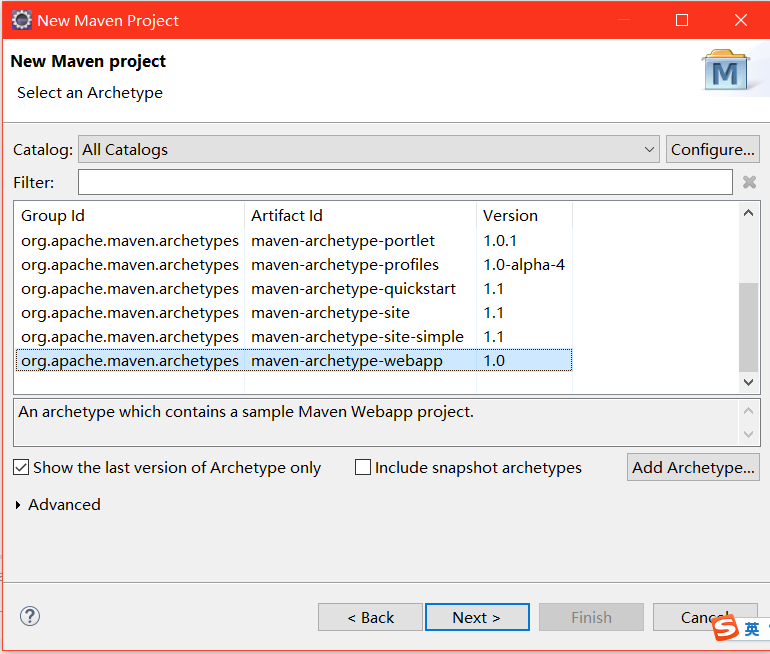
新建一个Maven项目:

下一步:

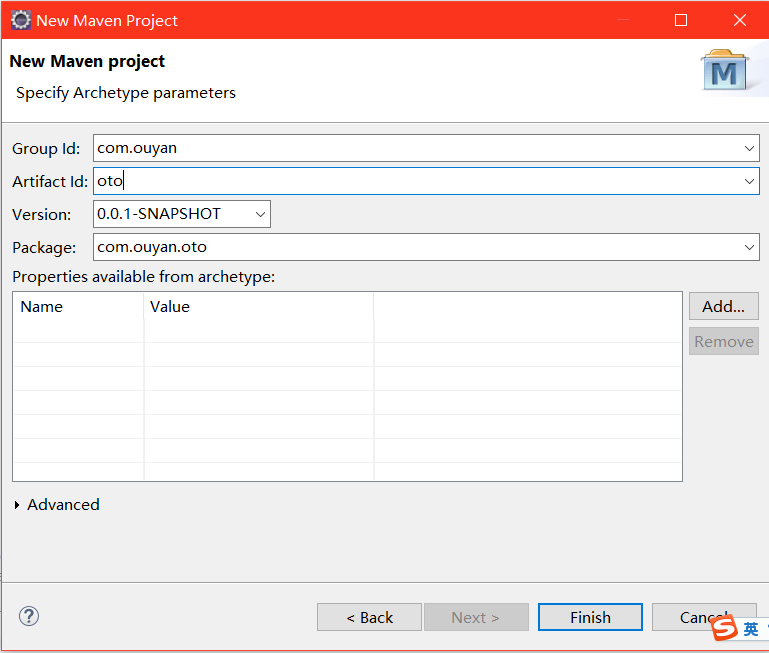
下一步:

完成以后,报错(不管报不报错都要进行这一步,才会出现![]() 这种结构):
这种结构):

右键项目properties

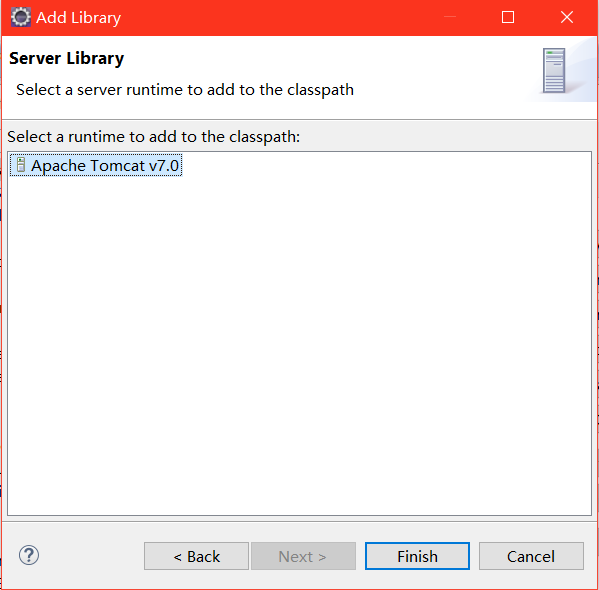
点击Add Library:


然后应用,点击OK,错误消失。
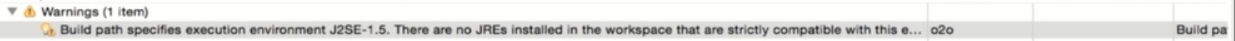
如果这时候有黄色警告:

这时候我们需要maven compiler插件:编译源代码是由maven- compiler-plugin完成的。maven- compiler-plugin的compile目标用来编译位于src/main/java/目录下的主源码,testCompile目标用来编译位于src/test/java/目录下的测试源码。
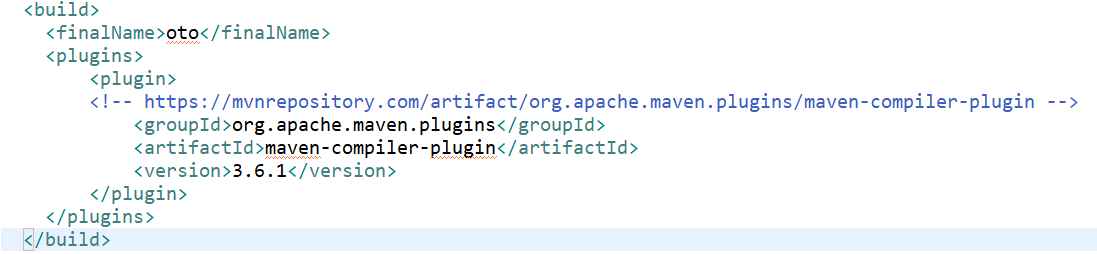
那么像我这样添加maven compiler插件:

点击第一个:

复制粘贴,注意这里要把Dependency去掉,因为已经在插件里面了:

再加上configuration:

OK,保存。这时候如果报错,那么根据提示需要update project。
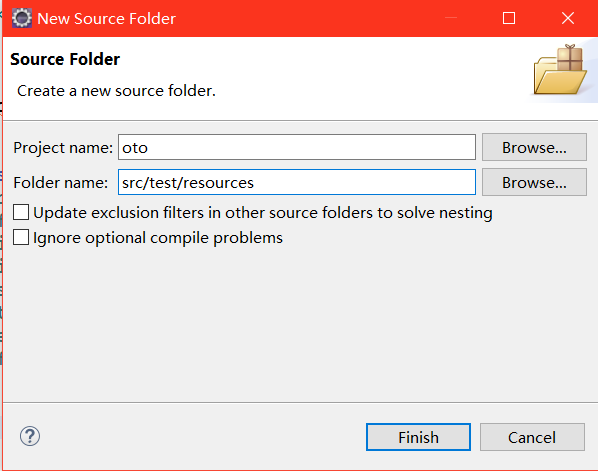
此时发现项目结构里面少了src/test/resources文件夹,我们把这个加上:


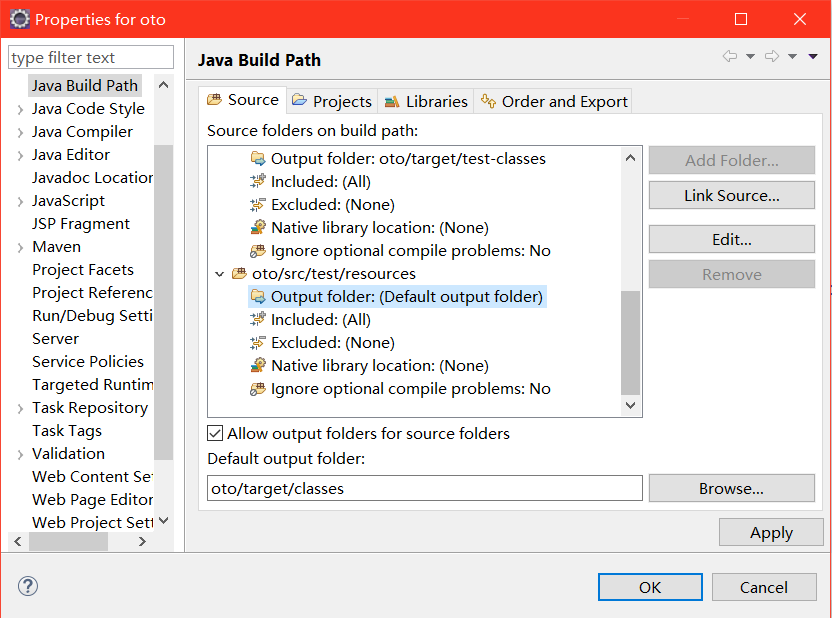
这时候需要指定test/resources的默认输出位置:

指定:

然后把Dynamic Web Module改成3.0版本:
找到项目的地址,然后找到.settings文件夹里面的org.eclipse.wst.common.project.facet.core.xml文件,修改成如下:
<?xml version="1.0" encoding="UTF-8"?> <faceted-project> <fixed facet="wst.jsdt.web"/> <installed facet="jst.web" version="3.0"/> <installed facet="java" version="1.7"/> <installed facet="wst.jsdt.web" version="1.0"/> </faceted-project>
刷新项目,右键选择属性,查看Project Facets,有没有修改成功。
然后在web.xml中修改成如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>Archetype Created Web Application</display-name> </web-app>
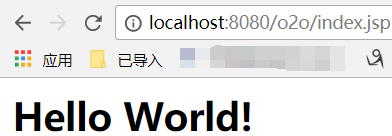
启动项目,通过浏览器访问:

这时候我们可以直接通过http://localhost:8080/o2o访问,因为默认是直接访问index.jsp,而且我们还可以通过配置来自己设置默认访问的文件:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>Archetype Created Web Application</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> <welcome-file>index.html</welcome-file> </welcome-file-list> </web-app>
这时候就会优先默认index.jsp,然后index.html。如果两个都不存在,就会报404。