margin设置为负值时,会使被设为负数的块向相反的方向移动,甚至覆盖在另外的块上。
代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
ul{
border:1px solid red;
}
li{
border:1px solid green;
}
strong{
border:1px solid #000;
}
</style>
</head>
<body>
<ul>
<li>第1个列表的第1个项目内容</li>
<li>第1个列表的第2个<strong>项目内容</strong>,内容更长一些,
目的是演示自动折行的效果。</li>
</ul>
<ul>
<li>第2个列表的第1个项目内容</li>
<li>第2个列表的第2个项目内容,内容更长一些,目的是演示自动折行
的效果。</li>
</ul>
</body>
</html>
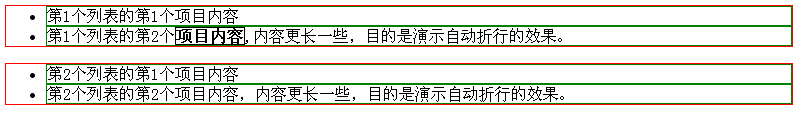
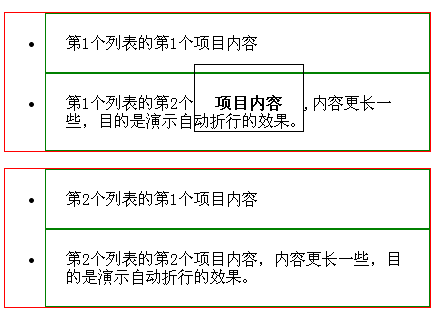
页面效果:

如上代码所示,其内容是body中有两个列表(ul),ul列表中又各有两个列表项目(li)。一共有四层,顶层为body,第二层为ul,第三层为li,第四层为文本。ul和li都为块级元素,而strong则为行内元素,从 DOM 的角度来看,块级元素和行内元素是没有区别的,都是树上的一个节点,而从 CSS 的角度来看,二者就有很多的区别,块级元素有属于自己的区域,而行内元素没有!就如页面效果图所示。标准流就是 CSS 规定的默认的块级无素和行内元素的排列方式。
从body标记开始,依次把其中的子元素放到适当的位置。如果一个html更为复杂,层次更多,那么也和这个一样,直至所有的元素被检查一遍,分配到相应的区域。在这个过程,一个一个的盒子自然地形成一个序列,同级别的盒子依次排列在父级盒子中,就像一条河流有干流和支流一样,这就是被称为“流”的原因。
行内元素的特点:
- 和其他行内元素都在一行上;
- 设置宽度width无效,宽度是根据它的内容而定。
- 设置高度height无效,可以通过line-height来设置。高度随字体大小而变。
- 设置margin只有左右margin有效,上下无效。
- 设置padding只有左右padding有效,上下无效。
- 行内元素只能容纳文本或者其他的行内元素。
块级元素的特点:
- 总是在新行上开始;
- 高度、行高以及外边距和内边距都可控制;
- 宽度缺省是它容器的100%,除非设定一个宽度;
- 它可以容纳行内元素和其他块级元素;
假如我对strong的line-height进行设置,效果如下:
strong{
border:1px solid #000;
line-height:50px;
}
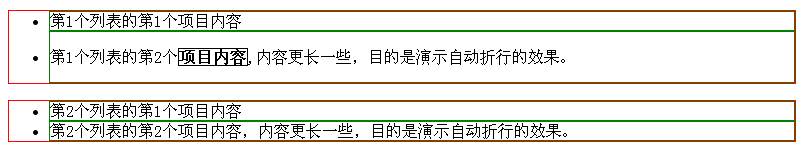
页面效果:

由上所示,line-height的设置,行内元素strong的高度改变。
假如我们对strong的height进行设置,效果如下:
strong{
border:1px solid #000;
height:50px;
}
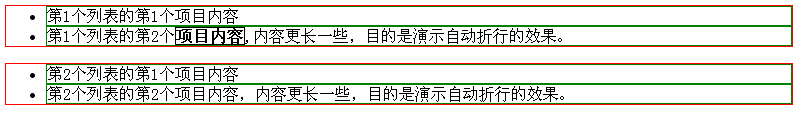
页面效果:

由上所示,height的设置,行内元素strong的高度并未改变。
代码:
li{
border:1px solid green;
margin-left:20px;
margin-right:20px;
margin-top:20px;
margin-bottom:20px;
}
strong{
border:1px solid #000;
margin-left:20px;
margin-right:20px;
margin-top:20px;
margin-bottom:20px;
}
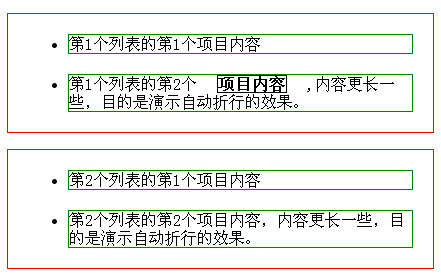
页面效果图:

