组件化(Component)开发
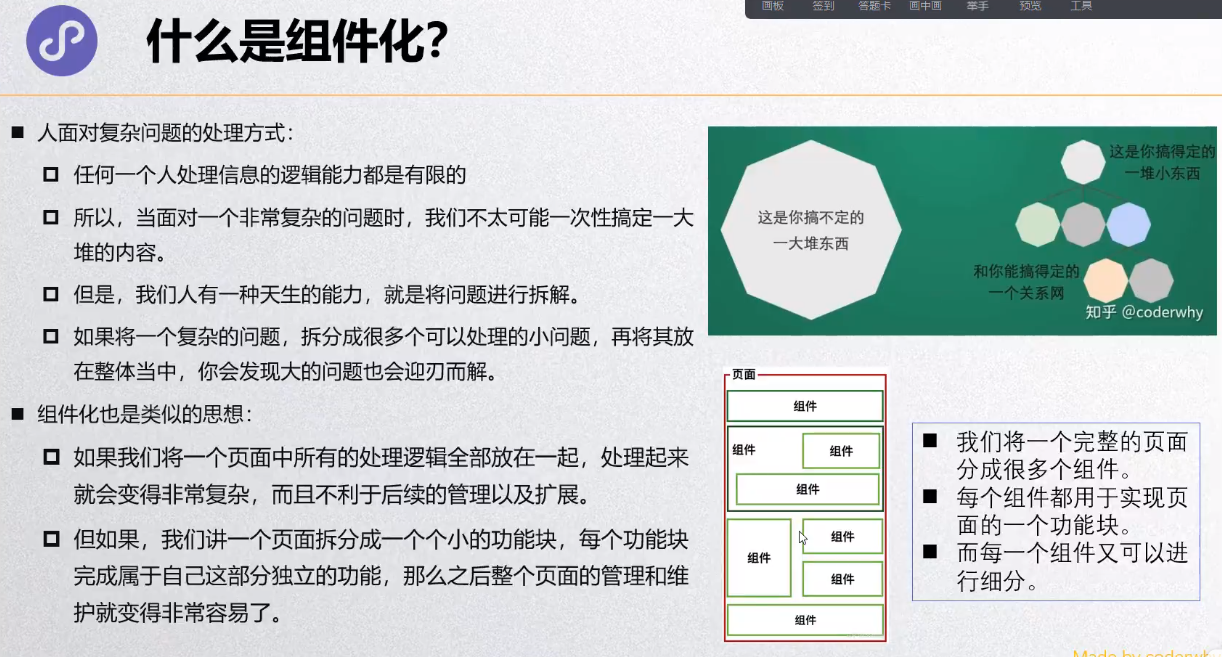
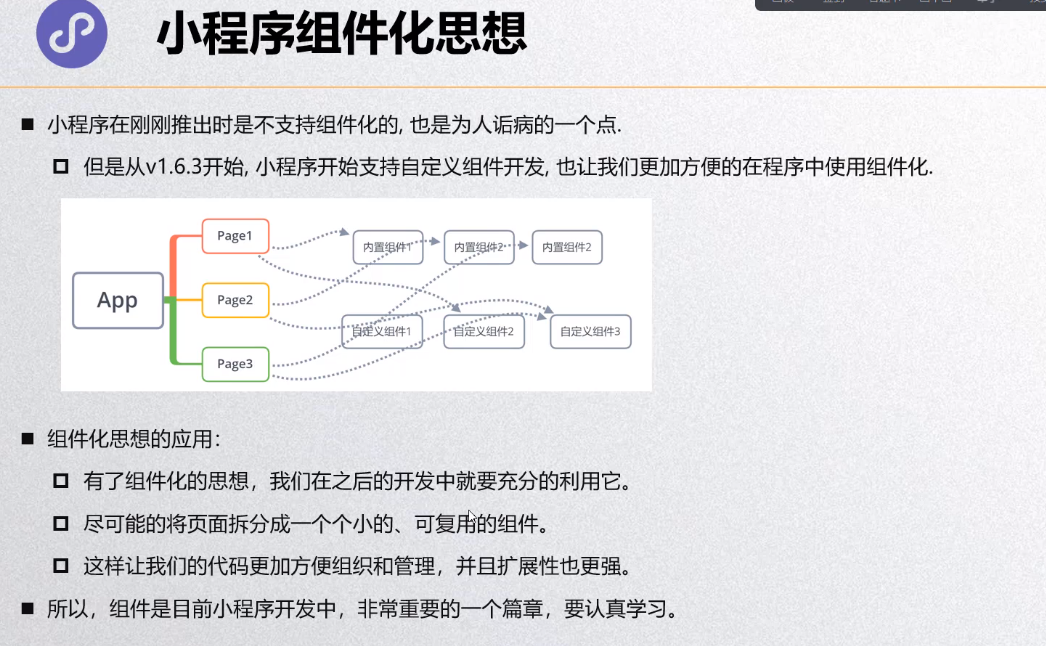
一、组件化开发的概念:


内置组件有:view image text button form icon
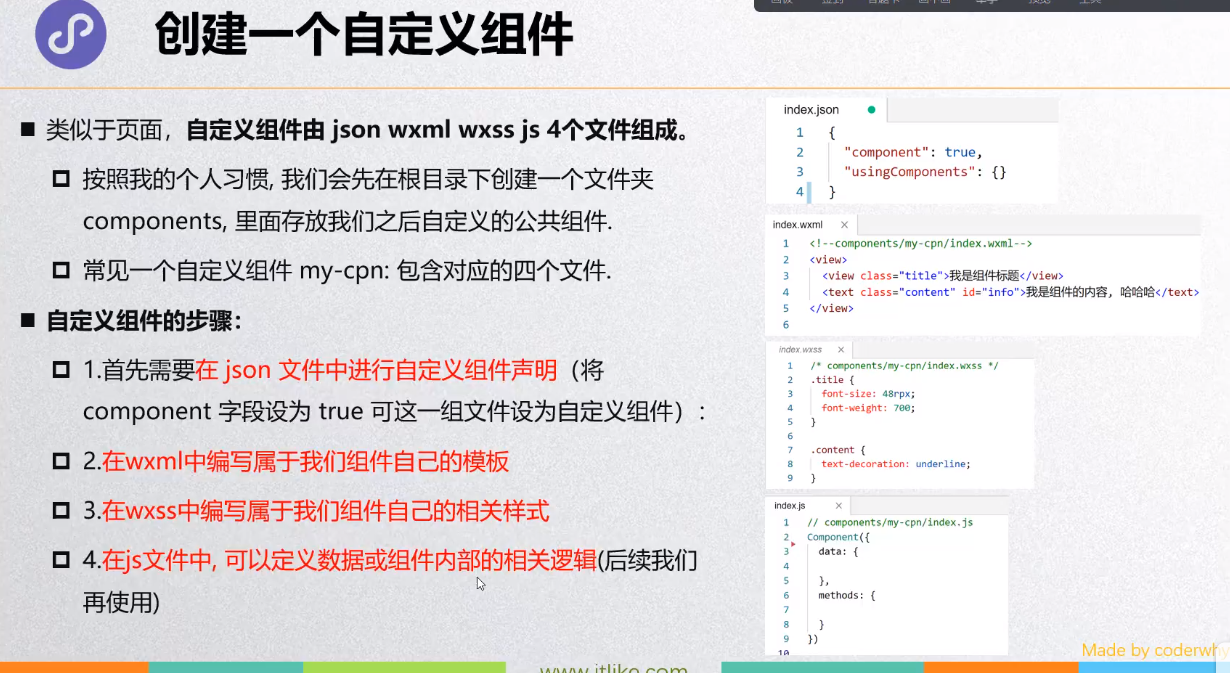
二、创建自定义组件:

两种创建组件的方法:
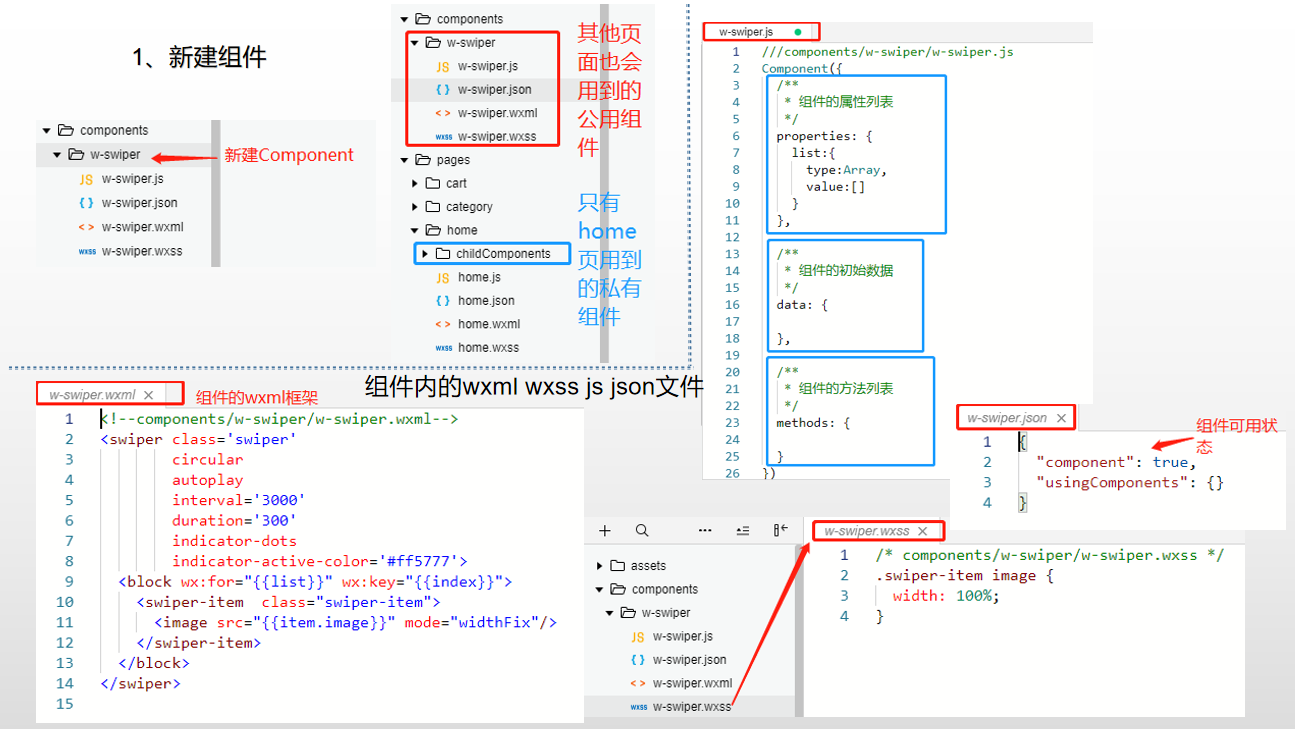
1、公共组件(多个page共用) 创建在 /components/w-swiper 中
2、私有组件(某个page自己使用) 创建在 /pages/home/w-swiper 中
注意:这里是在 /components/w-swiper 目录下 新建Component

注册和使用组件:
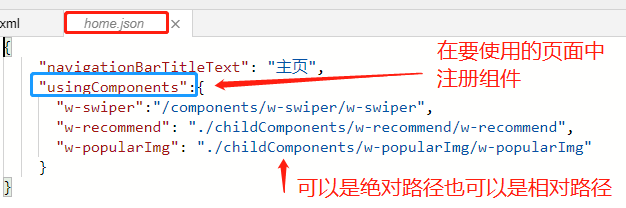
注册组件:

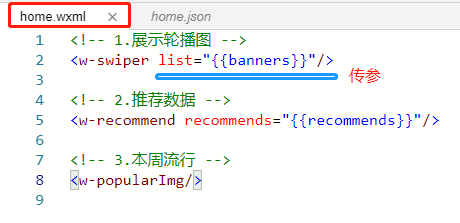
使用组件:

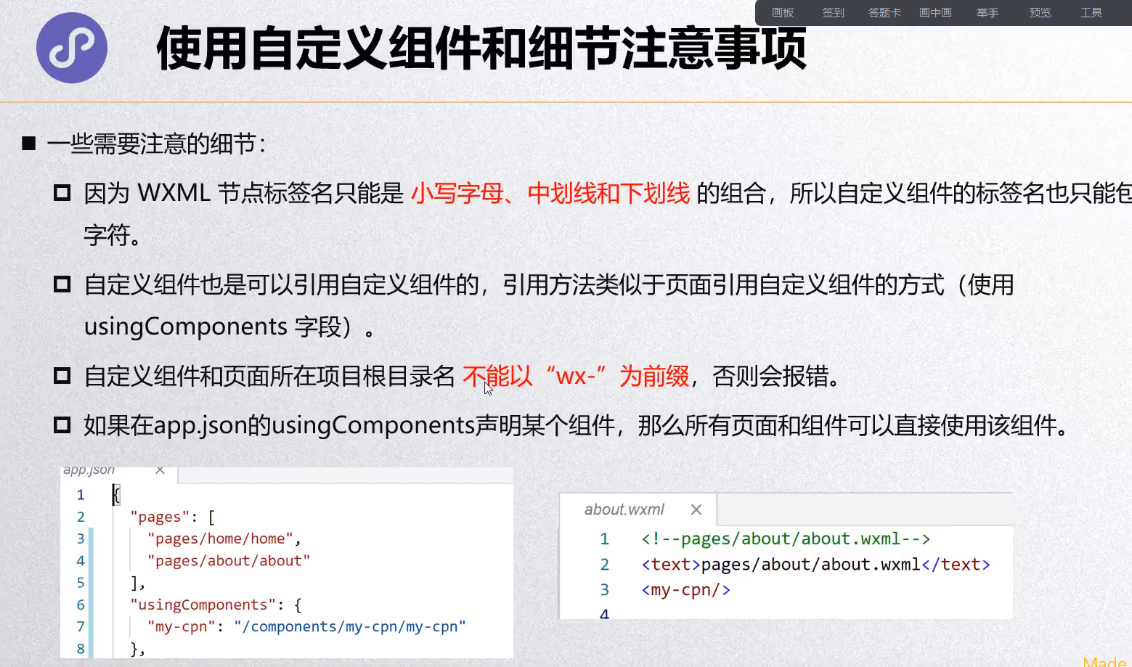
三、自定义组件注意事项:

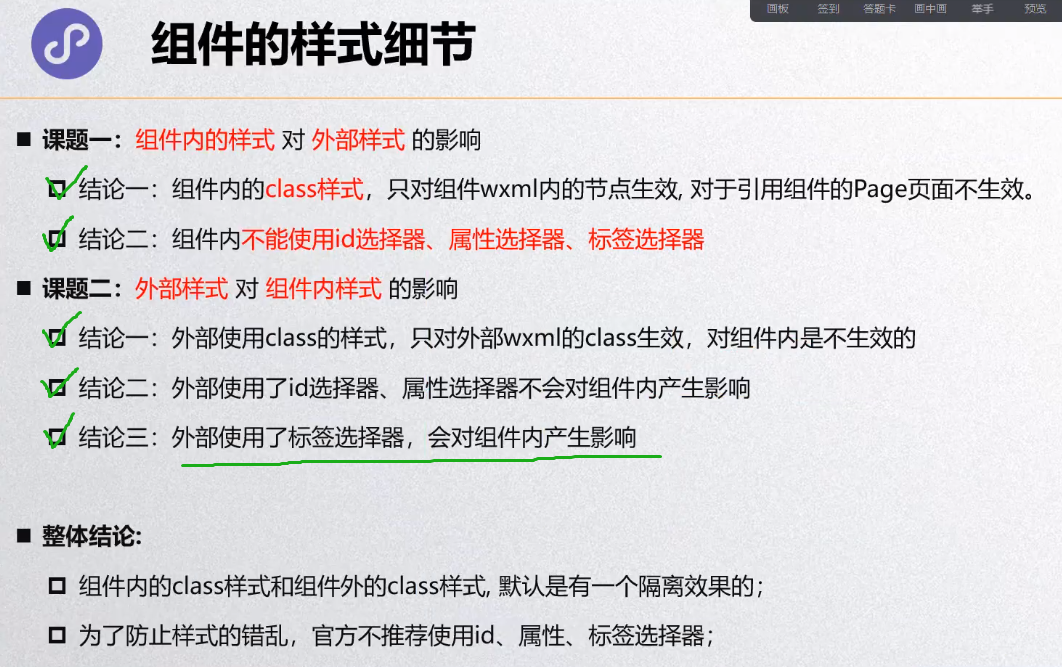
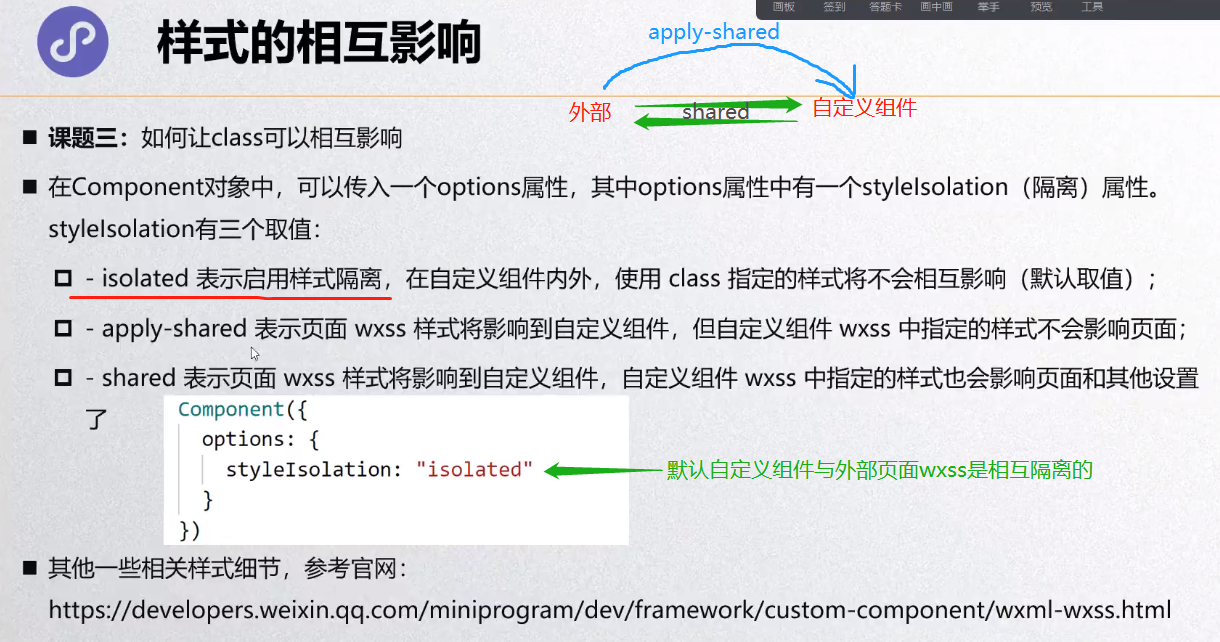
四、组件的样式:


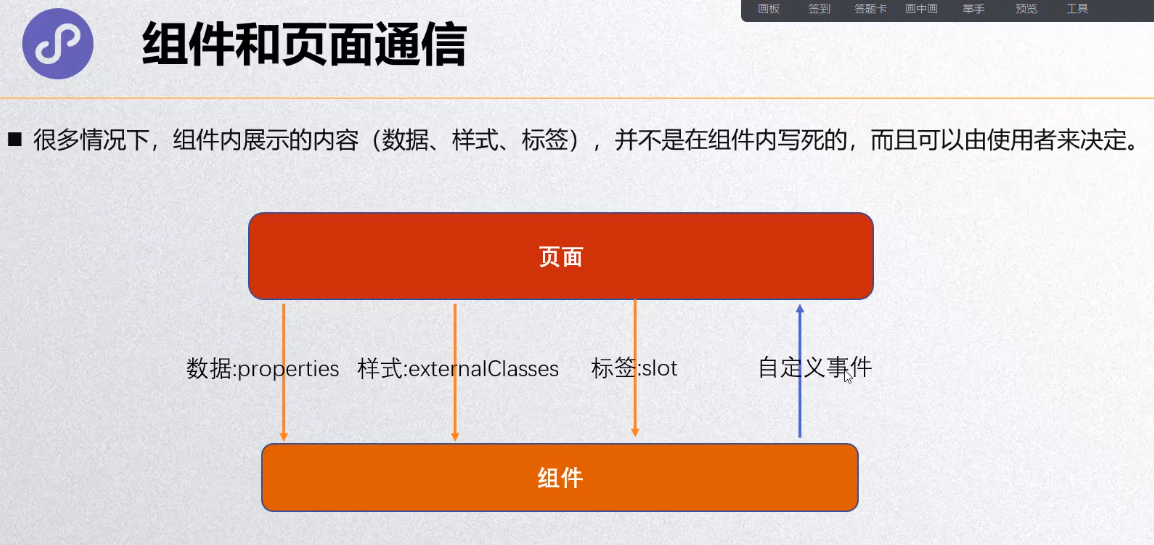
五、组件与页面通信:

5-1 页面向组件传递数据

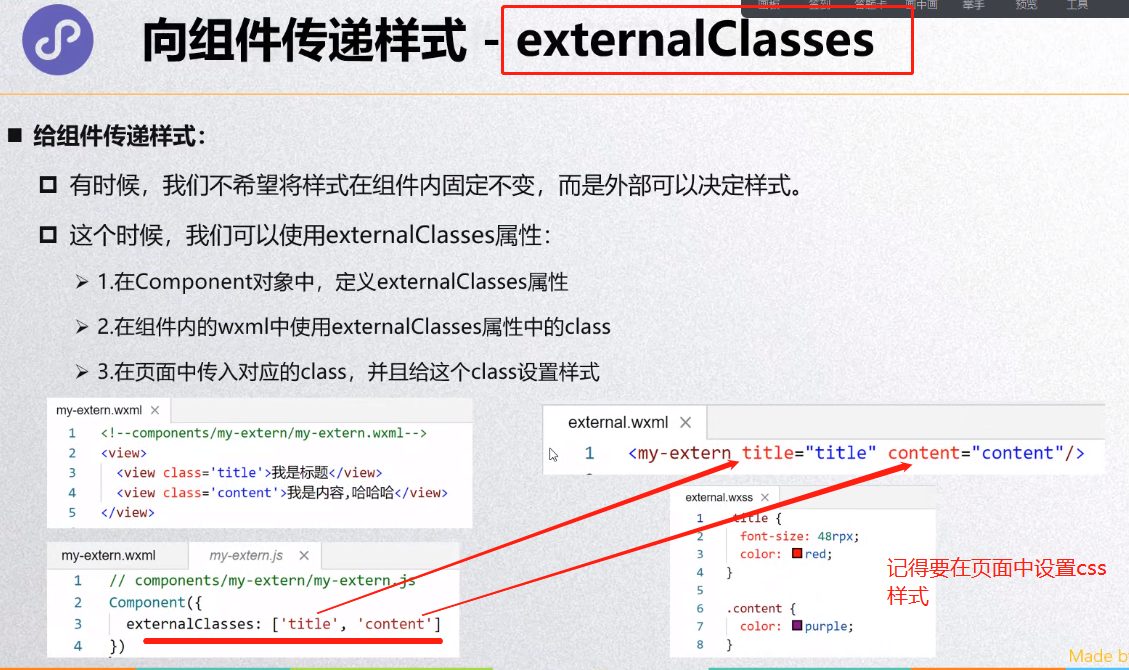
5-2 页面向组件传递样式

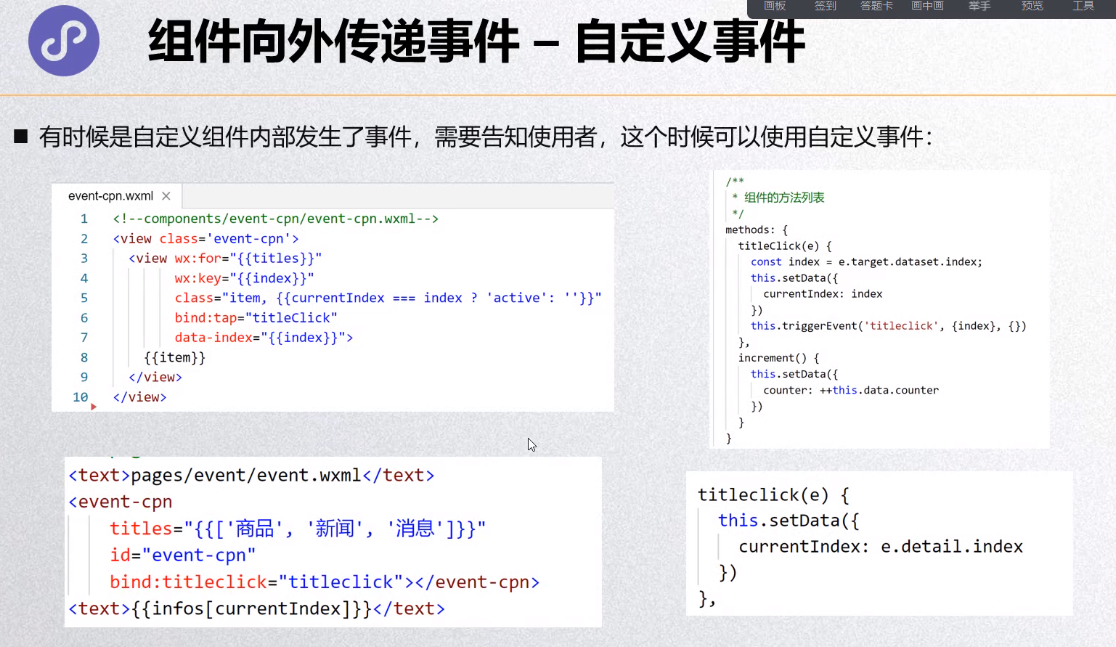
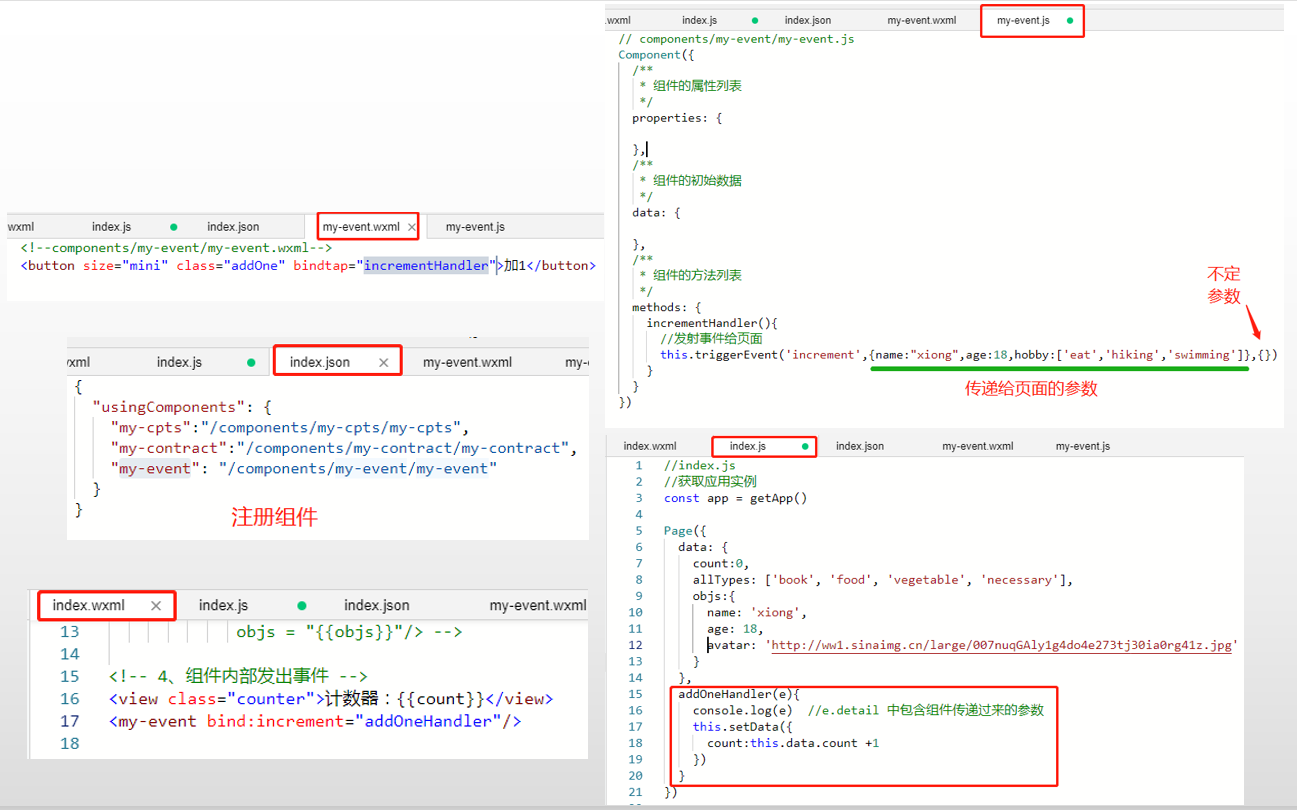
5-3 组件向页面传递事件 --自定义事件
我的同步笔记:

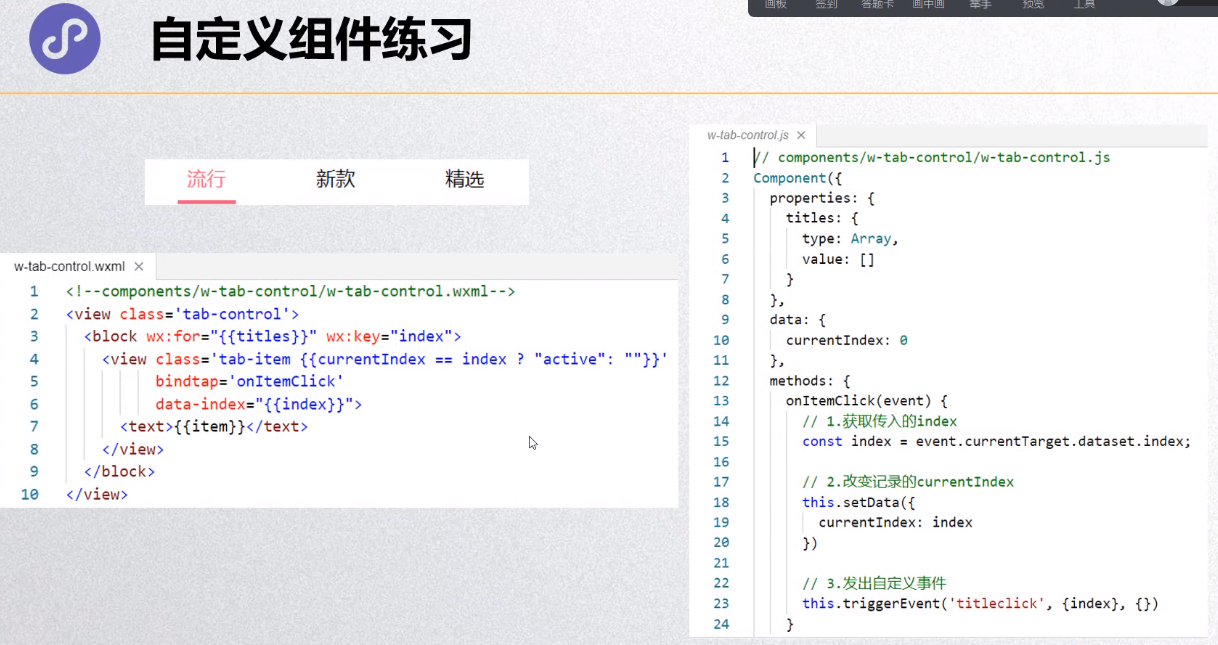
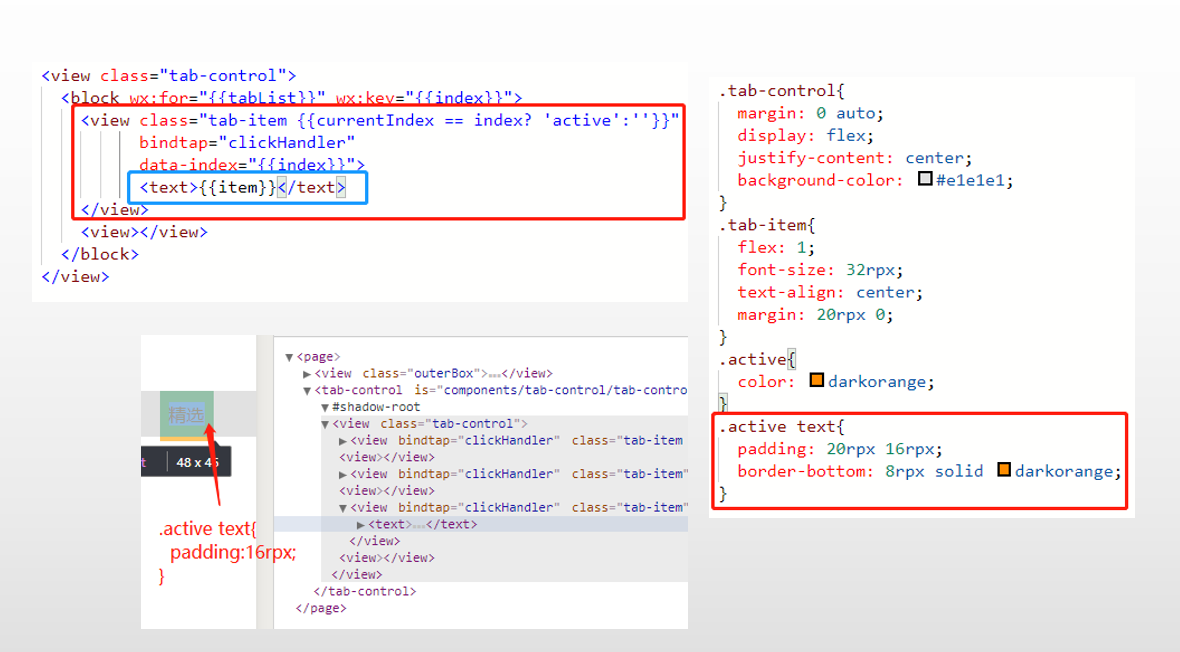
tab-Bar练习:

补充一个HTML+css技巧:


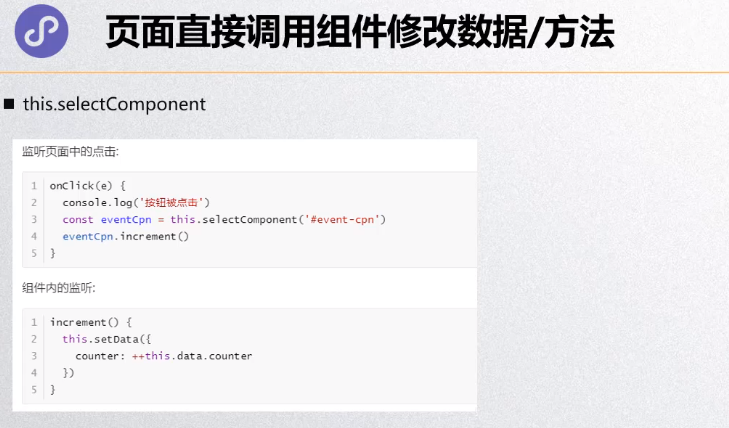
5-4 页面获取组件对象,修改组件内的数据和调用组件内的方法


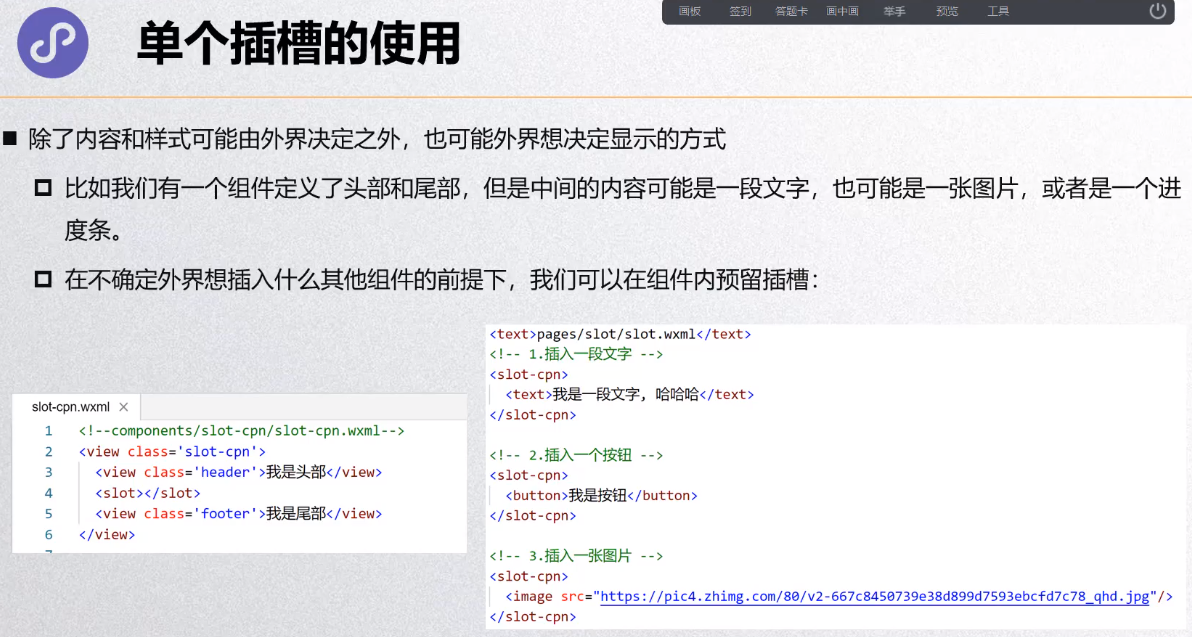
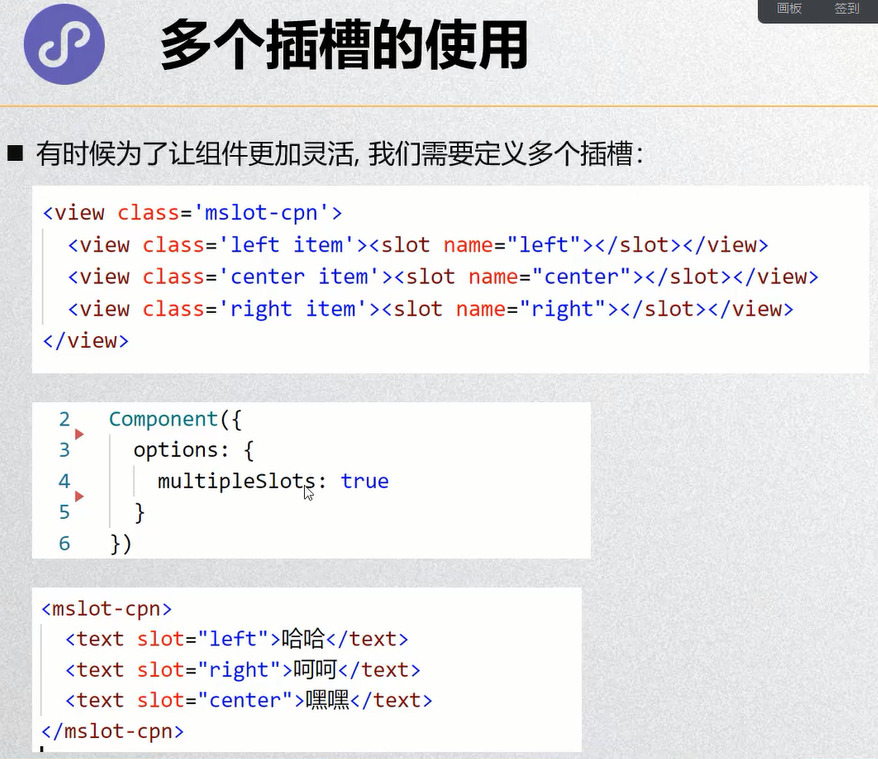
六、组件插槽 slot




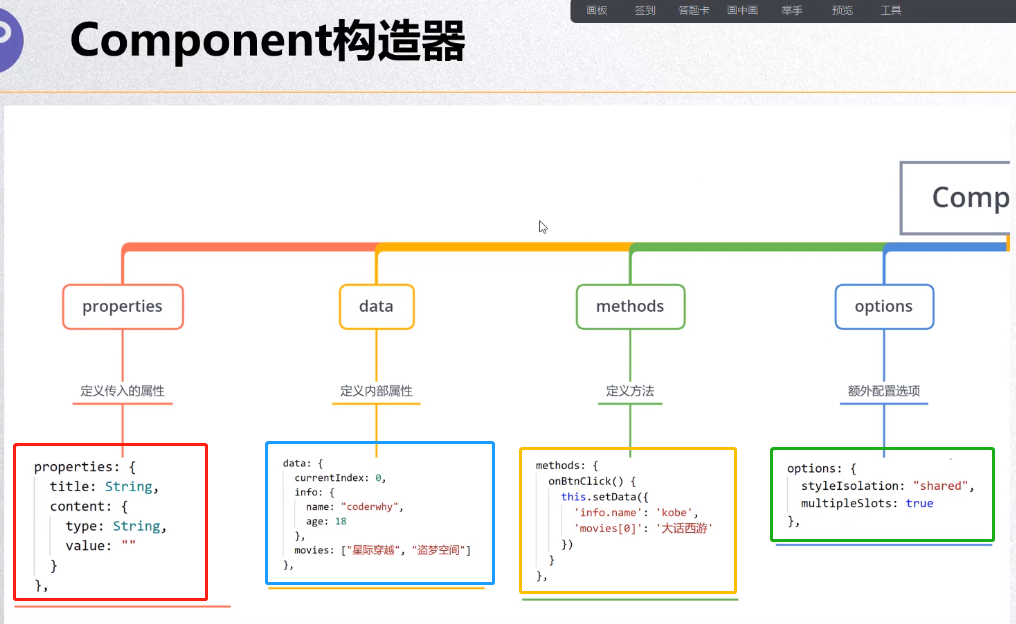
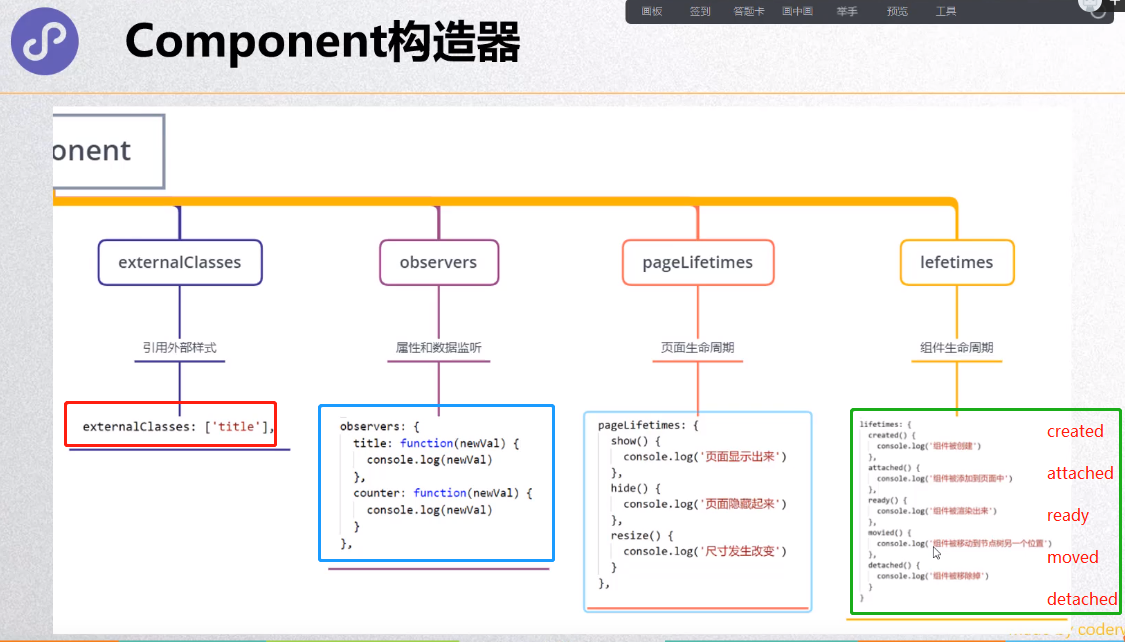
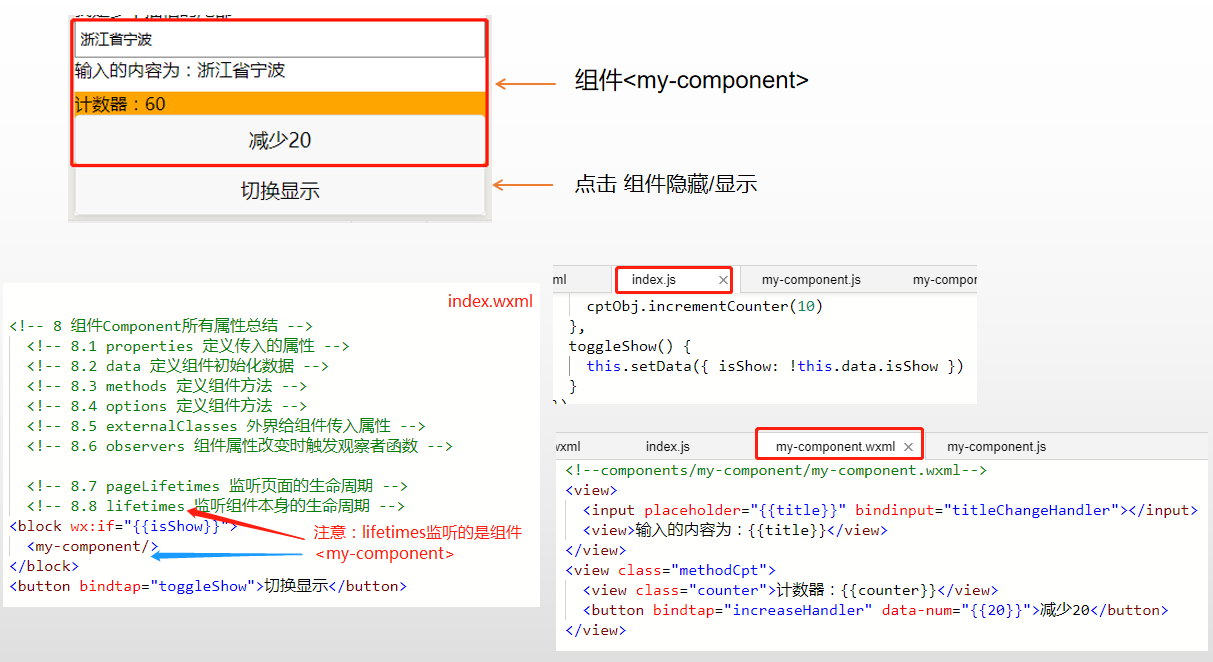
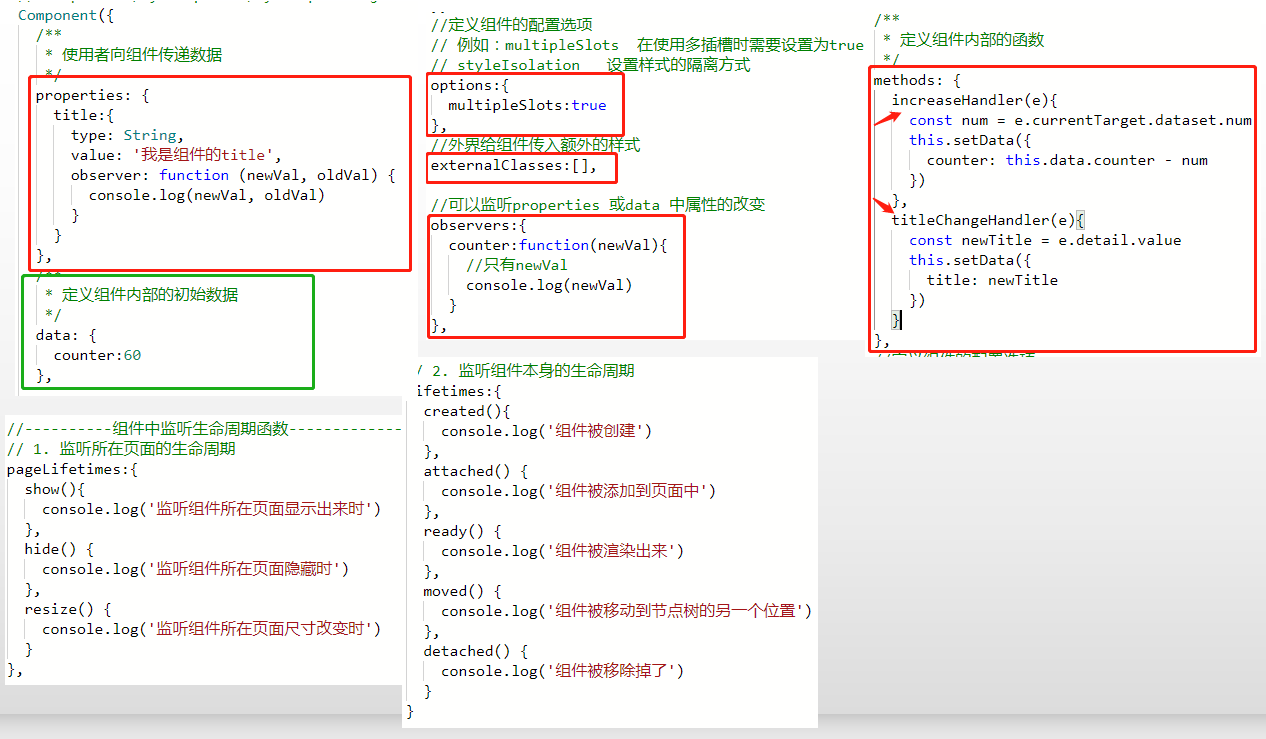
组件的Component构造器总结