41. Snipplr
包含最新的脚本和jQuery技术资源库。

42. Midori
Midori是一个超轻量级的JavaScript框架,可使用CSS选择器快速访问页面上对应的元素。

43. roScripts (beta)
这个网站上的代码、脚本和资源可以由用户来投票决定。

44. Scripty 2
Script2是一个非常灵活的Javascript框架,可以帮助你制作非常精巧的用户界面。

45. Snippet Library
含有各种编程语言的代码片段,全部由用户提交和修订的。

46. ZK
ZK是一套以 AJAX/XUL/Java 为基础的网页应用程式开发框架,用于丰富网页应用程式的使用接口。ZK包含了200多个ajax组件,且开箱即用。

47. jQTouch
一款针对 iPhone应用程序的jQuery插件。

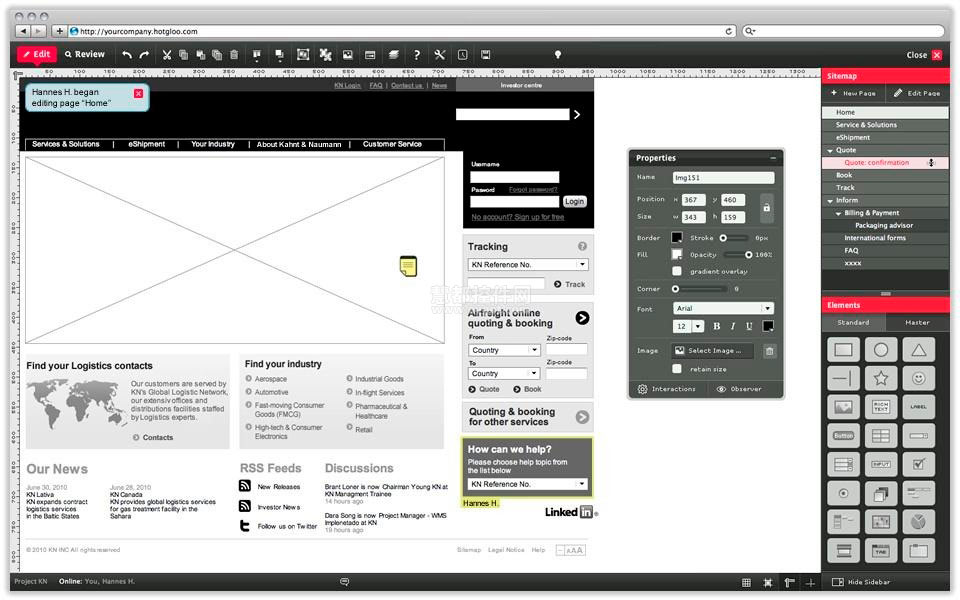
48. Hot Gloo
在线线框应用程序。

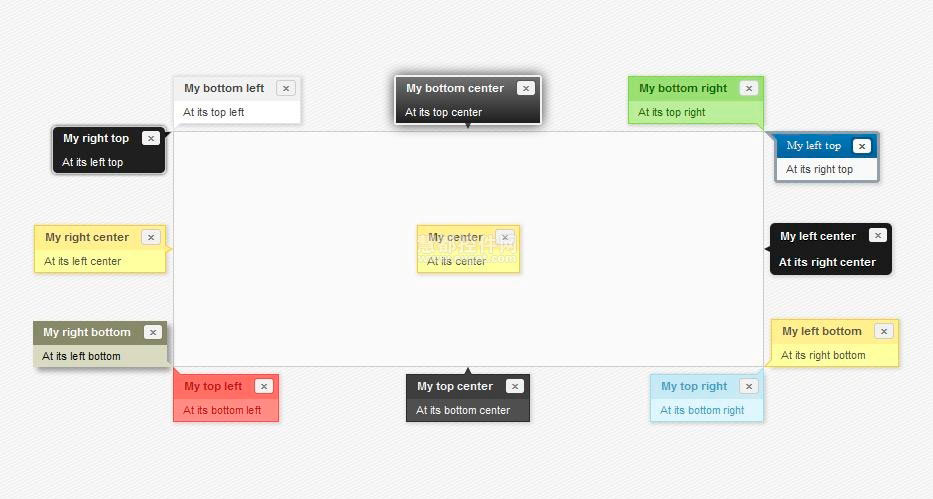
49. qTip2
是qTip插件的更新版,可为你的网站轻松添加各种时尚的工具提示。

这里面包含了很多我网页设计的脚本和资源。

51. Fillerati
是制作Lorem Ipsum的绝佳选择,可将你的线框生成真实的文本。

提供各种JavaScript代码和脚本。

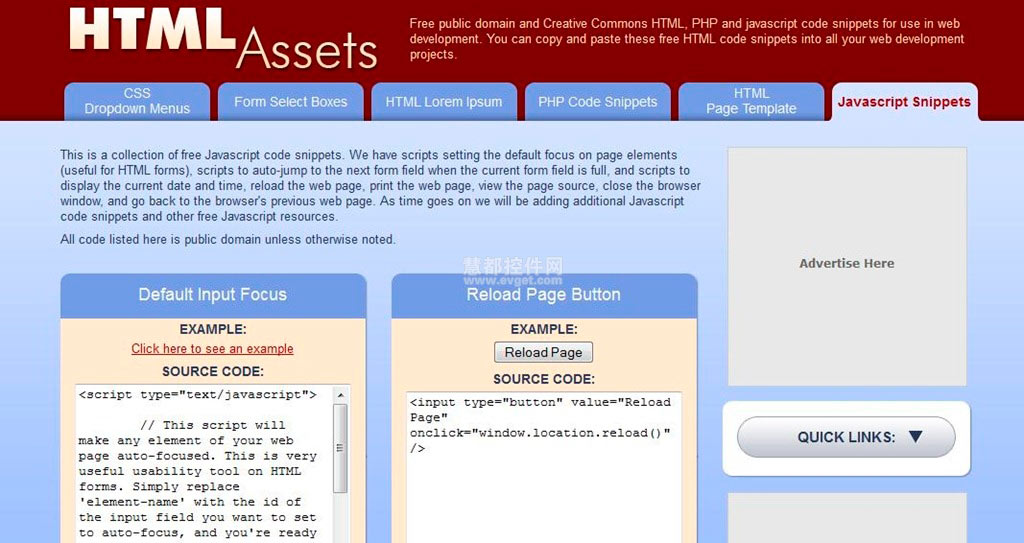
53. HTML Assets
这是一个JavaScript代码片的集合。它有脚本可以设置页面元素上的默认焦点(这对HTML表单来说非常有用)。当当前表单字段满了之后,脚本会自动跳到下一个表单字段,然后脚本会显示当前日期和时间,重新加载网页、打印网页、关闭浏览器窗口然后返回浏览器之前的网页。

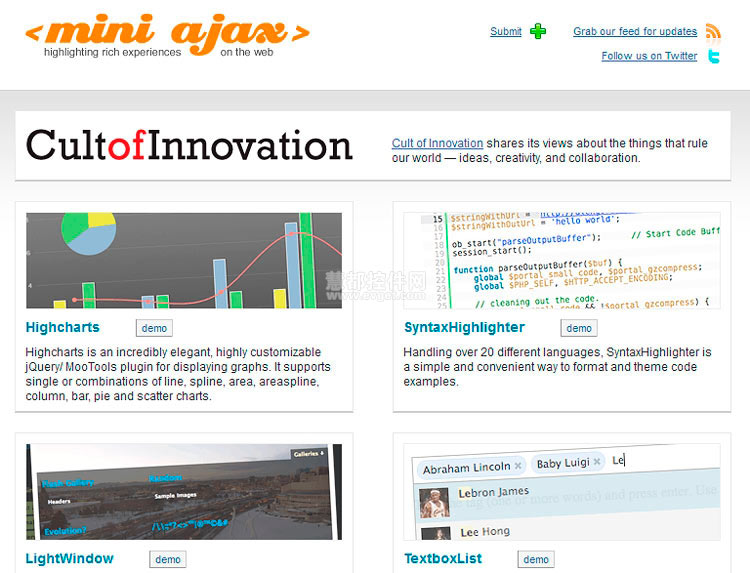
54. Mini Ajax
各种Ajax代码片的集合。

55. Webcodr.com
包含了大量网页设计会用得上的代码片段。

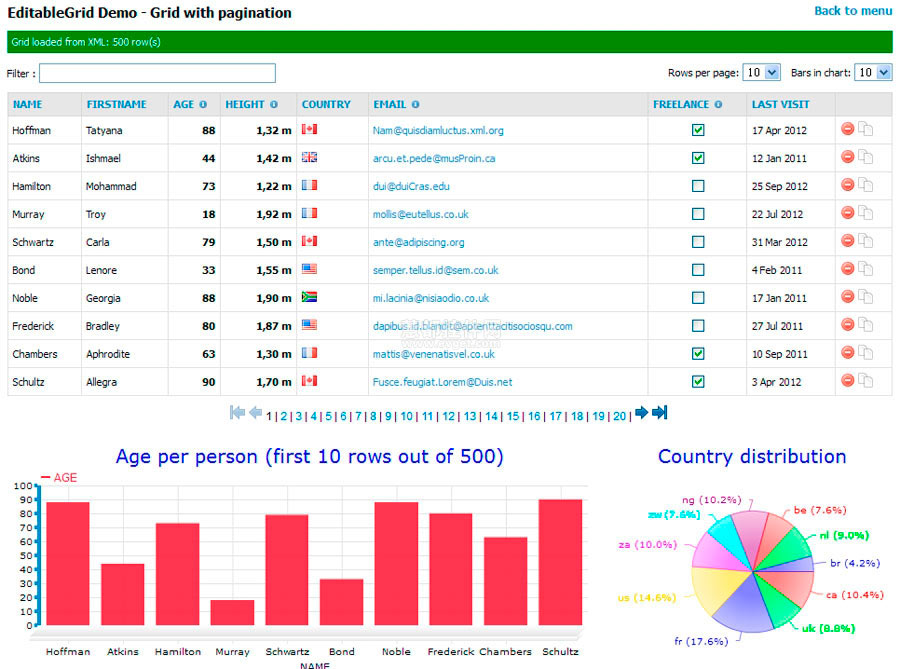
56. Editable Grid
EditableGrid是一个开源的JavaScript库,旨在将HTML表格转换为高级可编辑的网格组件。它的特点是简洁,只需要几行代码就可以得到你想要的网格。

57. Cacoo
Cacoo是一个非常友好的免费在线绘图工具,可创建各种类型的图表,比如站点地图、线框、UML和网络图。值得一试。

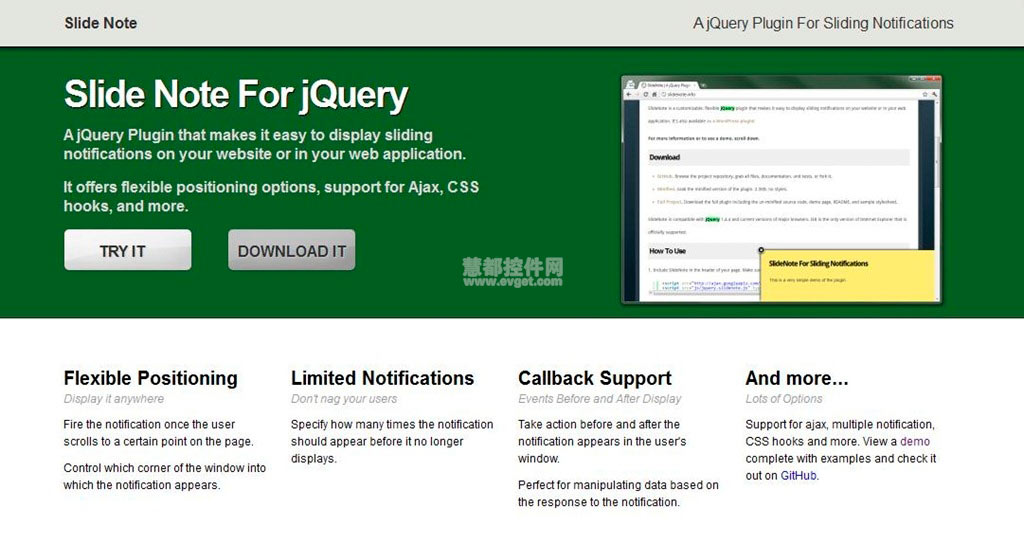
58. Slidenote
SlideNote是一个可定制的灵活的jQuery插件,可在你的网站或网页应用程序上显示滑动的通知。另外它还可以作为一个WordPress插件。

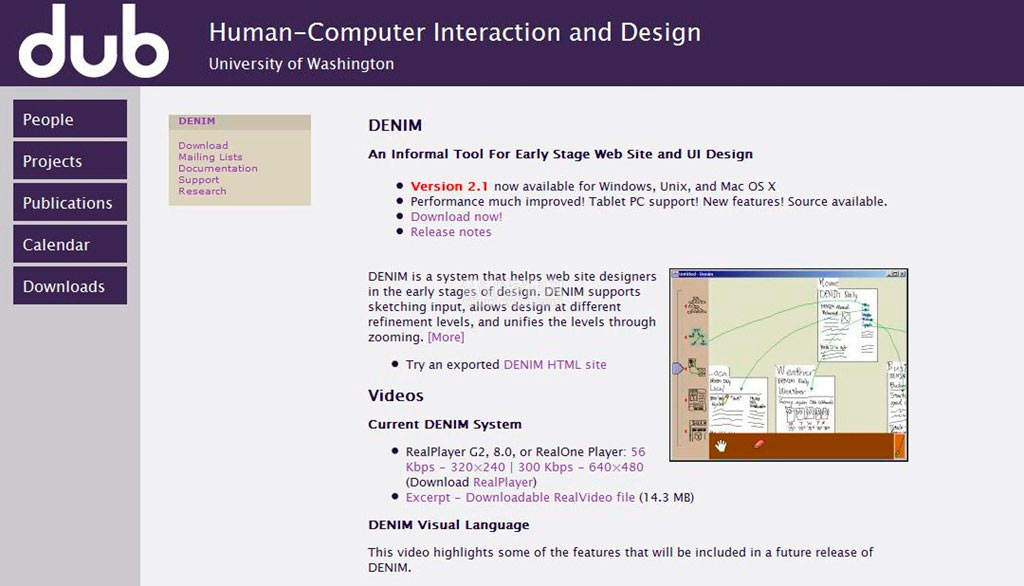
59. Denim
DENIM是一个辅助网页设计师进行初期设计的工具。它支持草图输入,允许在不同的优化级别进行设计。

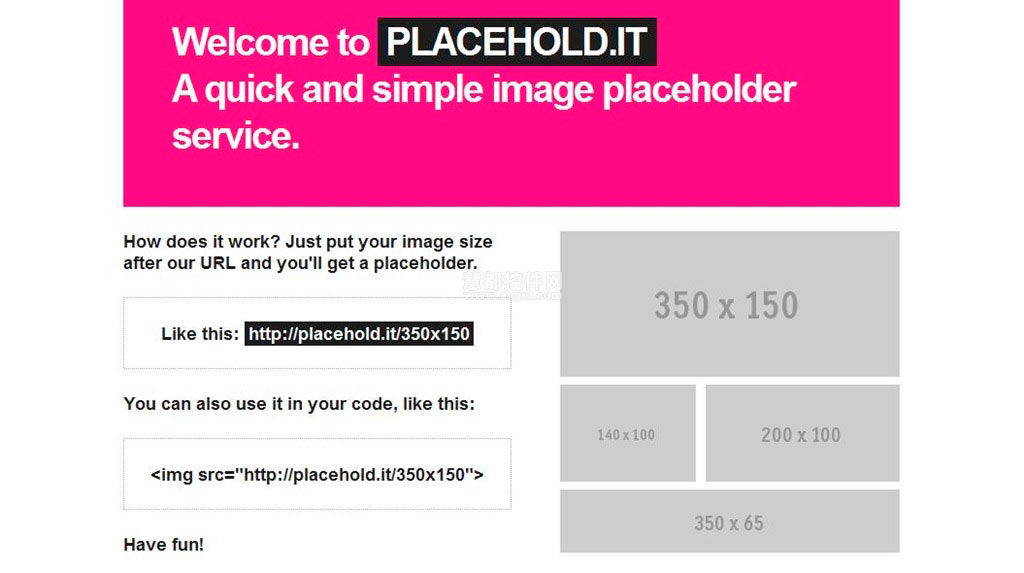
60. Placehold.it
一个快速而简单的图像定位器服务。