先复习~~~~
https://www.cnblogs.com/X404/p/12241053.html
在基础三的时候咱们学习了:cat cut sort wc tr less more head tail uniq
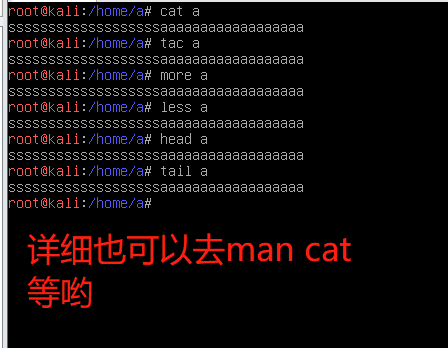
查看文件:cat more less head tail

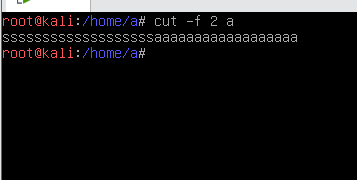
文本处理cut

文本排序 sort

文本统计WC

字符处理命令tr

什么是shell
简单点理解,就是系统跟计算机硬件交互时使用的中间介质,它只是系统的一个工具。实际上,在shell和计算机硬件之间还有一层东西那就是系统内核了。打个比方,如果把计算机硬件比作一个人的躯体,而系统内核则是人的大脑,至于shell,把它比作人的五官似乎更加贴切些。回到计算机上来,用户直接面对的不是计算机硬件而是shell,用户把指令告诉shell,然后shell再传输给系统内核,接着内核再去支配计算机硬件去执行各种操作。
shell都有那些
GUI:Gnome ,kDE ,Xface
CLI;sh,csh,ksh,bsh...
bash 特性
1、命令历史
2、管道、重定向
3、支持命令别名
4、支持命令行编辑
5、支持命令行展开
6、支持命令行通配
7、变量
8、编程
=========================================
命令行编辑:
ctrl+a 跳转到首行
ctrl+e 跳转到尾行
ctrl+u 删除光标志命令行首行内容
ctrl+k 删除光标至命令行尾内容
ctrl+l 清屏
============================================
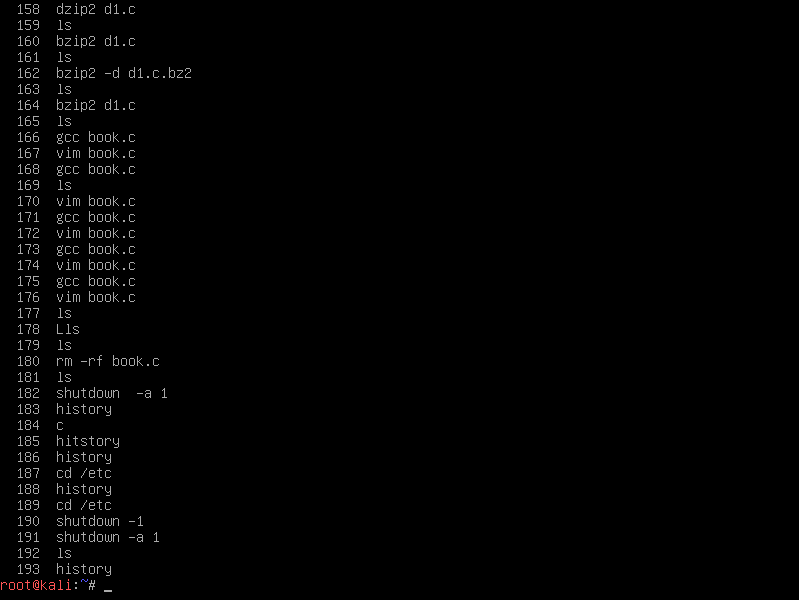
历史记录 history

history -c 清空历史记录
history -d 删除第N行历史记录
例如: history -d 30 //删除第30行历史记录
history -d 30 5 删除从第30行开始到第五行的记录
HISTZIE:历史命令大小,默认1000条
=============================================
命令历史的使用技巧:
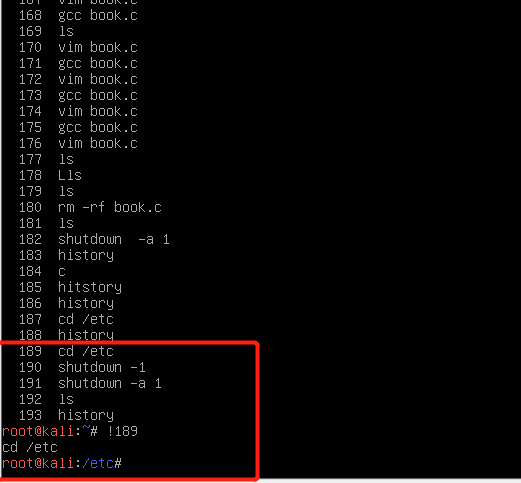
!n 跳转到历史命令中第n条命令

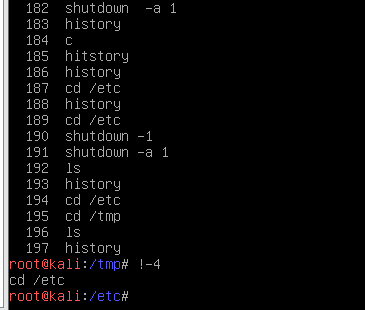
history !-n 执行历史命令中倒数的第n条

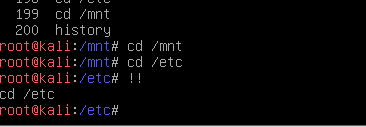
!!执行上一条命令

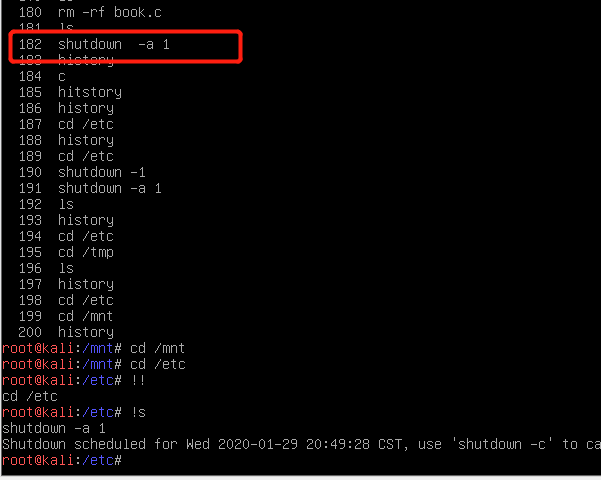
history !string 命令历史中最近一个以执行字符开头的命令

history !$ 引用前一个命令的最后一个参数
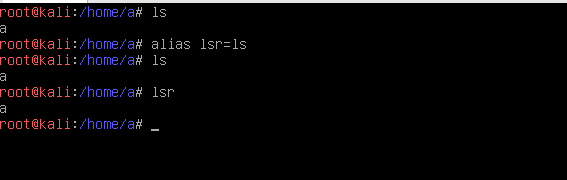
命令别名:alias命令
用户可利用alias,自定指令的别名。若仅输入alias,则可列出目前所有的别名设置。alias的效力仅及于该次登入的操作。若要每次登入是即自动设好别名,可在.profile或.cshrc中设定指令的别名。
alias [别名]=[指令名称]

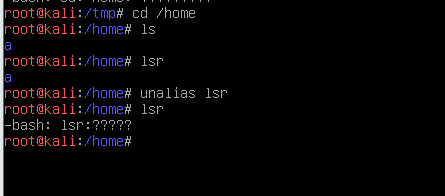
取消 命令别名:Unalias 【别名】

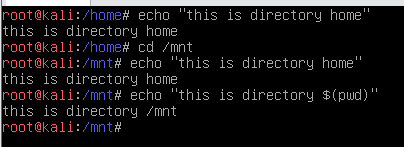
命名替换符:
把命令中某个子命令替换为其执行行结果的过程称为命名替换
$[指令]

bash 支持的引号:
‘’ 命令替换
“”弱引用,可以实现变量替换
""强引用,不完成变量替换
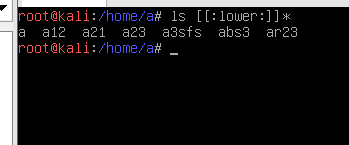
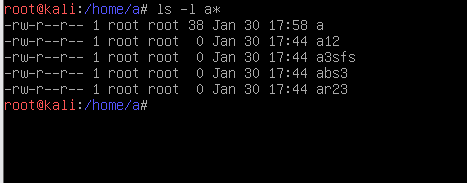
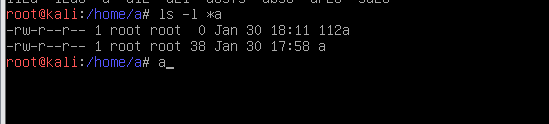
文件名通配
* 任意长度的任意长符




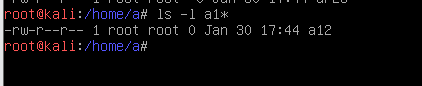
? 任意单个字符
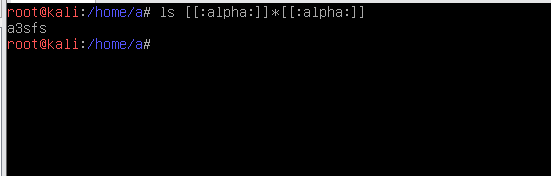
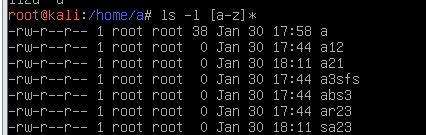
[ ] 匹配指定范围内任意单个字符:
[:space:] 空格 [:punct:] 标点符号 [:lower:] 小写符号 [:upper:]大写符号
[:alpha:]大小写符号 [:idigit:] 数字 [:alum:] 数组和大小写字母
[^] 匹配指定范围外任意字符