关于概念
1.JS原始数据类型有哪些?引用数据类型有哪些?
七种原始值,分别是:
- Boolean
- null
- undefined
- number
- string
- symbol
- bigint
引用数据类型:
- 对象object(包含普通对象object,数组对象-Array,正则对象-RegExp,日期对象-Data,数学函数-Math)
- 函数Function
2.经典:说出下面的运行结果,解释原因
let a=12; let b=a; let b=13; console.log(a); //12 let n={ name:'加油'; } let m=n; m.name='come on'; console.log(n.name);//come on
浏览器执行JS代码:
- 分出一块内存用于执行代码
- 分配一个主线程自上而下的执行代码
基本的存储(let a=12)
- 创建a,将a放到变量存储空间
- 创建12,将12放到值存储空间
- =将两个连接起来
复杂值的存储
- 在内存中分出来一块新内存,用来存储引用类型值
- 把对象中的键值对(属性、属性值)依次存放到堆内存
- 把堆内存的地址与变量关联起来

再给一道练手的题
function test(person){ person.age=20 person={ name:'bmj', age:19 } return person } const p1={ name:'lk' age:21 } const p2=test(p1) console.log(p1) //name:lk age:20 console.log(p2) //name:bmj age:19
贴出解释:
函数传参传的是对象在堆中的内存地址值,person.age时,通过点运算符找到你传的那个形参person就是p1的内存地址了,然后修改成20,所以p1的age变成了20。但person是另一块内存空间的地址,在最后将这一块内存地址返回,赋给了p2.
上课的时候老师给一道题蛮能巩固基础的,我也拿出来分享和自己巩固一下:
是不是有点简单呢?再来一道阿里的面试题,一起快乐快乐
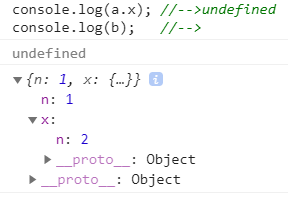
let a={ n:1 } let b=a; a.x=a={n:2} console.log(a.x); //-->? console.log(b); //-->?
注意其中的关联性
提一个小问题,以下代码有什么问题?
let a={n:1};
let b=a;
a.x=b;
//内存嵌套,导致内存溢出
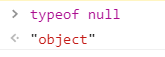
3.null是对象吗?为什么?
结论:null不是对象。
解释:
typeof null会输出object,但这只是一个bug。因为在最开始的死后为了性能考虑使用低位存储变量的类型信息,00开头代表对象然而null表示全为0,所以将它错误判断为object。
本文章,我最初发布于https://blog.csdn.net/qq_44690237/article/details/102720649