相关软件:混沌数学之离散点集图形DEMO
相关代码:
// 生物动力学混沌模型 // http://wenku.baidu.com/link?url=yg_gE7LUXCg2mXRp-ZZdfRXXIkcNj8YOhvN7dKLJxzWIu6M0g33-W3y3culjalCYfNc5VQefVJEiEwi_woXP69H8W4x-bF22nIRnD2lsn53 class BiologyChaotic : public DiscreteEquation { public: BiologyChaotic() { m_StartX = 0.0f; m_StartY = 0.2f; m_ParamA = 2.45f; m_ParamB = 1.0f; m_ParamC = 1.0f; m_ParamD = 1.0f; } void IterateValue(float x, float y, float& outX, float& outY) const { outX = x+0.00025f; outY = m_ParamA*y*(1 - m_ParamB*y - m_ParamC*_y - m_ParamD*__y); } // 计算点集的Y轴与X轴坐标 void CalculatePointsXY(void* curveVerticesPtr, unsigned int stride, unsigned int count) { _y = m_StartY*0.5f; __y = _y; char* xPtr = (char*)curveVerticesPtr; char* yPtr = (char*)curveVerticesPtr + sizeof(float); float y, x; float nx, ny; x = m_StartX; y = m_StartY; for (unsigned int i = 0; i < count; i++) { *(float*)xPtr = x; *(float*)yPtr = y; IterateValue(x, y, nx, ny); _y = y; __y = _y; x = nx; y = ny; xPtr += stride; yPtr += stride; } } bool IsValidParamA() const {return true;} bool IsValidParamB() const {return true;} bool IsValidParamC() const {return true;} bool IsValidParamD() const {return true;} private: float _y; float __y; };
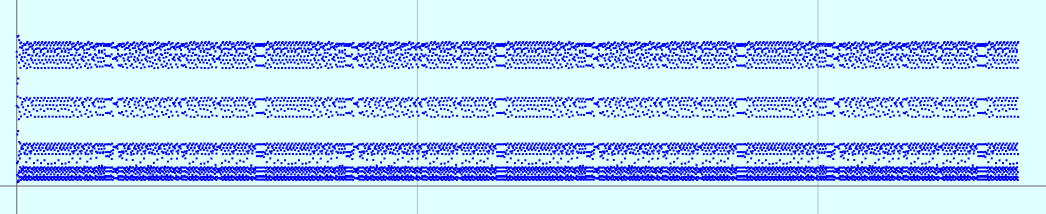
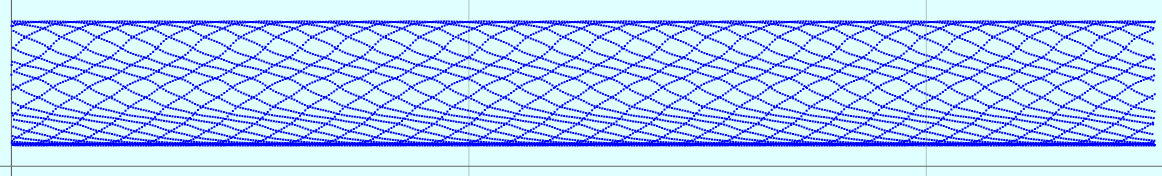
相关截图: