github已经是众所周知的程序员同性交友网站了,我就不多说了,(+_+)?
下面讲一讲如何在不用自己购买空间域名备案的情况下,通过github来托管自己的一些小demo或者项目
让其能够通过github的链接直接访问
首先,如果你是已经在github有了自己的一个项目,嗯,那就拿我自己的小demo作为例子
我这里用的是git bash,当然你要是用git cmd 也是一样的,不过还是推荐git bash哦
首先 直接git clone 项目到本地文件夹

到了本地文件夹之后,可以发现这个demo的文件少的可怜,不过这不是重点了啊

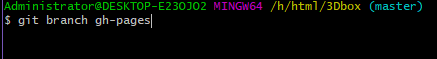
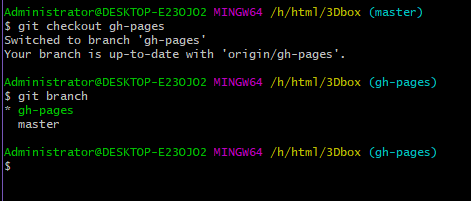
然后我们需要新建一个分支 gh-pages,也就是branch gh-pages

这是git设定的,只有这个分支才有用,所以一定得是这个分支名字
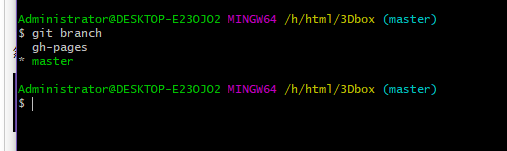
建立好分支之后,我们看一下

现在是master分支,我们通过指令 git checkout 来切换到gh-pages上

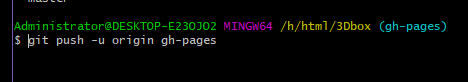
进入创建的分支,我们需要把分支同步到远程仓库,也就是github上面

然后我们进入github中的项目地址

是不是发现一个新的分支gh-pages已经有啦
然后就可以输入网址,当然了是有特殊的格式
就拿我自己的demo来说
预览的地址是
MicahZJ.github.io/3DBoxPlay
你输入到地址栏就可以变身了

然后它自动跳转到相应的地址咯

当然了还是有一点需要注意的是,你的主页必须是index.html
像我这样,不然github是读不到你的页面的,似乎是因为只支持静态数据的原因把