vsCode为一个前端项目配置ts的运行环境,ts文件保存的时候自动编译成js文件:
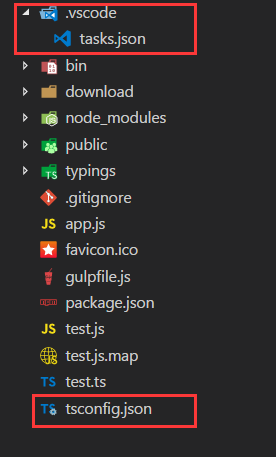
假设此前端项目名称为Web:文件结构如图

1. 在根目录中新建一个“.vscode”文件夹,里面建一个“tasks.json”文件,内容为:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "tsc", "isShellCommand": true, "args": ["-w", "-p", "."], "showOutput": "silent", "isWatching": true, "problemMatcher": "$tsc-watch" }
升级后:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "isBackground": true, "problemMatcher": [ "$tsc-watch" ], } ] }
2. 在根目录下建一个“tsconfig.json”文件,内容为:
{ "compilerOptions": { /* Basic Options */ "target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */ "module": "amd", /* Specify module code generation: 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */ "lib": [ "dom", "es2015.promise", "es5" ], /* Specify library files to be included in the compilation: */ "sourceMap": true, /* Generates corresponding '.map' file. */ "noImplicitAny": false, /* Raise error on expressions and declarations with an implied 'any' type. */ /* Module Resolution Options */ "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */ "baseUrl": "." , /* Base directory to resolve non-absolute module names. */
"noEmit": true /* Do not emit outputs. */ // 新加,这一项意思是只编译.ts文件,但是不生成.js文件(我这里是vue项目纠错使用)
} }
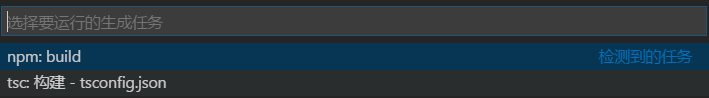
3. vsCode中按快捷键“ctrl+shift+B”顶部选择 tsc:构建-tsconfig.json

注意:配置文件根据自己需要进行修改,添加的文件地址: https://pan.baidu.com/s/1hsvht20
参考:配置完成后文件结构: