一、简介
在App中,时间选择器使用的场景还是比较多的,例如选择外卖的送货时间、物流的收货日期等等。在ReactNative中提供了一个日期选择器组件DatePickerIOS,这个是iOS平台使用的。它的API也比较简单,一般实际开发中需要再次封装使用。
二、API
组件中常用属性如下
//当前日期实例,必选属性,一般可用当前日期表示:new Date() date: PropTypes.instanceOf(Date).isRequired //限制最大选择日期 maximumDate: PropTypes.instanceOf(Date) //限制最小选择日期 minimumDate: PropTypes.instanceOf(Date) //选择器模式,枚举值:'日期'、'时间'、'日期和时间' mode: PropTypes.oneOf(['date', 'time', 'datetime']) //设置的分钟间隔 minuteInterval: PropTypes.oneOf([1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30]) //时区 timeZoneOffsetInMinutes: PropTypes.number //选择时间时的触发回调事件,必选属性 onDateChange: PropTypes.func.isRequired
三、使用
了解了API,简单使用如下:
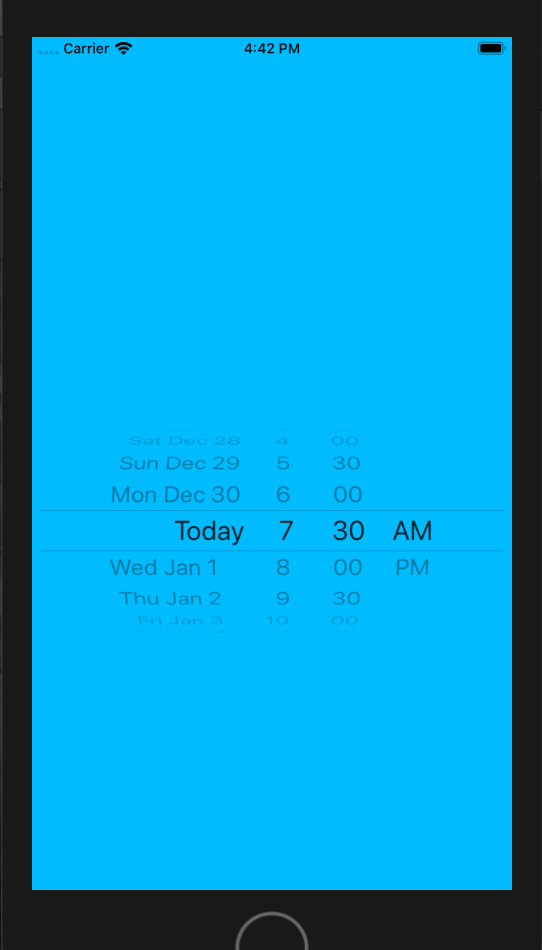
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, View, DatePickerIOS } from 'react-native'; export default class ReactNativeDemo extends Component { render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <DatePickerIOS style={{ 400, height: 100}} date={new Date()} maximumDate={new Date(2050,12,30)} minimumDate={new Date(2000,12,30)} mode={'datetime'} minuteInterval={30} timeZoneOffsetInMinutes={(new Date()).getTimezoneOffset() * 8 / 60} onDateChange={(date) => { const dateString = date.toLocaleDateString(); console.log('current date:'+dateString); }} /> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: '#1FB9FF' }, center: { alignItems: 'center', justifyContent: 'center' } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);