JavaScript基础知识
JavaScript概念
参考:http://www.w3school.com.cn/b.asp
JavaScript的历史

1、1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
2、Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
3、微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
4、为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的,也是面向对象的。

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象。
JavaScript的引入方式
{#方式1 直接编写# 一般放在body标签最后面,保证html代码全部加载完} <script> alert('hello yuan') </script> {#方式2 导入文件#} <script src="hello.js"></script>
JavaScript基础知识
弹出框
alert("tanchukuang"); //提示框
msg = confirm("是否学过H5?"); //同步等待,确定取消框
console.log(msg); //true/false
name = prompt("请输入你的姓名:"); //输入框
console.log(name); //返回输入内容
注释和调试
单行注释:ctrl+/
多行注释(块注释):ctrl+shift+/
浏览器Console打印面板中黑色是字符,蓝色是数值或者布尔值
断点是用来做大量代码排错功能
console.log是用来少部分代码纠错
向网页中添加内容
document.write("写入内容");//他会打开现有html中body部分,重新加入内容,
// 如果是交互操作时,原来有内容,会删除原来的内容
document.write("<button>按钮</button>");//可以插入html标签
document.body.innerHTML=document.body.innerHTML+"<ul><li>1</li><li>1</li></ul>";//设置body标签中的所有html内容
div = document.getElementById("div0"); //根据id获取当前页面中标签DOM
div.innerHTML = "内容";
document.write("写入")
变量
x=5
y=6
z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
1、变量是弱类型的(很随便);
2、声明变量时不用声明变量类型. 全都使用var关键字;
var a;
3、一行可以声明多个变量.并且可以是不同类型;
var name="yuan", age=20, job="lecturer";
4、 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量;
5、 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量;
6、变量还应遵守以下某条著名的命名规则:
1、Camel(驼峰) 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; 2、Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 3、匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
注意:

function func1(){ var a = 123; b=456 } func1(); // alert(a); // alert(b); // 不推荐
链接--->变量的深刻认识:
https://www.cnblogs.com/XJT2018/p/11051159.html
2.2 基础规范
1 每行结束可以不加分号,没有分号会以换行符作为每行的结束

a=1;b=2; a=1 b=2;------错误 a=1 b=2 //推荐 a=1; b=2; { a=1; b=2; //推荐加tab a=1; b=2; }
2 注释 支持多行注释和单行注释. /* */ // (pycharm中快捷键 Ctrl+/)
3 使用{}来封装代码块
2.3 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


2.4 数据类型


数字类型(Number)
简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
# 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
简介
是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上右划线
常用的转义字符
:换行 ':单引号 ":双引号 \:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
var str="u4f60u597d 欢迎来到"JavaScript世界""; alert(str);
布尔型(Boolean)
简介 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 布尔值也可以看作on/off、yes/no、1/0对应true/false Boolean值主要用于JavaScript的控制语句,例如 if (x==1){ y=y+1; }else { y=y-1; }
Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null
数据类型转换
JavaScript属于弱类型语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换(隐式转换) 数字 + 字符串:字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
"hello"+(2>1?true:false)
"hellotrue"
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
判断变量的数据类型
typeof 关键字
//typeof :查询数值当前类型 (string / number / boolean / object ) // typeof 能够判断基本数据类型,但是无法区分具体的object对象 console.log(typeof 123) //number console.log(typeof "xinog") //string console.log(typeof true) //boolean console.log(typeof null) //object console.log(typeof undefined) //undefined console.log(typeof [1,2,3,4]) //object console.log(typeof {"name":"xiong"}) //object
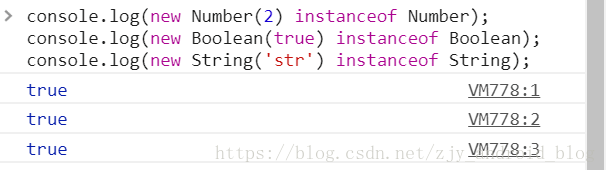
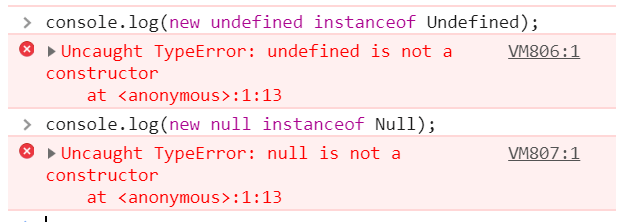
console.log(2 instanceof Number); // false console.log(true instanceof Boolean); // false console.log('str' instanceof String); // false console.log([] instanceof Array); // true console.log(function(){} instanceof Function); // true console.log({} instanceof Object); // true // console.log(undefined instanceof Undefined); // console.log(null instanceof Null);
浏览器认为null,undefined不是构造器。但是在 typeof 中你可能已经发现了,typeof null的结果是object,typeof undefined的结果是undefined ,这是怎么回事呢?
尤其是null,其实这是js发展过程中设计者的重大失误,早期准备更改null的类型为null,由于当时已经有大量网站使用了null,如果更改,将导致很多网站的逻辑出现漏洞问题,就没有更改过来,于是一直遗留到现在。作为学习者,我们只需要记住就好。
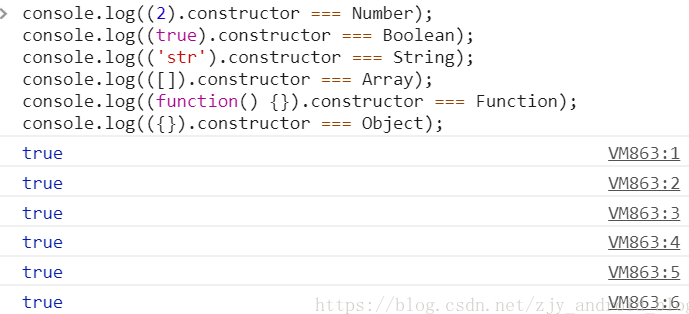
用costructor来判断类型看起来是完美的,然而,如果我创建一个对象,更改它的原型,这种方式也变得不可靠了。
function Fn(){}; Fn.prototype=new Array(); var f=new Fn(); console.log(f.constructor===Fn); // false console.log(f.constructor===Array); // true
如此轻易的更改了contructor,到这里,你可能会想有没有一种最精准的方式去判断数据类型呢?接下来是终极大绝招
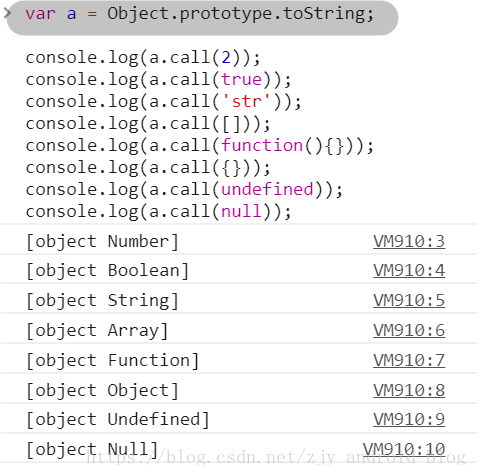
结果精准的显示我们需要的数据类型。
就算我们改变对象的原型,他依然会显示正确的数据类型。
Object.prototype.toString.call([1,2,3,4]) == "[object Array]" //true Object.prototype.toString.call({a:1,b:2}) == "[object Object]" //true
运算符
算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、取余(%) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
- 除了可以表示减号还可以表示负号 例如:x=-y
+ 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
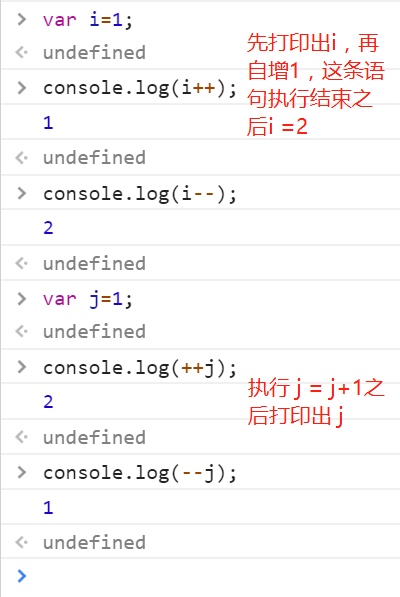
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1 i++相当于i=i+1,i--相当于i=i-1 递增和递减运算符可以放在变量前也可以放在变量后:--i var i=1; console.log(i++); console.log(++i); console.log(i--); console.log(--i);

一元加减法:
var a=1; var b=1; a=-a; //a=-1 var c="10"; alert(typeof (c)); c=+c; //类型转换 alert(typeof (c)); // ------------------- var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) 1 && 1 = 1 1 || 1 = 1 1 && 0 = 0 1 || 0 = 1 0 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
赋值运算符
赋值 = JavaScript中=代表赋值,两个等号==表示判断是否相等 例如,x=1表示给x赋值为1 if (x==1){...}程序表示当x与1相等时 if(x==“on”){…}程序表示当x与“on”相等时 配合其他运算符形成的简化表达式 例如i+=1相当于i=i+1,x&=y相当于x=x&y
实例:

== “2” === “2” != “4” !== “4” var a = 2; var b = 4; var c = a<b | --b>--a; var c = a<b || --b>--a; var c = a<b &&--b>--a; var c = a<b & --b>--a;
等性运算符
类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

关系运算符
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
var bResult = "25" < "3"; alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
var bResult = "25" < 3; alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
- 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型
- 比较运算符两侧如果都是字符串类型,比较的是最高位的ascii码,如果最高位相等,继续取第二位比较
Boolean运算符
var temp=new Object(); // false;[];0; null; undefined;object(new Object();) if(temp){ console.log("song") }else { console.log("wang") //temp 空对象是false }
全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
控制语句
if 控制语句
if-else基本格式 if (表达式){ 语句1; ...... }else{ 语句2; ..... } 功能说明 如果表达式的值为true则执行语句1, 否则执行语句2
实例:
var x= (new Date()).getDay(); //获取今天的星期值,0为星期天 var y; if ( (x==6) || (x==0) ) { y="周末"; }else{ y="工作日"; } alert(y); //等价于 y="工作日"; if ( (x==6) || (x==0) ) { y="周末"; }
if 可以单独使用
if语句嵌套格式 if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }
实例:

if (x==1){ y="星期一"; }else if (x==2){ y="星期二"; ... }else if (x==6){ y="星期六"; }else if (x==0){ y="星期日"; }else{ y="未定义";
switch 选择控制语句
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }
实例:
switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。

首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。 说到基本类型的数值比较,那当然要有两个数。然后重点来了—— if 语句每一句都是独立的,看下面的语句: if (a == 1) ... else if (a == 2) ... 这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。 于是 switch case 就出来了,把上面的改成 switch case 版本: switch (a) { case 0: break; case 1: } 总结: 1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选 择执行哪一个case的语句块 3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 一次。 所以在多路分支时用switch比if..else if .. else结构要效率高
for 循环控制语句
for循环基本格式 for (初始化;条件;增量){ 语句1; ... } 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体
实例:
for (var i=1;i<=7;i++){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); } ---------------------------------------------- var arr=[1,"hello",true]//var dic={"1":"111"} for (var i in arr){ console.log(i) console.log(arr[i]) }
注意:

doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
结论:for i in 不推荐使用.
for循环原理分析
/* * for (表达式1;表达式2;表达式3) * 表达式1一共运行了1次,循环之前运行 * 表达式2是一个或者多个条件,不满足一个就跳出循环,循环多少次就执行多少次, * 在运行循环之前先判断条件 * 表达式3,循环多少次就执行多少次,循环语句块中所有语句完成后再执行 * */
while 循环控制语句
while循环基本格式 while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
实例:
var i=1; while (i<=7) { document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); i++; } //循环输出H1到H7的字体大小

<script language="JavaScript"> /* sayhello是定义的函数名,前面必须加上function和空格*/ function sayHello(){ var hellostr; var myname=prompt("请问您贵姓?","苑"); hellostr="您好,"+myname+'先生,欢迎进入"探索之旅"!'; alert(hellostr); document.write(hellostr); } //这里是对前面定义的函数进行调用 sayHello(); </script>
异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
try……catch用于语法错误,错误有name和message两个属性。throw用于逻辑错误。
对于逻辑错误,js是不会抛出异常的,也就是说,用try catch没有用。这种时候,需要自己创建error对象的实例,然后用throw抛出异常。
(1)try……catch……的普通使用
错误内容:charAt()小写了
try{ var str="0123"; console.log(str.charat(2)); }catch(exception){ console.log("name属性-->"+exception.name); //name属性-->TypeError console.log("message属性-->"+exception.message); //message属性-->str.charat is not a function }
(2)try……catch……无法捕捉到逻辑错误
错误内容:除数不能为0
try { var num=1/0; console.log(num);//Infinity }catch(exception){ console.log(exception.message); }
(3)用throw抛出异常,需要自己现实例化一个error
注意:throw要用new关键字初始化一个Error,E要大写。同时,这个Error是异常里面的message属性!
try{ var num=1/0; if(num==Infinity){ throw new Error("Error大写,用new初始化-->除数不能为0"); } } catch(exception){ console.log(exception.message); }
基本数据类型
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
- 由ECMAScript定义的本地对象,独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现,这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 1.7976931348623157e+308 var bb=new String("hello JavaScript"); //创建字符串对象 String {"hello JavaScript"} ,并且可以切片 如 bb[1] = "e" var cc=new Date(); //创建日期对象 Mon Feb 25 2019 19:13:06 GMT+0800 (中国标准时间) var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 ["星期一", "星期二", "星期三", "星期四"] </script>

String-字符串对象
自动创建字符串对象:
var str1="hello world"; alert(str1.length); //11 alert(str1.substr(1,5)); //ello
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
var str1= new String("hello word"); alert(str1.length); alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效
String对象的属性
获取字符串长度
length
var str1="String对象"; var str2=""; alert("str1长度 "+str1.length); //8 alert("str2长度 "+str2.length); //0




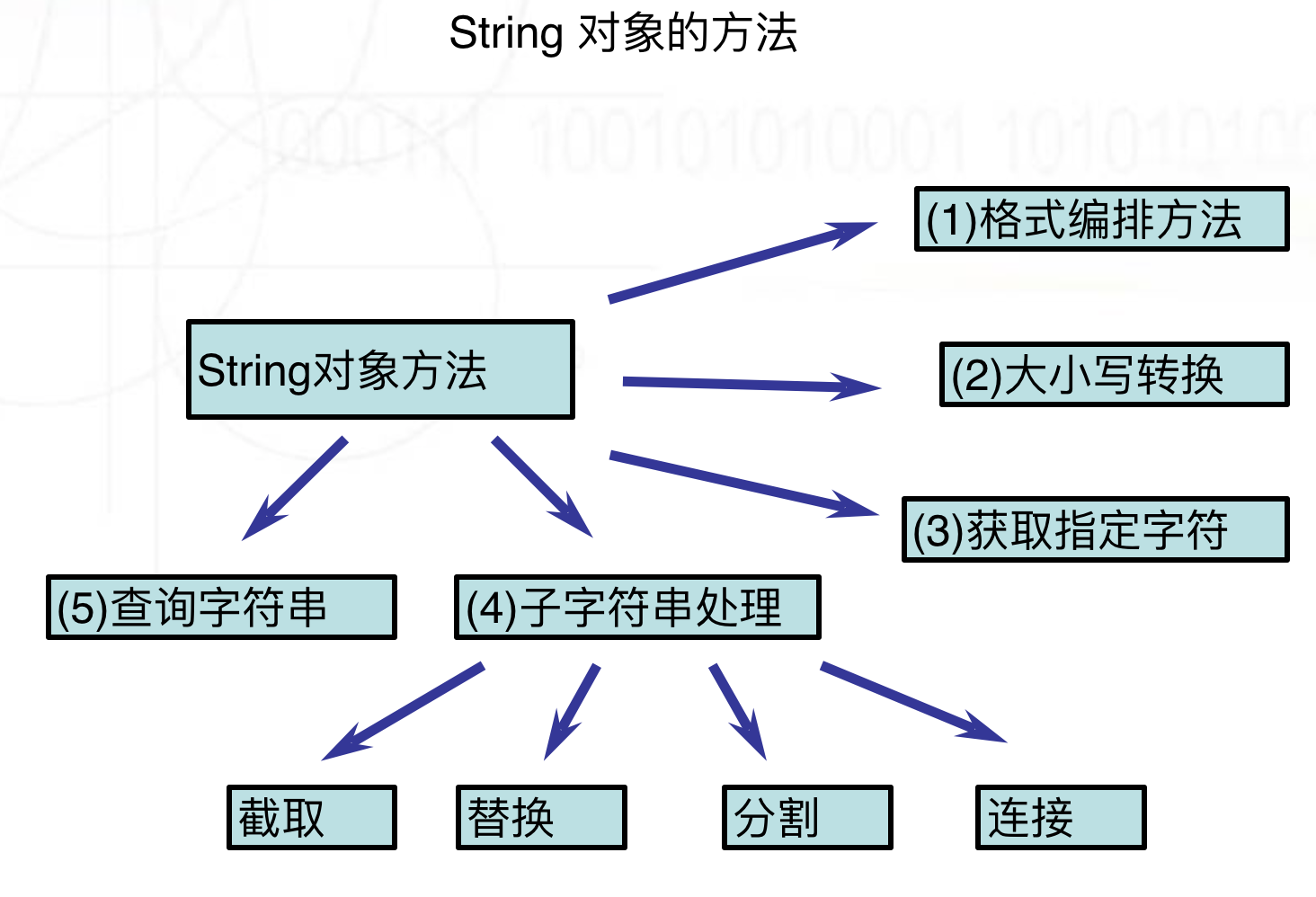
String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表

书写格式: String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 ----------------------------------------- var x="yuan"; var y="x.italics():"+x.italics(); document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2)—— 大小写转换

var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); alert(str2); //结果为"abcdefgh" alert(str3); //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符

书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 ---------------------- var str1="welcome to the world of JS! 苑昊"; var str2=str1.charAt(28); var str3=str1.charCodeAt(28); alert(str2); //结果为"苑" alert(str3); //结果为33489
String对象的方法(4)—— 查询字符串

//书写格式 //x.indexOf(findstr,index) //x.lastIndexOf(findstr) //------------------------------------- var str1 = "welcome to the world of JS!"; var str2 = str1.indexOf("o"); var str3 = str1.lastIndexOf("o"); alert(str2); //结果为4 alert(str3); //结果为21 //-------*********************************************************------- //书写格式 //x.match(regexp) //x.search(regexp) //使用注解 //x代表字符串对象 //regexp代表正则表达式或字符串 //match返回匹配字符串的数组,如果没有匹配则返回null //search返回匹配字符串的首字符位置索引 //------------------------------------- var str1 = "welcome to the world of JS!"; var str2 = str1.match("world"); var str3 = str1.search("world"); alert(str2[0]); //结果为 ["world", index: 15, input: "welcome to the world of JS!", groups: undefined] alert(str3); //结果为15
String对象的方法(5) ——子字符串处理
截取子字符串

//截取子字符串 // //书写格式 // //x.substr(start, length) // //x.substring(start, end) // //使用注解 // //x代表字符串对象 // //start表示开始位置 // //length表示截取长度 // //end是结束位置加1 // //第一个字符位置为0 var str1="abcdefgh"; var str2=str1.substr(2,4); var str3=str1.substring(2,4); alert(str2); //结果为"cdef" alert(str3); //结果为"cd" //-------*********************************************************------- //x.slice(start, end) var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg"
替换子字符串

//x.replace(findstr,tostr) var str1="abcdefgh"; var str2=str1.replace("cd","aaa"); alert(str2); //结果为"abaaaefgh"
分割字符串

var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]); //结果为"二"
连接字符串

//y=x.concat(addstr) // //使用注解 // //x代表字符串对象 //addstr为添加字符串 //返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh" //同样也可以使用 + 连接字符串
Array-数组对象
创建数组对象

Array 对象用于在单个的变量中存储多个值。 语法: 创建方式1: var a=[1,2,3]; 创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true);
创建二维数组

var cnweek=new Array(7); for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
读取二维数组

//1、访问二维数组中的某个元素 var arr1=[[11,12,13],[21,22,23],[31,32,33]]; console.log(arr1[0][0]); //值为11 arr1[1][2]=230; //把23改成230 //3、遍历二维数组中的每个元素--循环的嵌套 for(var i=0;i<arr1.length;i++){ for(var j=0;j<arr1[i].length;j++){ var ele = document.createElement('span'); ele.innerHTML = arr1[i][j]+' '; var hrnode = document.createElement("hr") var divnode = document.getElementsByClassName('item')[0] divnode.appendChild(ele) } divnode.appendChild(hrnode) }
Array对象的属性
获取数组元素的个数:length

var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; cnweek[2]="星期二"; cnweek[3]="星期三"; cnweek[4]="星期四"; cnweek[5]="星期五"; cnweek[6]="星期六"; for (var i=0;i<cnweek.length;i++){ document.write(cnweek[i]+" | "); }
Array对象的方法


连接数组元素-join方法(数组变字符串)

//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 //参数: //指定一个字符串来分割数组(类数组)的每个元素 //如果省略(),数组元素默认以逗号分隔 默认为"," //如果为(""),则表示所有元素之间不存在任何字符 var elements = ['Fire', 'Wind', 'Rain']; console.log(elements.join()); // expected output: Fire,Wind,Rain console.log(elements.join('')); // expected output: FireWindRain console.log(elements.join('-')); // expected output: Fire-Wind-Rain
连接数组-concat方法(返回一个新数组)

//连接数组-concat方法 // //x.concat(value,...) var a = [1,2,3]; var a = new Array(1,2,3); var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse(颠倒数组) sort(按ASCII码顺序) 自定义按数字大小排序

//x.reverse() //x.sort() var arr1=[32, 12, 111, 444]; //var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素 alert(arr1.toString()); //结果为444,111,12,32 arr1.sort(); //排序数组元素 alert(arr1.toString()); //结果为111,12,32,444 //------------------------------ arr=[1,5,2,100]; //arr.sort(); //alert(arr); //如果就想按着数字比较呢? function intSort(a,b){ if (a>b){ return 1;//-1 } else if(a<b){ return -1;//1 } else { return 0 } } arr.sort(intSort); alert(arr); function IntSort(a,b){ return a-b; }
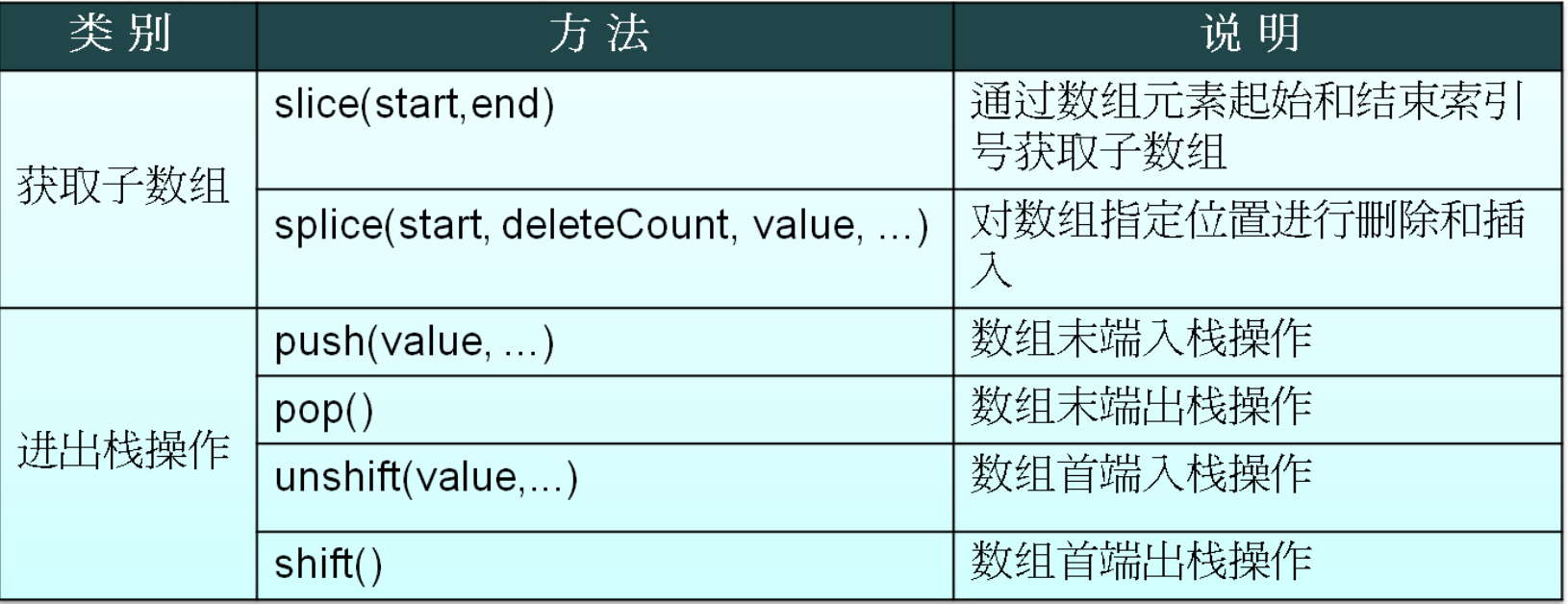
数组切片-slice

//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组-x. splice(start, deleteCount, value, ...)

//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的进出栈操作(1)---压入push 弹出pop

//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"
数组的进出栈操作(2)---shift unshift

// unshift shift //x.unshift(value,...) //x.shift() //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性:

// js中数组的特性 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length);//8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]);// undefined */
Date-日期对象
创建Date对象

//方法1:不指定参数 var nowd1=new Date(); document.write(nowd1.toLocaleString( )); document.write("<br>") //方法2:参数为日期字符串 var nowd2=new Date("2004/3/20 11:12"); document.write(nowd2.toLocaleString( )); document.write("<br>") var nowd3=new Date("04/03/20 11:12"); document.write(nowd3.toLocaleString( )); document.write("<br>") //方法3:参数为毫秒数(时间戳) var nowd3=new Date(5000); document.write(nowd3.toLocaleString( )); document.write("<br>") document.write(nowd3.toUTCString()); document.write("<br>") //方法4:参数为年月日小时分钟秒毫秒 var nowd4=new Date(2004,5,20,11,12,0,300); document.write(nowd4.toLocaleString( )); //毫秒并不直接显示
Date对象的方法—获取日期和时间

获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
练习实例:

function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法并且将0月转化为12月 function changeNum(num){ if(num == 0){ return 12; }else if (num <10) { return "0"+ num; } else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week) { var arr = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; return arr[week]; }
Date对象的方法—设置日期和时间

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
Date对象的方法—日期和时间的转换

日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位 toUTCString() 返回国际标准时间字符串 toLocalString() 返回本地格式时间字符串 Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp-正则对象

//RegExp对象 // 在表单验证时使用该对象验证用户填入的字符串是否符合规则. //创建正则对象方式1 参数1 正则表达式 参数2 验证模式 g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”. // 用户名 首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位 //----------------------------创建方式1 /* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g"); // //验证字符串 var str = "bc123"; alert(reg1.test(str));// true //----------------------------创建方式2 /填写正则表达式/匹配模式; var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; alert(reg2.test(str));// true */ //-------------------------------正则对象的方法------------------- //test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. //-------------------------String 中与正则结合的4个方法------------------. // macth search split replace var str = "hello world"; //alert(str.match(/o/g)); //查找字符串中 复合正则的 内容. //alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置 //alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组; alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
Math-数学函数对象

//Math对象 //该对象中的属性方法 和数学有关. //Math是内置对象 , 与Global的不同之处是, 在调用时 需要打出 "Math."前缀. //属性学习: //alert(Math.PI); //方法学习: //alert(Math.random()); // 获得随机数 0~1 不包括1. //alert(Math.round(1.5)); // 四舍五入 //练习:获取1-100的随机整数,包括1和100 for (var i = 0; i < 20; i++) { var num = Math.random() * 100; num = Math.round(num); console.log(num); } //============max min========================= /* alert(Math.max(1,2));// 2 alert(Math.min(1,2));// 1 */ //-------------pow-------------------------------- alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方. abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
Function 函数对象(重点)
函数的定义:
function 函数名 (参数){ 函数体; return 返回值; }
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){ 函数体; return 返回值; } //another way: var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
实例:
alert(1); function func1(){ alert('hello yuan!'); return 8 } ret=func1(); alert(ret) ---------------- var func1=new Function("name","alert("hello"+name);") func1("yuan")
注意:js的函数加载执行与python不同,它是所有一般函数整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:

<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
Function 对象的 length 属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 对象的方法---> valueOf() 方法和 toString() 方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
alert(void(fun1(1,2)))
运算符void()作用:拦截方法的返回值
函数的调用

function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3);//3 func1(1); //NaN func1(); //NaN //JavaScript是门自由的语言,只要函数名写对即可,参数怎么填都不报错. //-------------------面试题----------- function a(a, b) { alert(a + b); } var a = 1; var b = 2; a(a, b) //报错 a不是一个函数
函数的内置对象arguments

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
匿名函数

// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123')
函数的作用域链和闭包
作用域
js的作用域和python相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
更多函数进阶参考:
https://www.cnblogs.com/XJT2018/p/11056990.html
BOM对象
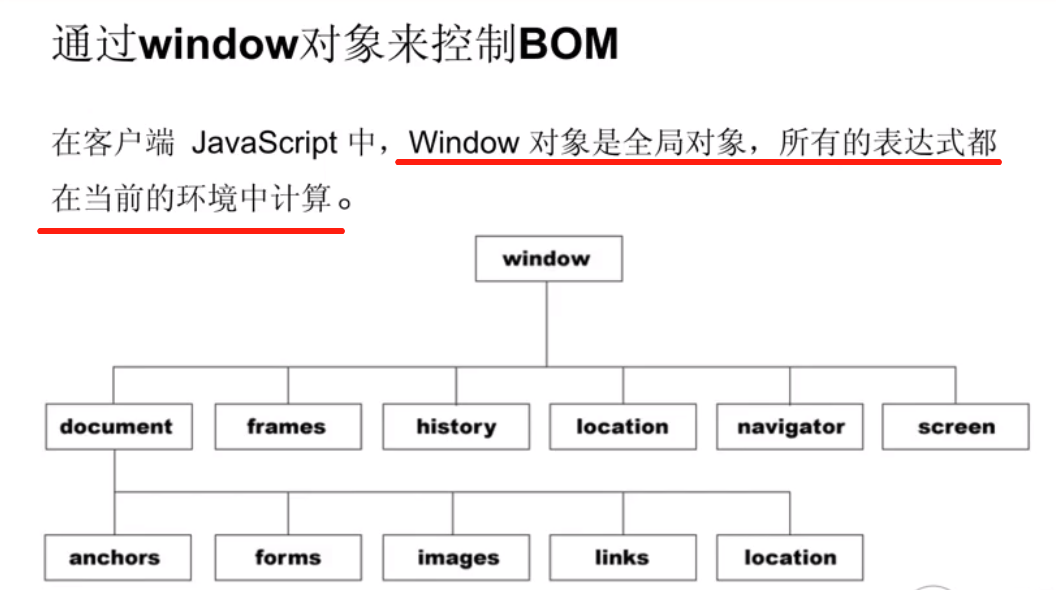
BOM(浏览器对象模型Browser Object Model),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
window对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.

Window 对象方法

alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
交互方法:

方法讲解: //----------alert confirm prompt---------------------------- //alert('aaa'); /* var result = confirm("您确定要删除吗?"); alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha"); // alert(result); 方法讲解: //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. //调用方式1 //open("http://www.baidu.com"); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口 //close方法 将当前文档窗口关闭. //close();
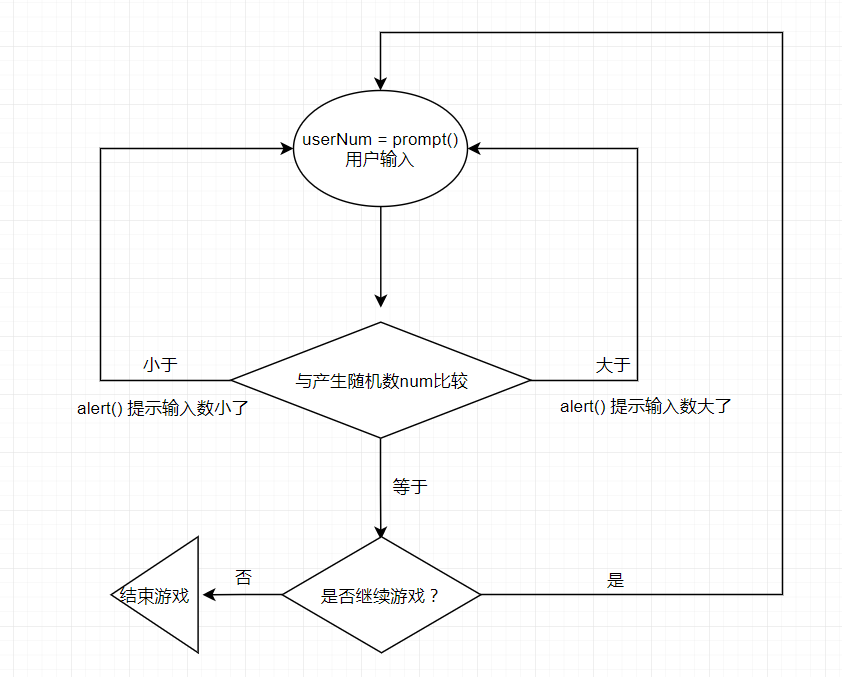
练习1:


var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } }
练习2:
注意:有3个难点
1、点击输入框后立即显示当前时间
2、点击输入框后出现时间 再次点击之后,按停止按钮停不来了
3、按下停止按钮后 再点击输入框 又开始计时

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定时器小案例</title> <style> #id1{ 200px; height: 80px; } </style> </head> <body> <input type="text" class="input_text" id="id1" onclick="start()"> <button onclick="end()">停止</button> <script> function showTime() { var current_time = new Date().toLocaleString(); var ele = document.getElementById("id1"); ele.value = current_time } var clock1; function start() { if(clock1 == undefined){ //难点2 showTime(); //难点1 clock1 = setInterval(showTime,1000) }else{ end() } } function end() { clearInterval(clock1); clock1 = undefined //难点3 } </script> </body> </html>
setInterval clearInterval

<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var clock;
function begin(){
if (clock==undefined){
showTime();
clock=setInterval(showTime,1000);
}
}
function end(){
clearInterval(clock);
}
</script>
setTimeout clearTimeout

var ID = setTimeout(abc,2000); // 只调用一次对应函数. clearTimeout(ID); function abc(){ alert('aaa'); }
History 对象

History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。

<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>history对象学习</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> <input type="button" value="记录" id="btn"> <input type="button" value="前进" id="forward"> <input type="button" value="后退" id="back"> <input type="button" value="go" id="go"> </body> <script> /* //属性: history.length ;返回当前history对象中记录url数量 //方法: history.back(); 返回上一条历史记录,类似于后退 history.forward(); 前进到下一条历史记录,类似于前进 history.go(); #跳到指定历史记录 参数: 0 重载(刷新)当前页面 正数 前进对弈数量的记录 负数 后退对应数量的记录 */ window.onload = function () { var btn = document.getElementById("btn"); btn.onclick = function () { alert(history.length); }; var forward_btn = document.getElementById("forward"); forward_btn.onclick = function () { history.forward() }; var back_btn = document.getElementById("back"); back_btn.onclick = function () { history.back() }; var go_btn = document.getElementById("go"); go_btn.onclick = function () { history.go() }; } </script> </html>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) //l链接到另一个URL界面 浏览器可以退回 location.reload() //刷新界面 location.replace(newURL) //注意与assign的区别,取代掉原来界面不可退回

-练习题:indexOf() 字符串 split()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> </body> <script> /* url = "https://www.bilibili.com/video/av46123045/?id=55&search=ok" 获取url中search 通过传入对应的key 返回key对应的value 例如:传入id 返回55 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 stringObject.indexOf(searchvalue,fromindex) searchvalue必需,规定需检索的字符串值。 fromindex 可选的整数参数,规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。 * */ function getValue(url,key) { //1、找到key第一次出现的索引 var start = url.indexOf(key); if(start == -1){ return }else { var end = url.indexOf("&",start); if(end == -1){ //这是最后一个键值对 end = url.length; } } var str = url.substring(start,end); var arr = str.split("=") return arr[1] } var url = "https://www.bilibili.com/video/av46123045/?id=55&search=js课程&page=2" alert(getValue(url,"id=")); alert(getValue(url,"search=")); alert(getValue(url,"page=")) </script> </html>
DOM对象
什么是DOM?
(Document Object Model 文档对象模型)
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:



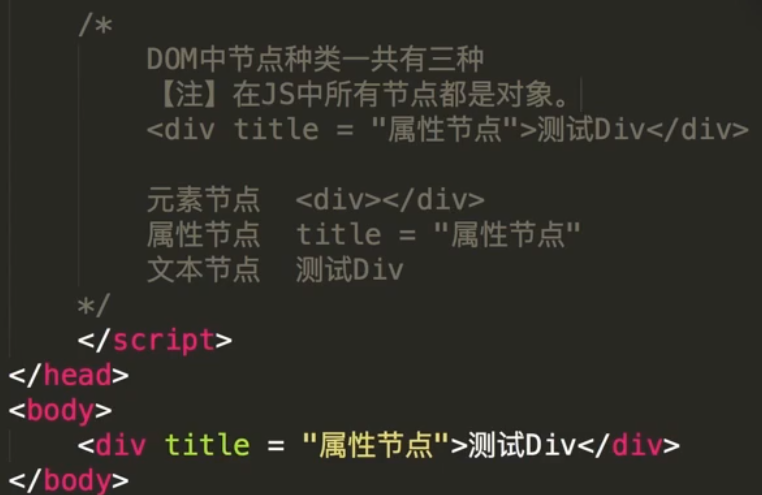
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点

获取元素节点方法:
1、获取元素节点方法-getElementById()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom元素节点属性</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> <div id="div1" class="d1" title="这是div1" style="background-color: #0aba07; 200px;height: 160px;font-size: 22px;color: white">div1 text</div> <div id="div2">div2 text</div> <div id="div3">div3 text</div> </body> <script> /* document.getElementById("div1"); 【功能】通过当前元素节点的id,获取对应元素的节点 元素节点属性: 通过这个节点对象,访问它的一系列属性 tagName 获取元素节点的标签名 innerHTML 获取或设置标签的文本内容 HTML的属性 id title className //注意不能直接用class 要用className style 【访问或设置属性的方法】: 元素节点.属性名 元素节点[属性名] 【注意】 在style样式中 background-color 使用 - 连接的属性,访问和设置的时候要将 - 去掉,然后将后续的单词首字母大写 */ // window.onload 是在页面加载完成之后执行的,因此该处也叫做js入口函数 window.onload = function () { var node1 = document.getElementById("div1"); console.log(node1); console.log(node1.title); node1.title = "mydiv1"; console.log(node1.style.backgroundColor); node1.style.backgroundColor = "red"; node1.style.width = "100px" }; </script> </html>
2、获取元素节点方法-getElementByTagName()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom元素节点属性</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> <ul id="ul_1"> <li class="li1">1111</li> <li class="li2">2222</li> <li class="li3">3333</li> <li class="li4">4444</li> <li class="li5">5555</li> </ul> <ol id="ol_1"> <li class="o1">o11111</li> <li class="o2">o22222</li> <li class="o3">o33333</li> <li class="o4">o44444</li> </ol> </body> <script> /* document.getElementsByTagName("li"); 获取HTML中所有的li标签,返回一个数组对象,可以以索引方式取出 */ window.onload = function () { var node1 = document.getElementsByTagName("li"); console.log(node1.length); //数组对象长度 console.log(node1); for(var i=0;i<node1.length;i++){ console.log(node1[i].innerHTML); } }; </script> </html>
3、获取元素节点方法-document.getElementsByName("hello")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom元素节点属性</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> <div name="hello">div hello</div> <span name="hello">span hello</span> <a name="hello">a hello</a> <p name="hello">p hello</p> <div id="div1"> <span name="hello">div1spanhello</span> </div> </body> <script> /* document.getElementsByName("hello"); 返回值:装有符合条件的元素节点的数组 【注意】 var node2 = document.getElementById("div1"); var node3 = node2.getElementsByName("hello"); //不支持从某个父节点往下找,只能是从 document开始找 一般的 name属性只有在文本输入框的元素节点才有,其他的标签默认是没有name属性的 */ window.onload = function () { var node1 = document.getElementsByName("hello"); var node2 = document.getElementById("div1"); //var node3 = node2.getElementsByName("hello"); //报错 //console.log(node3); console.log(node1.length); //数组对象长度 console.log(node1); for(var i=0;i<node1.length;i++){ console.log(node1[i].innerHTML); } }; </script> </html>
4、获取元素节点方法-node.getElementsByClassName("li");

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom元素节点属性</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> </head> <body> <ul id="ul_1"> <li class="li1">1111</li> <li class="li2">2222</li> <li class="li3">3333</li> <li class="li4 box">4444</li> <li class="li5">5555</li> </ul> <ol id="ol_1"> <li class="o1 box">o11111</li> <li class="o2 box">o22222</li> <li class="o3">o33333</li> <li class="o4">o44444</li> </ol> </body> <script> /* node.getElementsByClassName("li"); 功能:获取node节点下,所有符合条件的元素节点 参数:标签中的class属性 返回值:所有符合条件的元素节点组成的数组 【注意】低版本的IE浏览器不兼容getElementsByClassName() --->封装一个函数 */ window.onload = function () { /* //获取html中所有class属性为box的节点 var node1 = document.getElementsByClassName("box"); console.log(node1.length); //数组对象长度 console.log(node1); for(var i=0;i<node1.length;i++){ console.log(node1[i].innerHTML); } //获取ol中所有class属性为box的节点 var ol_node = document.getElementById("ol_1"); box_node = ol_node.getElementsByClassName("box"); console.log(box_node); */ /* 封装函数:封装一个兼容的方法 * 通配符 任意类型的节点 */ function elementsByClassName(parent,classStr) { //找到父节点parent下所有节点 var nodes = parent.getElementsByTagName('*') var result = [] for(var i=0;i<nodes.length;i++){ if(nodes[i].className == classStr){ result.push(nodes[i]) } } return result; } var ol_node = document.getElementById("ol_1"); var box_node = elementsByClassName(ol_node,'box'); console.log(box_node); }; </script> </html>
仿照jQuery将JavaScript获取节点的几种方法封装成一个函数(使用css选择器样式调用)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>封装函数</title> </head> <body> <div class="div1">111111</div> <div id="box">box2222</div> <span id="sp">sp33333</span> <hr> <input type="text" name="username"> <div class="box"> <div class="box1"></div> <div class="div1"></div> </div> </body> <script> /* 获取节点的几种方法 id document.getElementById() className document.getElementsByClassName() name document.getElementsByName() tagName document.getElementsByTagName() 写法比较麻烦,可以通过封装函数简化操作: 目标:封装一个函数可以拥有上述几种获取元素节点的功能 【注】css选择器 #id 通过id获取元素节点 .class 通过className获取元素节点 tagName 通过tagName获取元素节点 name=xxx 通过name获取元素节点 */ function $(vArg){ //<1>对参数进行区分 switch (vArg[0]) { case "#": return document.getElementById(vArg.substring(1)); break; case ".": return document.getElementsByClassName(vArg.substring(1)); break; default: var str = vArg.substr(0,5); if(str == "name="){ document.getElementsByName(vArg.substring(5)); }else{ document.getElementsByTagName(vArg) } break; } } window.onload = function(){ console.log($("#box").innerHTML); console.log($("#sp").innerHTML); console.log($(".div1")); }; </script> </html>
元素节点属性的操作:
注意比较:node.className = "xxoo" 和 node.set/get/removeAttribute()的区别

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box1" id="div1">1111111</div> <input type="text" name="username" placeholder="xiong"> </body> <script> /* 操作属性的方式一:节点对象.属性 node.className = "xxoo" 操作属性的方式二:setAttribute() getAttribute() removeAttribute() 上述两种方法的区别: 《1》class属性范围的区别,点操作通过className,而setAttribute() getAttribute() 点操作通过class 《2》setAttribute() getAttribute() 是支持用户自定义属性的,点操作不支持 《3》setAttribute() getAttribute() 可以删除掉一个属性,而点操作只能将这个属性值设为空 */ window.onload = function () { var node = document.getElementById("div1"); console.log(node.className); console.log(node.getAttribute("class")); //设置自定义属性 node.ooxx = "sbsbsb"; //点操作不支持用户自定义属性 node.setAttribute("xxoo","2b2b2b"); //删除掉一个属性 node.removeAttribute("xxoo"); } </script> </html>

注意:

<div id="div1">
<div id="div2"></div>
<p>hello yuan</p>
</div>
<script>
var div=document.getElementById("div2");
console.log(div.nextSibling.nodeName); //思考:为什么不是P?
</script>
推荐导航属性:

parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
局部查找:

<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
事件绑定的两种方式:(方式二能够实现HTML和JS的分离,即界面与事件的分离)

<div class="click_me" onclick="f1()">点我啊!第一种事件绑定方式</div>
<p id="abc">第二种 分离...</p>
<script>
var ele1=document.getElementsByClassName("click_me")[0]
var ele2=document.getElementById("abc")
function f1() {
console.log(ele1.innerHTML)
}
ele2.onclick=function () {
console.log(ele2.innerText)
}
</script>

<div class="click_me" onclick="f1()">点我啊!第一种事件绑定方式</div>
<p id="abc">第二种 分离...</p>
<div id="this_me" onclick="f2(this)">this可以指示找到本身所在的标签</div>
<script>
// var ele1=document.getElementsByClassName("click_me")[0]
// var ele2=document.getElementById("abc")
//第一种事件绑定方法
// function f1() {
// console.log(ele1.innerHTML)
// }
// ele2.onclick=function () {
// console.log(ele2.innerText)
// }
//第二种事件绑定方法
// ele2.onclick=function () {
// console.log(this)
// console.log(this.id)
// }
function f2(that) {
console.log(that)
console.log(that.previousElementSibling)
console.log(that.parentElement)
}
</script>
注意:

<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
function func1(self){
console.log(self.id)
}
//jquery下是$(self), 这种方式this参数必须填写;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 这种方式不需要this参数;
}
</script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// window.onload=function(){
// var ele=document.getElementById("ppp");
// ele.onclick=function(){
// alert(123)
// };
// };
function fun1() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun1()">
<p id="ppp">hello p</p>
</body>
</html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form>
<script type="text/javascript">
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
// return false;
// 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
event.preventDefault();
}
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
思考:onclick=function(event){};这个方法是谁调用的?
事件传播:

<div id="abc_1" style="border:1px solid red;300px;height:300px;">
<div id="abc_2" style="border:1px solid red;200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件传播</title>
<style>
.outer{
500px;
height: 500px;
background-color: lime;
border: 1px solid darkred;
}
.inner{
300px;
height: 300px;
background-color: lightcoral;
border: 1px solid grey;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
<script>
var ele1=document.getElementsByClassName("inner")[0].onclick=function (e) {
alert("这是里面inner的盒子")
e.stopPropagation()
}
var ele2=document.getElementsByClassName("outer")[0].onclick=function (e) {
alert("这是外面outer的盒子")
}
</script>
</body>
</html>
节点的增删改查
增改查删可以用CURD来表示 增加:create 修改:update 查找:read 删除:delete
增Creat:
createElement(name)创建元素
appendChild();将元素添加
改Update:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查Read: 使用之前介绍的方法.

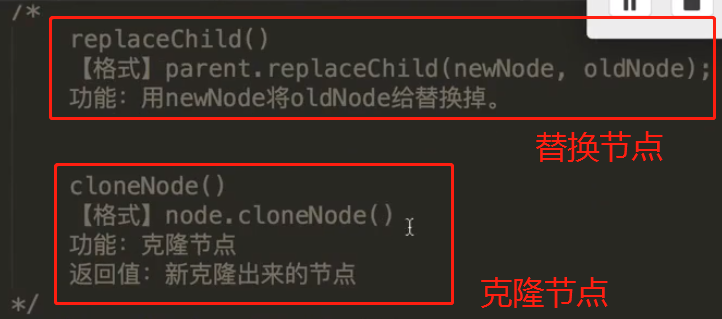
<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
删Delete:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
修改 HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>curd练习</title>
<style>
.div2,.div3,.div4{ 200px;height: 100px;background-color: lightblue}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
hello div2
<button onclick="add_p()">add_p</button>
</div>
<hr/>
<div class="div3">
hello div3
<button onclick="remove_p()">remove_content</button>
</div>
<hr/>
<div class="div4">
hello div4
<button onclick="update_p()">update_content</button>
</div>
</div>
<hr/>
<div class="div5">
<div class="div6">hello div6</div>
</div>
<script>
// 增加元素
function add_p() {
var ele=document.createElement("p")
ele.innerHTML="<h1>hello p</h1>"
// ele.innerText="<h1>hello p</h1>"
ele.style.color="red"
ele.style.fontSize="14px"
var father=document.getElementsByClassName("div2")[0]
father.appendChild(ele)
}
// 减少元素
function remove_p() {
var father=document.getElementsByClassName("div2")[0]
var son=father.getElementsByTagName("p")[0]
father.removeChild(son)
}
// 修改元素
function update_p() {
var ele=document.getElementsByTagName("p")[0]
ele.innerHTML="update_ppppppppp"
}
</script>
</body>
</html>
实例练习
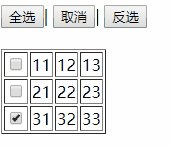
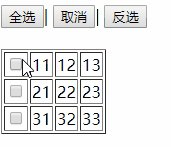
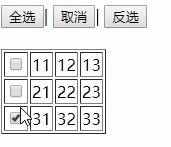
练习1:全选 取消 反选


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">
<button class="selectAll">全选</button><span>|</span>
<button class="cancelAll">取消</button><span>|</span>
<button class="reverse">反选</button>
</div>
<br>
<table border="1px">
<tr>
<td><input type="checkbox"></td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
<script>
var select_all=document.getElementsByClassName("selectAll")[0]
select_all.onclick=function () {
var inputs=document.getElementsByTagName("input")
for(var i=0;i<inputs.length;i++){
var input=inputs[i]
input.checked=true
}
}
var cancel_all=document.getElementsByClassName("cancelAll")[0]
cancel_all.onclick=function () {
var inputs=document.getElementsByTagName("input")
for(var i=0;i<inputs.length;i++){
var input=inputs[i]
input.checked=false
}
}
var reverse_select=document.getElementsByClassName("reverse")[0]
reverse_select.onclick=function () {
var inputs=document.getElementsByTagName("input")
for(var i=0;i<inputs.length;i++){
var input=inputs[i]
input.checked=!input.checked
}
}
</script>
</body>
</html>
练习1--->版本2:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多选框之全选-反选-取消</title>
<style>
table{
border-collapse: collapse;
}
td{
border: 1px solid #000000;
100px;
height: 30px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<label for="all">全选</label><input type="checkbox" class="all">
<br>
<label for="reverse">反选</label><input type="checkbox" class="reverse">
<br>
<label for="cancel">取消</label><input type="checkbox" class="cancel">
</td>
</tr>
<tr>
<td><input type="checkbox" class="item ck0">AAA</td>
</tr>
<tr>
<td><input type="checkbox" class="item ck1">BBB</td>
</tr>
<tr>
<td><input type="checkbox" class="item ck2">CCC</td>
</tr>
<tr>
<td><input type="checkbox" class="item ck3">DDD</td>
</tr>
</table>
</body>
<script>
window.onload = function () {
var allCheck = document.querySelector('.all');
var reverseCheck = document.querySelector('.reverse');
var cancelCheck = document.querySelector('.cancel');
var allItem = document.querySelectorAll('.item');
allCheck.addEventListener('click',clickHandler);
cancelCheck.addEventListener('click',clickHandler);
reverseCheck.addEventListener('click',clickHandler);
for(var i=0;i<4;i++){
var itemCheck = document.querySelector('.ck'+i);
itemCheck.addEventListener('click',clickHandler);
}
function clickHandler(ev) {
if(this == allCheck){
//全选
// console.log(this);
// console.log(allItem);
cancelCheck.checked = false;
reverseCheck.checked = false;
//遍历每一个多选框 有三种写法
for(var i=0;i<4;i++){
item = document.querySelector(".ck"+i);
item.checked = allCheck.checked
}
// allItem.forEach(function (value,index,array) {
// value.checked = allCheck.checked
// })
allItem.forEach(key => key.checked = true)
}else if(this == cancelCheck){
//取消全选
allCheck.checked = false;
reverseCheck.checked = false;
allItem.forEach(key => key.checked = false)
}else if(this == reverseCheck){
//反选
allCheck.checked = false;
cancelCheck.checked = false;
allItem.forEach(function (value,index,array) {
// console.log(this,value);
value.checked = !value.checked
})
}
}
};
</script>
</html>
练习2:二级联动

// <!--类似于从python字典中读取键值对--> data = {"河南":["郑州","南阳","许昌"],"河北":["石家庄","廊坊","衡水"],"浙江":["杭州","宁波","温州"]} console.log(data) console.log(typeof data) console.log(data["河南"]) console.log(data.河南)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="provinces"> <option value="">请选择省份</option> </select> <select name="" id="citys"> <option value="">请选择城市</option> </select> <script> // <!--类似于从python字典中读取键值对--> data = {"河南":["郑州","南阳","许昌"],"河北":["石家庄","廊坊","衡水"],"浙江":["杭州","宁波","温州"]} // console.log(data) // console.log(typeof data) // console.log(data["河南"]) // console.log(data.河南) var pros_ele=document.getElementById("provinces") var citys_ele=document.getElementById("citys") for(var i in data){ var ele=document.createElement("option") ele.innerHTML=i pros_ele.appendChild(ele) } pros_ele.onchange=function () { console.log(this.selectedIndex) console.log(this.options[this.selectedIndex]) var citys=data[this.options[this.selectedIndex].innerHTML] citys_ele.options.length = 1; //每次城市清空,再根据省份重新写入城市 for(var i=0;i<citys.length;i++){ var ele=document.createElement("option") ele.innerHTML=citys[i] citys_ele.appendChild(ele) } } </script> </body> </html>
常用写法:
return typeof id=='string'?document.getElementById(id):id;

/* 如果id的数据类型是string 就返回 对应的id的html元素,否则返回id本身的值 表达式1?表达式2:表达式3 这是一个式子;他的运算过程是:先计算表达式1,如果为true,这个式子就取表达式2的运算结果,否则整个式子取值就是表达式3的运算结果 在你这个例子中 表达式1是 typeof id == "string",功能是判断id的数据类型是否为string ,==就是判断是否相等的运算符啊 表达式2是 document.getElementById(id) 获取ID为 参数id的值的html元素 表达式3 就是 id这个变量 */
function $(id) { return document.getElementById(id); }

解释1: $(id)是js document.getElementById(id)的简写 定义了这个方法 以后调用的时候就可以直接用$(id).innnerHTML 或者$(id).innerText 一般的还有 function c$(o){return document.createElement(o);} 这些都可以简单的封装一下 解释2: 就是简化一下代码呀 比如你要打document.getElementById('td1').innerHTML=什么什么什么 加了这个函数你只要打$('td1').innerHTML=什么什么什么 因为前面的document.getElementById用到的频率很高,每次打很烦,于是就诞生了这个,呵呵,$是个函数名,随便打的,你也可以用别的符号,别跟保留字冲突就好