
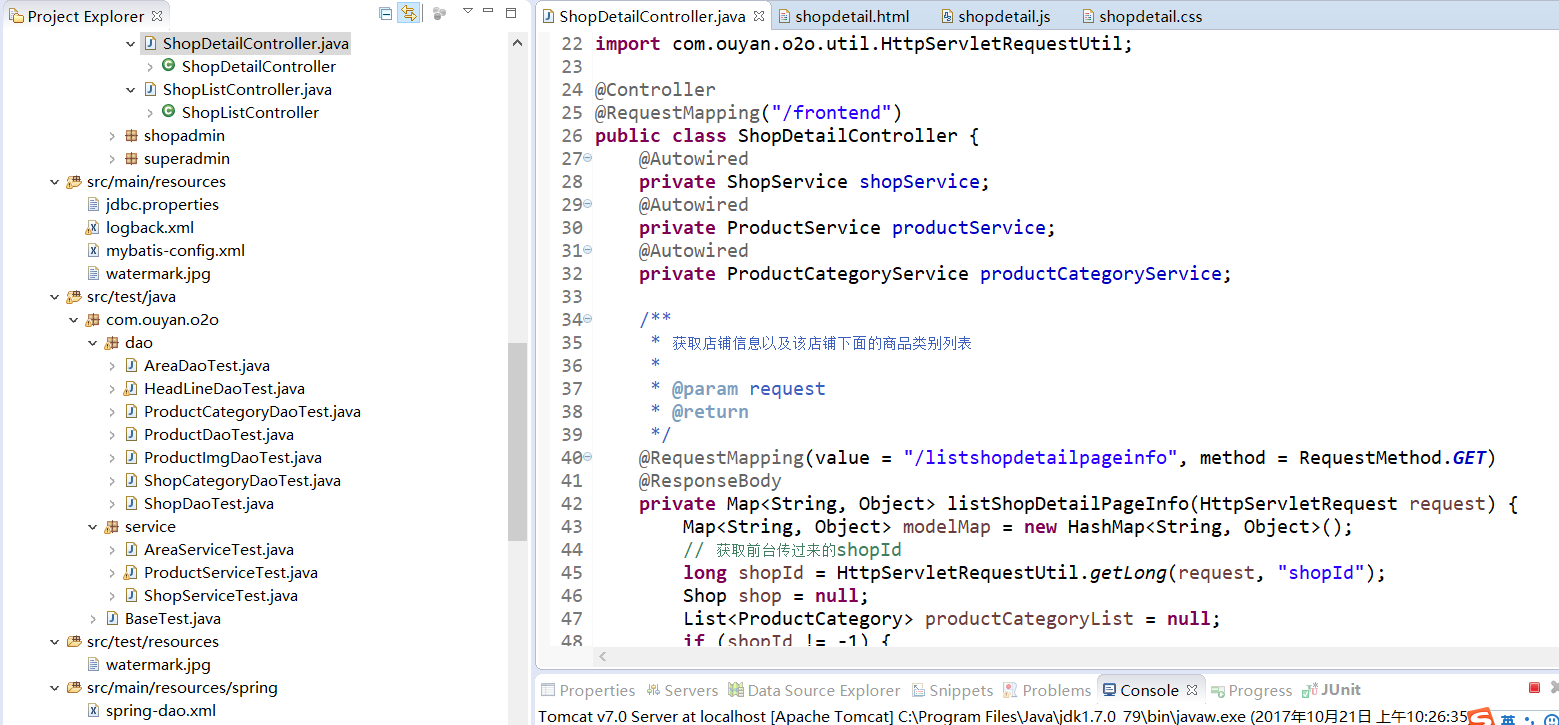
package com.ouyan.o2o.web.frontend; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import com.ouyan.o2o.dto.ProductExecution; import com.ouyan.o2o.entity.Product; import com.ouyan.o2o.entity.ProductCategory; import com.ouyan.o2o.entity.Shop; import com.ouyan.o2o.service.ProductCategoryService; import com.ouyan.o2o.service.ProductService; import com.ouyan.o2o.service.ShopService; import com.ouyan.o2o.util.HttpServletRequestUtil; @Controller @RequestMapping("/frontend") public class ShopDetailController { @Autowired private ShopService shopService; @Autowired private ProductService productService; @Autowired private ProductCategoryService productCategoryService; /** * 获取店铺信息以及该店铺下面的商品类别列表 * * @param request * @return */ @RequestMapping(value = "/listshopdetailpageinfo", method = RequestMethod.GET) @ResponseBody private Map<String, Object> listShopDetailPageInfo(HttpServletRequest request) { Map<String, Object> modelMap = new HashMap<String, Object>(); // 获取前台传过来的shopId long shopId = HttpServletRequestUtil.getLong(request, "shopId"); Shop shop = null; List<ProductCategory> productCategoryList = null; if (shopId != -1) { // 获取店铺Id为shopId的店铺信息 shop = shopService.getByShopId(shopId); // 获取店铺下面的商品类别列表 productCategoryList = productCategoryService.getProductCategoryList(shopId); modelMap.put("shop", shop); modelMap.put("productCategoryList", productCategoryList); modelMap.put("success", true); } else { modelMap.put("success", false); modelMap.put("errMsg", "empty shopId"); } return modelMap; } /** * 依据查询条件分页列出该店铺下面的所有商品 * * @param request * @return */ @RequestMapping(value = "/listproductsbyshop", method = RequestMethod.GET) @ResponseBody private Map<String, Object> listProductsByShop(HttpServletRequest request) { Map<String, Object> modelMap = new HashMap<String, Object>(); // 获取页码 int pageIndex = HttpServletRequestUtil.getInt(request, "pageIndex"); // 获取一页需要显示的条数 int pageSize = HttpServletRequestUtil.getInt(request, "pageSize"); // 获取店铺Id long shopId = HttpServletRequestUtil.getLong(request, "shopId"); // 空值判断 if ((pageIndex > -1) && (pageSize > -1) && (shopId > -1)) { // 尝试获取商品类别Id long productCategoryId = HttpServletRequestUtil.getLong(request, "productCategoryId"); // 尝试获取模糊查找的商品名 String productName = HttpServletRequestUtil.getString(request, "productName"); // 组合查询条件 Product productCondition = compactProductCondition4Search(shopId, productCategoryId, productName); // 按照传入的查询条件以及分页信息返回相应商品列表以及总数 ProductExecution pe = productService.getProductList(productCondition, pageIndex, pageSize); modelMap.put("productList", pe.getProductList()); modelMap.put("count", pe.getCount()); modelMap.put("success", true); } else { modelMap.put("success", false); modelMap.put("errMsg", "empty pageSize or pageIndex or shopId"); } return modelMap; } /** * 组合查询条件,并将条件封装到ProductCondition对象里返回 * * @param shopId * @param productCategoryId * @param productName * @return */ private Product compactProductCondition4Search(long shopId, long productCategoryId, String productName) { Product productCondition = new Product(); Shop shop = new Shop(); shop.setShopId(shopId); productCondition.setShop(shop); if (productCategoryId != -1L) { // 查询某个商品类别下面的商品列表 ProductCategory productCategory = new ProductCategory(); productCategory.setProductCategoryId(productCategoryId); productCondition.setProductCategory(productCategory); } if (productName != null) { // 查询名字里包含productName的店铺列表 productCondition.setProductName(productName); } // 只允许选出状态为上架的商品 productCondition.setEnableStatus(1); return productCondition; } }

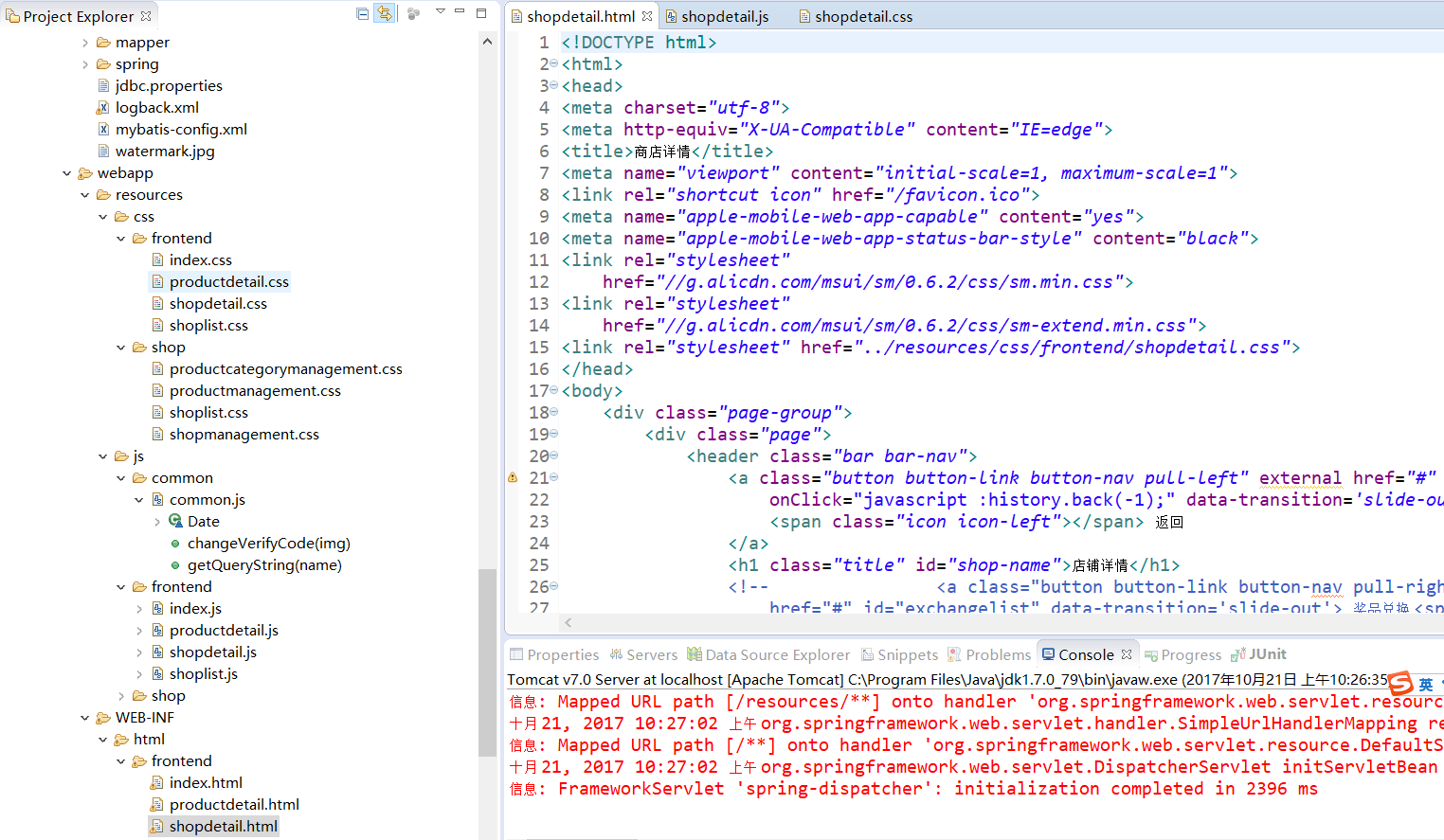
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>商店详情</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css"> <link rel="stylesheet" href="../resources/css/frontend/shopdetail.css"> </head> <body> <div class="page-group"> <div class="page"> <header class="bar bar-nav"> <a class="button button-link button-nav pull-left" external href="#" onClick="javascript :history.back(-1);" data-transition='slide-out'> <span class="icon icon-left"></span> 返回 </a> <h1 class="title" id="shop-name">店铺详情</h1> <!-- <a class="button button-link button-nav pull-right" external href="#" id="exchangelist" data-transition='slide-out'> 奖品兑换 <span class="icon icon-right"></span> </a> --> </header> <nav class="bar bar-tab"> <a class="tab-item" href="/o2o/frontend/index" external> <span class="icon icon-home"></span> <span class="tab-label">首页</span> </a> <a class="tab-item" href="#" id="me"> <span class="icon icon-me"></span> <span class="tab-label">我</span> </a> </nav> <div class="content infinite-scroll infinite-scroll-bottom" data-distance="100"> <!-- 这里是页面内容区 --> <div class="shop-detail-dev"> <div class="card"> <div valign="bottom" class="card-header color-white no-border no-padding"> <img class='card-cover' id="shop-cover-pic" src="" alt=""> </div> <div class="card-content"> <div class="card-content-inner"> <p class="color-gray"> <span id="shop-update-time"></span> </p> <p id="shop-desc"></p> </div> </div> <div class="card-footer"> <span id="shop-addr"></span> <span id="shop-phone"></span> </div> </div> </div> <!-- 商品类别列表展示区 --> <div class="shopdetail-button-div" id="shopdetail-button-div"> <!-- <a href="#" class="button">所有货物</a> <a href="#" class="button">吃的</a> <a href="#" class="button">喝的</a> <a href="#" class="button">Usual Button 1</a> <a href="#" class="button">Usual Button 1</a> <a href="#" class="button">Usual Button 1</a> --> </div> <!-- 商品名字搜索区 --> <div class="detail-search"> <div class="searchbar"> <a class="searchbar-cancel">取消</a> <div class="search-input"> <label class="icon icon-search" for="search"></label> <input type="search" id='search' placeholder='输入关键字...' /> </div> </div> </div> <!-- 商品列表展示区 --> <div class="list-div"> <!-- <div class="card"> <div class="card-header">传统火锅店</div> <div class="card-content"> <div class="list-block media-list"> <ul> <li class="item-content"> <div class="item-media"> <img src="http://gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i3/TB10LfcHFXXXXXKXpXXXXXXXXXX_!!0-item_pic.jpg_250x250q60.jpg" width="44"> </div> <div class="item-inner"> <div class="item-subtitle"></div> </div> </li> </ul> </div> </div> <div class="card-footer"> <span>2015/01/15</span> <span>5 评论</span> </div> </div> --> </div> <div class="infinite-scroll-preloader"> <div class="preloader"></div> </div> </div> </div> <!--侧边栏 --> <div class="panel-overlay"></div> <div class="panel panel-right panel-reveal" id="panel-right-demo"> <div class="content-block"> <p> <a href="/o2o/local/accountbind?usertype=1" class="close-panel">绑定帐号</a> </p> <p> <a href="/o2o/local/changepsw?usertype=1" class="close-panel">修改密码</a> </p> <p> <a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a> </p> <p> <a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a> </p> <p> <a href="/o2o/frontend/pointrecord" class="close-panel">兑换记录</a> </p> <p> <a href="#" usertype="1" class="close-panel" id="log-out">登出系统</a> </p> <!-- Click on link with "close-panel" class will close panel --> </div> </div> </div> <script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script> <script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/common/common.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/frontend/shopdetail.js' charset='utf-8'></script> <script type='text/javascript' src='../resources/js/local/login.js' charset='utf-8'></script> </body> </html>

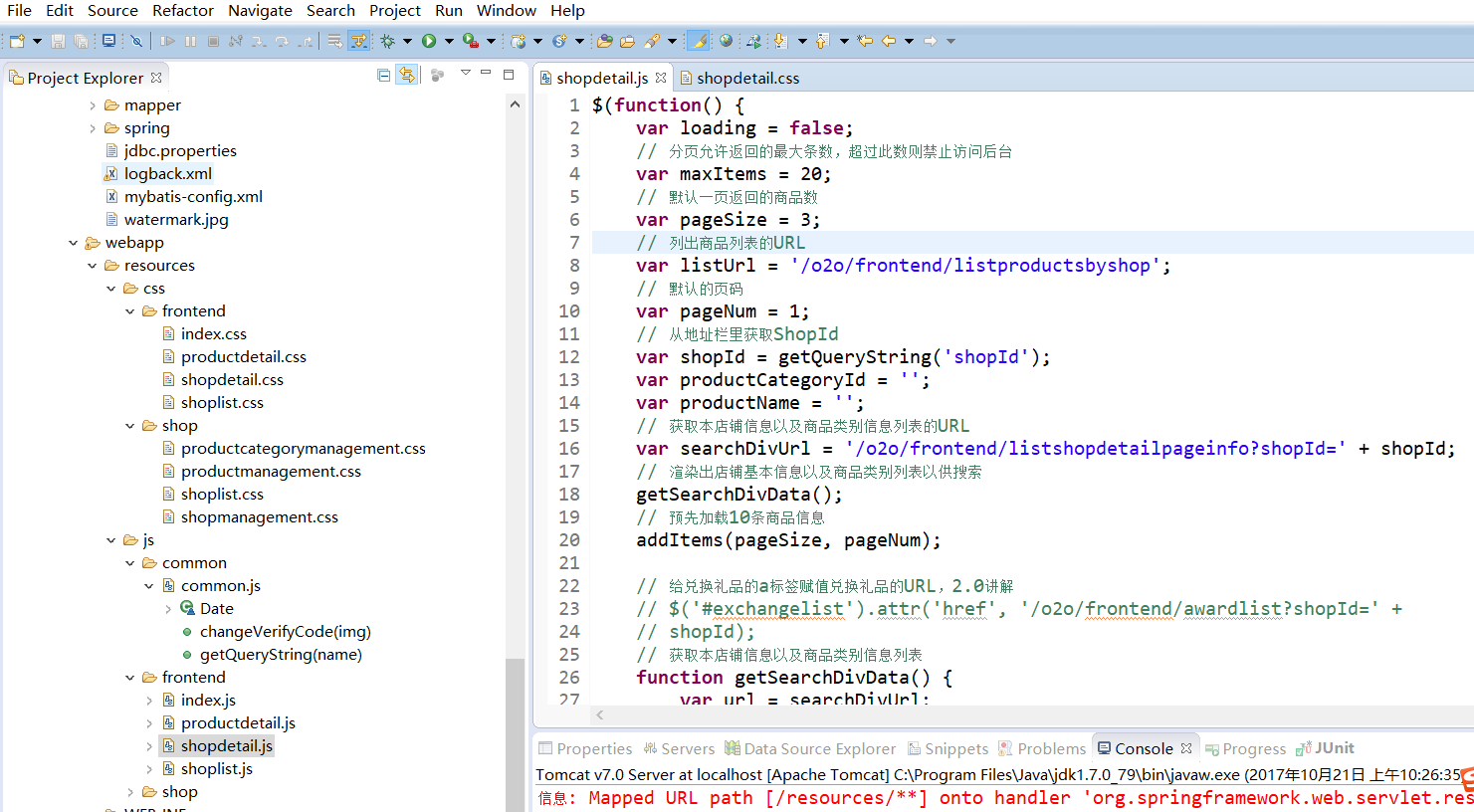
$(function() { var loading = false; // 分页允许返回的最大条数,超过此数则禁止访问后台 var maxItems = 20; // 默认一页返回的商品数 var pageSize = 3; // 列出商品列表的URL var listUrl = '/o2o/frontend/listproductsbyshop'; // 默认的页码 var pageNum = 1; // 从地址栏里获取ShopId var shopId = getQueryString('shopId'); var productCategoryId = ''; var productName = ''; // 获取本店铺信息以及商品类别信息列表的URL var searchDivUrl = '/o2o/frontend/listshopdetailpageinfo?shopId=' + shopId; // 渲染出店铺基本信息以及商品类别列表以供搜索 getSearchDivData(); // 预先加载10条商品信息 addItems(pageSize, pageNum); // 给兑换礼品的a标签赋值兑换礼品的URL,2.0讲解 // $('#exchangelist').attr('href', '/o2o/frontend/awardlist?shopId=' + // shopId); // 获取本店铺信息以及商品类别信息列表 function getSearchDivData() { var url = searchDivUrl; $ .getJSON( url, function(data) { if (data.success) { var shop = data.shop; $('#shop-cover-pic').attr('src', shop.shopImg); $('#shop-update-time').html( new Date(shop.lastEditTime) .Format("yyyy-MM-dd")); $('#shop-name').html(shop.shopName); $('#shop-desc').html(shop.shopDesc); $('#shop-addr').html(shop.shopAddr); $('#shop-phone').html(shop.phone); // 获取后台返回的该店铺的商品类别列表 var productCategoryList = data.productCategoryList; var html = ''; // 遍历商品列表,生成可以点击搜索相应商品类别下的商品的a标签 productCategoryList .map(function(item, index) { html += '<a href="#" class="button" data-product-search-id=' + item.productCategoryId + '>' + item.productCategoryName + '</a>'; }); // 将商品类别a标签绑定到相应的HTML组件中 $('#shopdetail-button-div').html(html); } }); } /** * 获取分页展示的商品列表信息 * * @param pageSize * @param pageIndex * @returns */ function addItems(pageSize, pageIndex) { // 拼接出查询的URL,赋空值默认就去掉这个条件的限制,有值就代表按这个条件去查询 var url = listUrl + '?' + 'pageIndex=' + pageIndex + '&pageSize=' + pageSize + '&productCategoryId=' + productCategoryId + '&productName=' + productName + '&shopId=' + shopId; // 设定加载符,若还在后台取数据则不能再次访问后台,避免多次重复加载 loading = true; // 访问后台获取相应查询条件下的商品列表 $.getJSON(url, function(data) { if (data.success) { // 获取当前查询条件下商品的总数 maxItems = data.count; var html = ''; // 遍历商品列表,拼接出卡片集合 data.productList.map(function(item, index) { html += '' + '<div class="card" data-product-id=' + item.productId + '>' + '<div class="card-header">' + item.productName + '</div>' + '<div class="card-content">' + '<div class="list-block media-list">' + '<ul>' + '<li class="item-content">' + '<div class="item-media">' + '<img src="' + item.imgAddr + '" width="44">' + '</div>' + '<div class="item-inner">' + '<div class="item-subtitle">' + item.productDesc + '</div>' + '</div>' + '</li>' + '</ul>' + '</div>' + '</div>' + '<div class="card-footer">' + '<p class="color-gray">' + new Date(item.lastEditTime).Format("yyyy-MM-dd") + '更新</p>' + '<span>点击查看</span>' + '</div>' + '</div>'; }); // 将卡片集合添加到目标HTML组件里 $('.list-div').append(html); // 获取目前为止已显示的卡片总数,包含之前已经加载的 var total = $('.list-div .card').length; // 若总数达到跟按照此查询条件列出来的总数一致,则停止后台的加载 if (total >= maxItems) { // 隐藏提示符 $('.infinite-scroll-preloader').hide(); } else { $('.infinite-scroll-preloader').show(); } // 否则页码加1,继续load出新的店铺 pageNum += 1; // 加载结束,可以再次加载了 loading = false; // 刷新页面,显示新加载的店铺 $.refreshScroller(); } }); } // 下滑屏幕自动进行分页搜索 $(document).on('infinite', '.infinite-scroll-bottom', function() { if (loading) return; addItems(pageSize, pageNum); }); // 选择新的商品类别之后,重置页码,清空原先的商品列表,按照新的类别去查询 $('#shopdetail-button-div').on( 'click', '.button', function(e) { // 获取商品类别Id productCategoryId = e.target.dataset.productSearchId; if (productCategoryId) { // 若之前已选定了别的category,则移除其选定效果,改成选定新的 if ($(e.target).hasClass('button-fill')) { $(e.target).removeClass('button-fill'); productCategoryId = ''; } else { $(e.target).addClass('button-fill').siblings() .removeClass('button-fill'); } $('.list-div').empty(); pageNum = 1; addItems(pageSize, pageNum); } }); // 点击商品的卡片进入该商品的详情页 $('.list-div').on( 'click', '.card', function(e) { var productId = e.currentTarget.dataset.productId; window.location.href = '/o2o/frontend/productdetail?productId=' + productId; }); // 需要查询的商品名字发生变化后,重置页码,清空原先的商品列表,按照新的名字去查询 $('#search').on('change', function(e) { productName = e.target.value; $('.list-div').empty(); pageNum = 1; addItems(pageSize, pageNum); }); // 点击后打开右侧栏 $('#me').click(function() { $.openPanel('#panel-right-demo'); }); $.init(); });

.detail-search { height: 2.2rem; padding-right: .5rem; padding-left: .5rem; background-color: #f7f7f8; } .infinite-scroll-preloader { margin-top: -5px; } .shopdetail-button-div { margin: 0 .3rem; } .shopdetail-button-div > .button { width: 30%; height: 1.5rem; line-height: 1.5rem; display: inline-block; margin: 1%; overflow: hidden; }