最近又冒出做一个应用的想法,其中一个方案是需要播放GIF动画,但默认的Windows Phone 7的图片控件是不支持的,不过可以用Web Browser实现,单个人觉得不好,所以找了一下资料,下面给大家介绍一下实现方法。
1. 准备工作
这个实现中最主要用到的是一套开源的GIF操作库:
http://imagetools.codeplex.com/
这套开源库主要是针对Silverlight和Windows Phone操作各种类型图像文件而做的,但是用起来不太顺手,目前稳定版是0.3版,大家可以自行下载。
2. 引用并编写代码
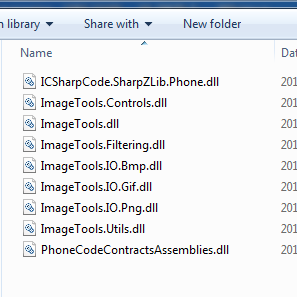
ImageTools的使用网上资料不太多,且都是重复内容,我按照网上资料操作编写的测试程序没一个能用的,最后还是自己试出来的,首先我们找到ImageTools中的DLL文件(共9个):
这里建议大家把这9个DLL都引用到项目中,如果只操作GIF的话可以不用PNG和BMP这两个,其他的一定要在,否则会报莫名错误,另外直接下载的0.3版ImageTools的DLL网上有朋友说存在Bug,如果真有问题可以下载源码后自己编译出来DLL用,我就是编译出来DLL然后用的,没发现问题。
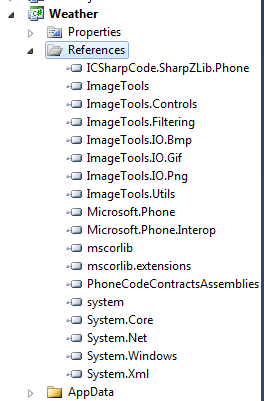
添加好引用后如下:
接着在XAML中添加下面代码:
首先是引用:
xmlns:imagetools="clr-namespace:ImageTools.Controls;assembly=ImageTools.Controls"
然后是一个资源:
<phone:PhoneApplicationPage.Resources>
<imagetools:ImageConverter x:Key="ImageConverter" />
</phone:PhoneApplicationPage.Resources>
<imagetools:ImageConverter x:Key="ImageConverter" />
</phone:PhoneApplicationPage.Resources>
最后是GIF播放控件:
<imagetools:AnimatedImage Height="500" Name="animatedImage1" Source="{Binding ImageSource, Converter={StaticResource ImageConverter}}" />
然后加入一个要播放的GIF文件在AppData目录:
后台代码如下:
ImageTools.IO.Decoders.AddDecoder<GifDecoder>();
ImageTools.ExtendedImage myImage = new ImageTools.ExtendedImage();
myImage.UriSource = new Uri("AppData/test.gif", UriKind.Relative);
this.animatedImage1.Source = (ImageTools.ExtendedImage)myImage;
ImageTools.ExtendedImage myImage = new ImageTools.ExtendedImage();
myImage.UriSource = new Uri("AppData/test.gif", UriKind.Relative);
this.animatedImage1.Source = (ImageTools.ExtendedImage)myImage;
最终效果如下:
感谢大家!希望这个实现对大家有帮助!