首先我们看下函数的两种命名方式
1。函数声明,声明一个函数
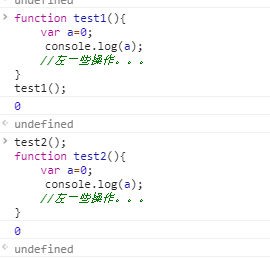
function test1(){ var a=0;
console.log(a); //左一些操作。。。 }
执行结果如下

我们看一下,无论是在函数声明之前还是声明之后都可以执行()
原因就是
上面的方法会在执行前被 解析(hoisted),因此它存在于当前上下文的任意一个地方, 即使在函数定义体的上面被调用也是对的。
2。函数赋值表达式,把一个匿名的函数赋值给变量 fun。
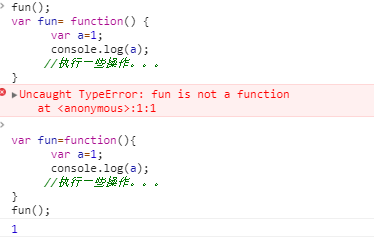
var fun=functon(){ var a=1; console.log(a); //执行一些操作。。。 }
执行结果如下

可以看到,通过赋值表达式定义的函数,如果在函数定义之前使用会报错
比如我这里使用的fun()方法在定义之前使用就报错,fun不是一个函数名
原因是
由于 var 定义了一个声明语句,对变量 fun的解析是在代码运行之前,因此 fun变量在代码运行时已经被定义过了。
所以如果使用函数赋值表达式的方式来定义一个函数,则需要在赋值表达式之后才能调用该函数