一个简单的登录页面
找到一个简单的登录页面,引用B站UP主。
放上他写的html和css文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Login</title>
<link rel="stylesheet" href="css/login.css">//放自己实际的地址
</head>
<body>
<div id="login-box">
<h1>Login</h1>
<div class="form">
<div class="item">
<i class="fa fa-user" aria-hidden="true"></i>
<input type="text" placeholder="Username">
</div>
<div class="item">
<i class="fa fa-key" aria-hidden="true"></i>
<input type="password" placeholder="Password">
</div>
</div>
<button>Login</button>
</div>
</body>
</html>
#login-box{
30%;
height: auto;
margin: 0 auto;
margin-top: 10%;
text-align: center;
background: #00000080;
padding: 20px 50px;
}
#login-box h1{
color: #ffffff;
}
#login-box .form{
margin-top: 50px;
}
#login-box .form i{
font-size: 18px;
color: #ffffff;
}
#login-box .form .item{
margin-top: 15px;
}
#login-box .form .item input{
180px;
font-size: 18px;
border: 0;
border-bottom: 2px solid #ffffff;
padding: 5px 10px;
background: #ffffff00;
color: #ffffff;
}
#login-box button{
margin-top: 15px;
180px;
height: 30px;
font-size: 20px;
font-weight: 700;
border: 0;
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #ddbaee 0%, #e8a8ee 33%, #b8d9f8 66%, #59bcf5 100%);
border-radius: 15px;
}
body {
background: url(../img/15.jpg);//放自己实际背景地址
background-size: 100% auto;//
//background-repeat: no-repeat; 这个属性是设置背景图不重叠,作者用了,我没用
}

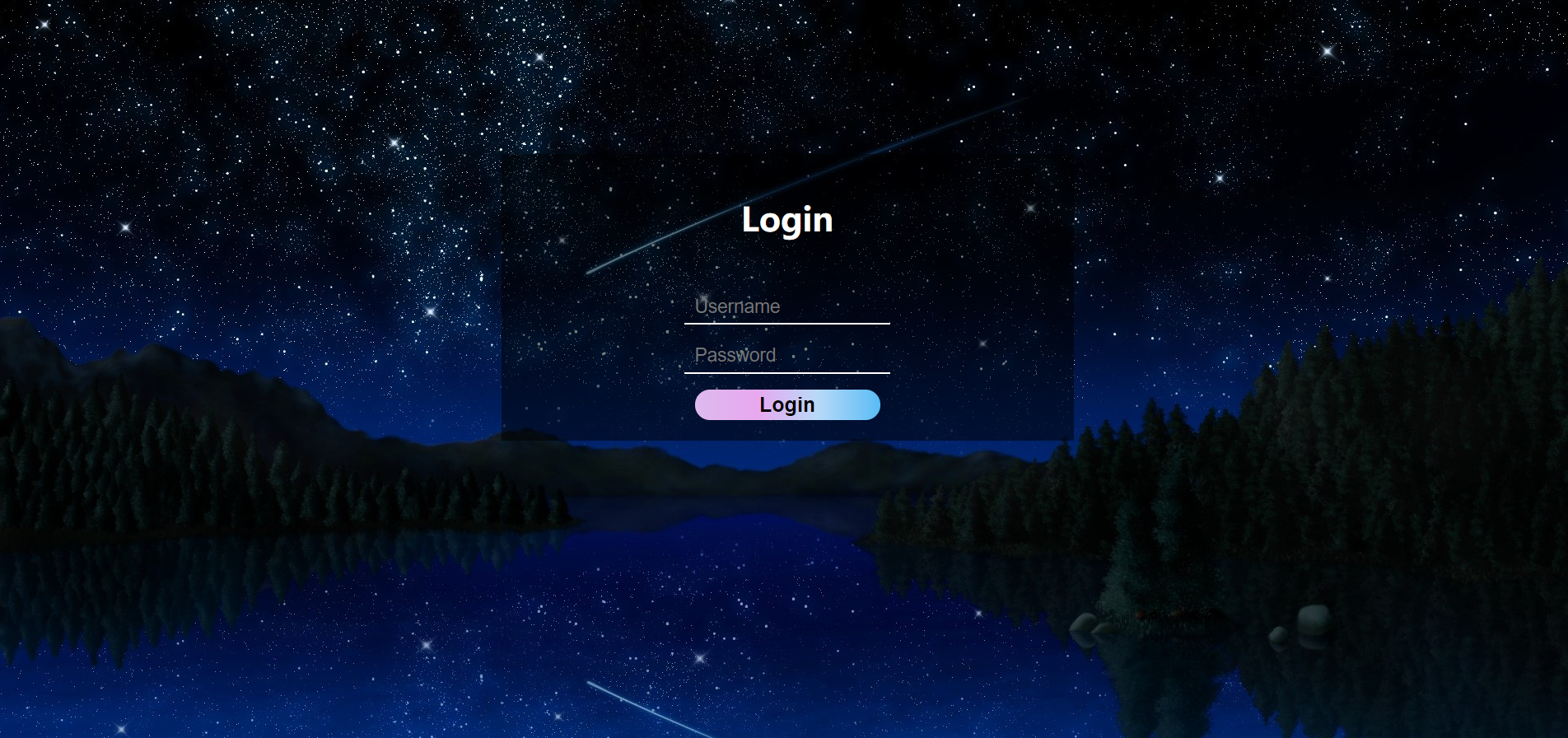
这是我用的UP的HTML和CSS制作的,图片是自己从网络上下载的,很好看!