用了1300个盒子 用不同的布局 进行了对比
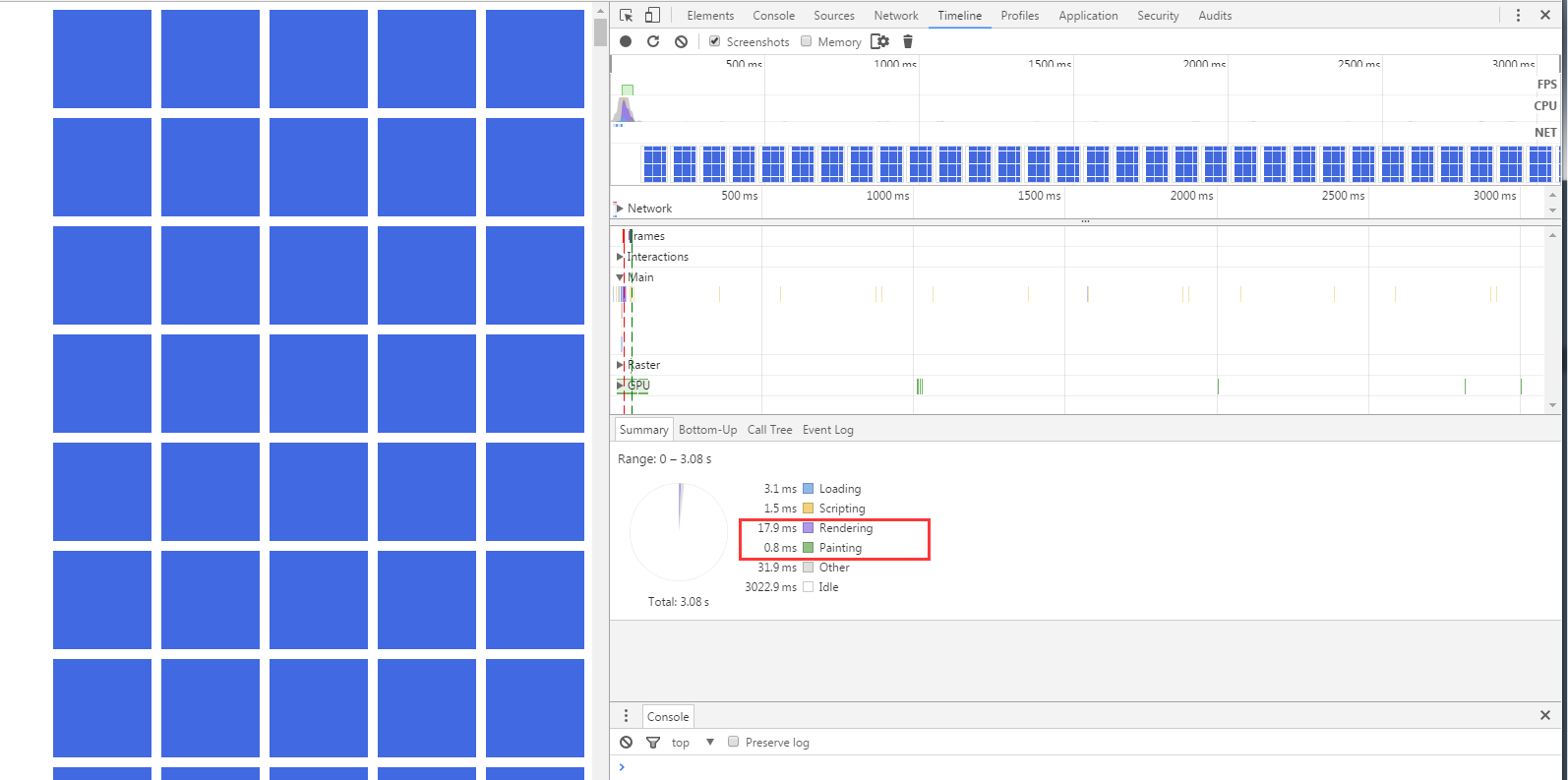
浮动布局

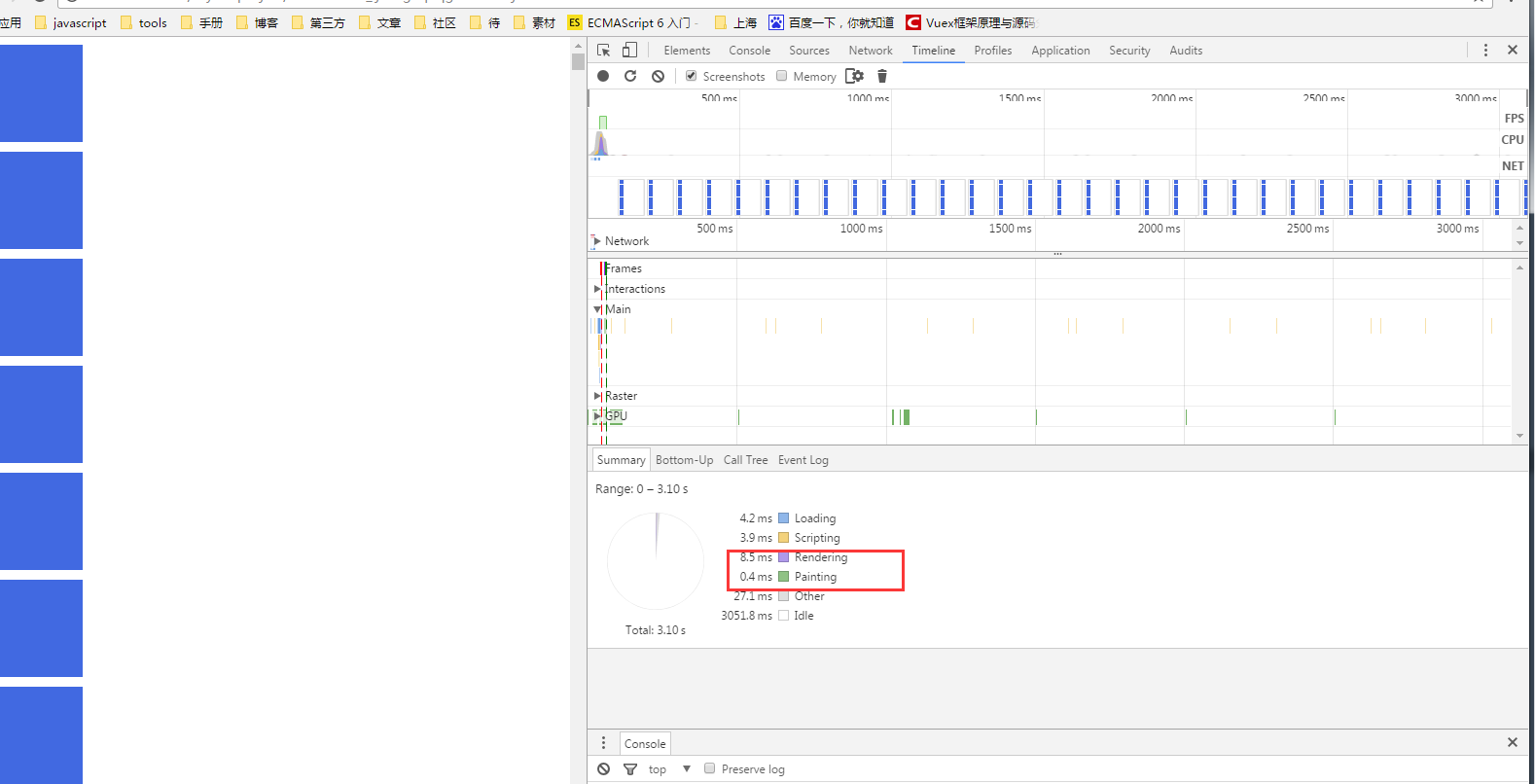
flex布局

结论是 flex 基本上 可以比float布局 节省一倍的时间
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.box {
100px;
height: 100px;
background-color: royalblue;
margin-left: 10px;
margin-bottom: 10px;
/*float: right;*/
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<h2>ghaha</h2>
<div id="id1">
</div>
<script type="text/javascript">
let temp = `<div class="box"></div>`
let str = '';
for (let i = 0; i < 1300; i++) {
str += temp;
}
document.body.innerHTML = str
</script>
</body>
</html>