由上可示,对于行内元素strong而言,margin-left和margin-right有效,但是margin-top和margin-bottom失效。对于块级元素li而言,上下左右的margin都有效。
代码:
li{
border:1px solid green;
padding-left:20px;
padding-right:20px;
padding-top:20px;
padding-bottom:20px;
}
strong{
border:1px solid #000;
padding-left:20px;
padding-right:20px;
padding-top:30px;
padding-bottom:20px;
}
页面图:

由上所示,对于行内元素strong而言,padding-left和padding-right有效,但是padding-top和padding-bottom失效,只是上下的范围扩大,可是对其他元素内容并没有改变。对于块级元素li而言,上下左右的padding都有效。
行内元素和块级元素的区别:
-
行内元素会在一条直线上排列,都是同一行的,水平方向排列,
块级元素各占据一行,垂直方向排列。块级元素从新行开始结束接着一个断行。 -
块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素。
-
行内元素与块级元素属性的不同,主要是盒模型属性上
-
行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效,而块级元素都有效。
-
text-align属性是两者表现的又以不同之处
在W3C CSS2.1规范第16.2节 对text-align 有详细地描述:
值: left | right | center | justify | inherit
初始值:匿名值,由'direction'的值而定,如果'direction'为'ltr'则为'left',如果'direction'为'rtl'则为'right'。
应用于: 块级元素,表格单元格,行内块元素
继承性: 是
计算后的值:初始值或指定值
这个特性描述了如何使一个块元素的行内内容对齐。
注意一点,标准里说这个属性是用来对齐行内内容的,所以,不应该对块级内容起作用。
解释一下,行内内容是说由行内元素组成的内容,比如 SPAN 元素,IFRAME元素和元素样式的 ‘display : inline’ 的都是行内元素;块级内容跟则是由块级元素构成,DIV 是最常用的块级元素。块级元素和行内元素的区别是,块级元素会占一行显示,而行内元素可以在一行并排显示。
这样,我们对这个特性的认识应该就清楚了。但是,虽然标准里这么规定,那么是不是所有浏览器都遵守呢?答案是否定的。
IE6/7及IE8混杂模式中,text- align:center可以使块级元素也居中对齐。其他浏览器中,text-align:center仅作用于行内内容上。
解决上面的问题比较好的方式,就是为所有需要相对父容器居中对齐的块级元素设置“margin-left:auto; margin-right:auto”。但这个方式 IE6/IE7/IE8的混杂模式中不支持,所以还要设置父容器的 "text-align:center;"。若居中对齐的子元素内的行内内容不需要居中对齐,则还需要为其设置“text-align:left”。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
body{
800px;
border:1px solid #000;
}
div.wrapper{
/*margin:0 auto;*/
500px;
border:1px solid red;
text-align: center;
}
div.box1{
border:1px solid red;
}
div strong{
border:1px solid green;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box1">
<strong>我是行内元素</strong>
</div>
<p>我是块级元素</p>
</div>
</body>
</html>
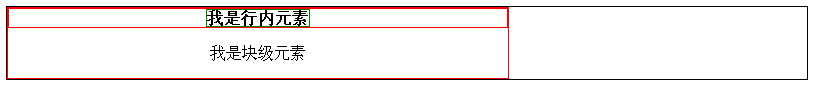
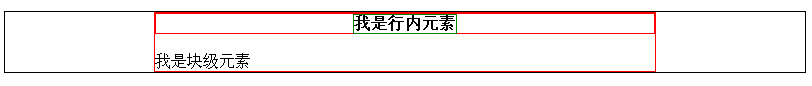
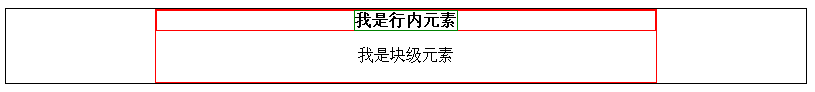
页面:
IE8/Firefox/Chrome/Safari/Opera:

IE6/IE7:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
body{
800px;
border:1px solid #000;
}
div.wrapper{
margin:0 auto;
500px;
border:1px solid red;
}
div.box1{
border:1px solid red;
text-align:center;
}
div strong{
border:1px solid green;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box1">
<strong>我是行内元素</strong>
</div>
<p>我是块级元素</p>
</div>
</body>
</html>
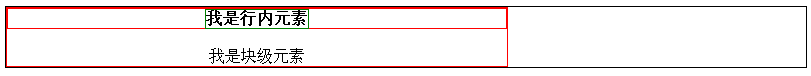
IE8/Firefox/Chrome/Safari/Opera:

IE6/IE7:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
body{
800px;
border:1px solid #000;
}
div.wrapper{
margin:0 auto;
500px;
border:1px solid red;
text-align:center;
}
div.box1{
border:1px solid red;
}
div strong{
border:1px solid green;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box1">
<strong>我是行内元素</strong>
</div>
<p>我是块级元素</p>
</div>
</body>
</html>
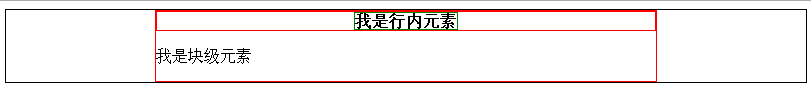
IE6/IE7/IE8/Firefox/Chrome/Safari/Opera:

块级元素、行内元素分别汇总如下:
Examples of block level elements
block level elements|Element Description
<address> information on author
<blockquote> long quotation
<button> push button
<caption> table caption
<dd> definition description
<del> deleted text
<div> generic language/style container
<dl> definition list
<dt> definition term
<fieldset> form control group
<form> interactive form
<h1> heading
<h2> heading
<h3> heading
<h4> heading
<h5> heading
<h6> heading
<hr> horizontal rule
<iframe> inline subwindow
<ins> inserted text
<legend> fieldset legend
<li> list item
<map> client-side image map
<noframes> alternate content container for non frame-based rendering
<noscript> alternate content container for non script-based rendering
<object> generic embedded object
<ol> ordered list
<p> paragraph
<pre> preformatted text
<table> table
<tbody> table body
<td> table data cell
<tfoot> table footer
<th> table header cell
<thead> table header
<tr> table row
<ul> unordered list
Examples of inline elements
inline elements | Element Description
<a> anchor
<abbr> abbreviated form
<acronym> acronym
<b> bold text style
<bdo> I18N BiDi over-ride
<big> large text style
<br> forced line break
<button> push button
<cite> citation
<code> computer code fragment
<del> deleted text
<dfn> instance definition
<em> emphasis
<i> italic text style
<iframe> inline subwindow
<img> Embedded image
<input> form control
<ins> inserted text
<kbd> text to be entered by the user
<label> form field label text
<map> client-side image map
<object> generic embedded object
<q> short inline quotation
<samp> sample program output, scripts, etc.
<select> option selector
<small> small text style
<span> generic language/style container
<strong> strong emphasis
<sub> subscript
<sup> superscript
<textarea> multi-line text field
<tt> teletype or monospaced text style
<var> instance of a variable or program argument
块级元素列表
<address> 定义地址
<caption> 定义表格标题
<dd> 定义列表中定义条目
<div> 定义文档中的分区或节
<dl> 定义列表
<dt> 定义列表中的项目
<fieldset> 定义一个框架集
<form> 创建 HTML 表单
<h1> 定义最大的标题
<h2> 定义副标题
<h3> 定义标题
<h4> 定义标题
<h5> 定义标题
<h6> 定义最小的标题
<hr> 创建一条水平线
<legend> 元素为 fieldset 元素定义标题
<li> 标签定义列表项目
<noframes> 为那些不支持框架的浏览器显示文本,于 frameset 元素内部
<noscript> 定义在脚本未被执行时的替代内容
<ol> 定义有序列表
<ul> 定义无序列表
<p> 标签定义段落
<pre> 定义预格式化的文本
<table> 标签定义 HTML 表格
<tbody> 标签表格主体(正文)
<td> 表格中的标准单元格
<tfoot> 定义表格的页脚(脚注或表注)
<th> 定义表头单元格
<thead> 标签定义表格的表头
<tr> 定义表格中的行
行内元素列表
<a> 标签可定义锚
<abbr> 表示一个缩写形式
<acronym>定义只取首字母缩写
<b> 字体加粗
<bdo> 可覆盖默认的文本方向
<big> 大号字体加粗
<br> 换行
<cite> 引用进行定义
<code> 定义计算机代码文本
<dfn> 定义一个定义项目
<em> 定义为强调的内容
<i> 斜体文本效果
<img> 向网页中嵌入一幅图像
<input> 输入框
<kbd> 定义键盘文本
<label> 标签为 input 元素定义标注(标记)
<q> 定义短的引用
<samp> 定义样本文本
<select>创建单选或多选菜单
<small> 呈现小号字体效果
<span> 组合文档中的行内元素
<strong>语气更强的强调的内容
<sub> 定义下标文本
<sup> 定义上标文本
<textarea>多行的文本输入控件
<tt> 打字机或者等宽的文本效果
<var> 定义变量
可变元素素列表--可变元素为根据上下文语境决定该元素为块级元素或者内联元素
<button> 按钮
<del> 定义文档中已被删除的文本
<iframe> 创建包含另外一个文档的内联框架(即行内框架)
<ins> 标签定义已经被插入文档中的文本
<map> 客户端图像映射(即热区)
<object> object对象
<script> 客户端脚本
行内元素转换为块级元素
display:block; (字面意思表现形式设为块级)
display:inline;
display:inline-block;
可以通过修改样式display属性改变元素是以块级还是行内元素呈现,当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。
如果想让一个元素可以设置宽度高度,又让它以行内形式显示,我们可以设置display的值为inline-block。
通过css设定了浮动(float属性,可向左浮动或向右浮动)以及设定显示(display)属性为“block”或“list-item”的元素都是块级元素。
但是浮动元素比较特殊,由于浮动,其旁边可能会有其他元素的存在。而“list-item”(列表项
假如有不足或者错误的地方,欢迎指正哟。-------妙瞳