CSS2.1规定了3种定位方案
1.Normal flow:普通流(相对定位 position relative、静态定位 position static)
普通流(normal flow,国内有人翻译为文档流):普通流默认是静态定位,将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每行中按从左至右的挨次排放元素,即为文档流。
2.Float:浮动流
浮动流:元素的浮动,即可以让一个元素脱离原来的文档流,漂到另一个地方,漂到左边或右边等等。
3.Absolute position:绝对定位
绝对定位:就是直接将元素的位置写清楚,距离它的外层元素的左边、右边等多少距离。
第一部分、普通流Normal Flow演示:
代码:
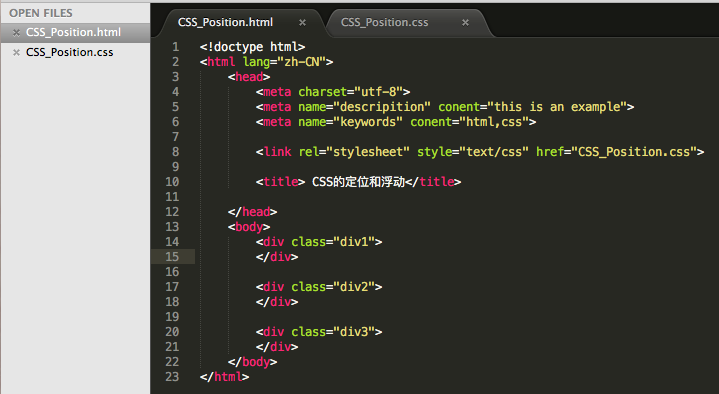
CSS_Position.html


<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="descripition" conent="this is an example"> <meta name="keywords" conent="html,css"> <link rel="stylesheet" style="text/css" href="CSS_Position.css"> <title> CSS的定位和浮动</title> </head> <body> <div class="div1"> </div> <div class="div2"> </div> <div class="div3"> </div> </body> </html>
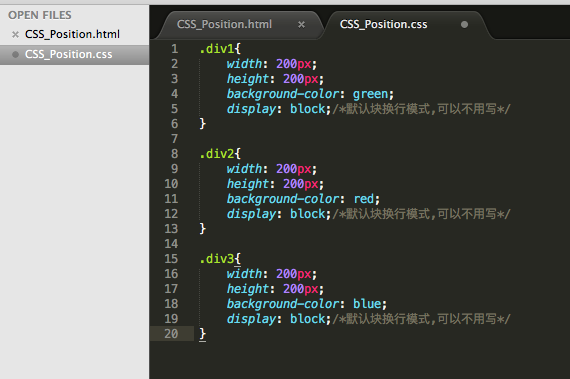
CSS_Position.css:静态定位 <position static 从上到下>


.div1{ width: 200px; height: 200px; background-color: green; display: block;/*默认块换行模式,可以不用写*/ } .div2{ width: 200px; height: 200px; background-color: red; display: block;/*默认块换行模式,可以不用写*/ } .div3{ width: 200px; height: 200px; background-color: blue; display: block;/*默认块换行模式,可以不用写*/ }
效果图:

CSS_Position.css:静态定位 <position static 从左到右>


.div1{ width: 200px; height: 200px; background-color: green; display: inline-block;/*先不换行,从左往右排列*/ } .div2{ width: 200px; height: 200px; background-color: red; display: inline-block;/*先不换行,从左往右排列*/ } .div3{ width: 200px; height: 200px; background-color: blue; position: relative; display: inline-block;/*先不换行,从左往右排列*/ }
效果图:

CSS_Position.css:相对定位 <position relative>


.div1{ width: 200px; height: 200px; background-color: green; } .div2{ width: 200px; height: 200px; background-color: red; top: -10px;/*距离顶部上移动10像素*/ left: 20px;/*距离左边移动20像素*/ position: relative;/*此时是相对定位,如果换成静态定位static,那么设置的top,left等是没有任何作用的*/ } .div3{ width: 200px; height: 200px; background-color: blue; }
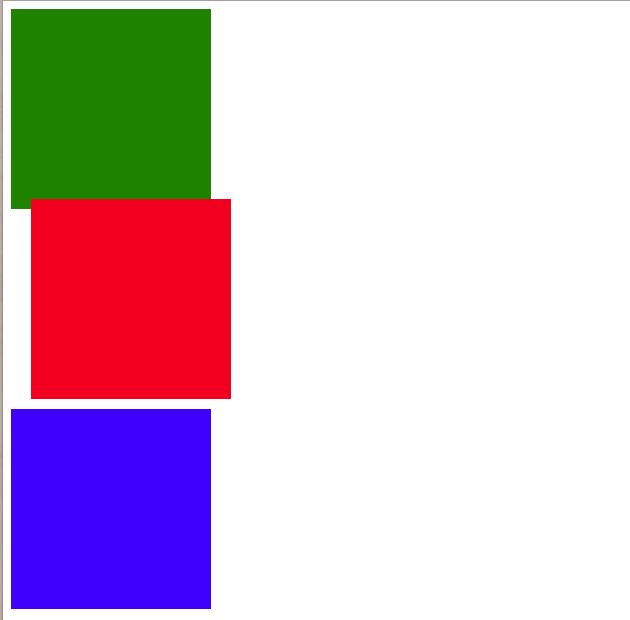
效果图:

第二部分、Float 浮动流演示:
CSS_Position.css:浮动一个元素


.div1{ width: 200px; height: 200px; background-color: green; } .div2{ width: 200px; height: 200px; background-color: red; float: right; /*div2块浮动到网页的右边*/ } .div3{ width: 200px; height: 200px; background-color: blue; }
效果图:

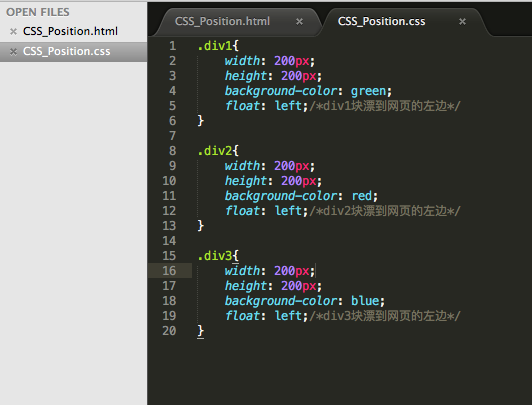
CSS_Position.css:三个元素全部浮动


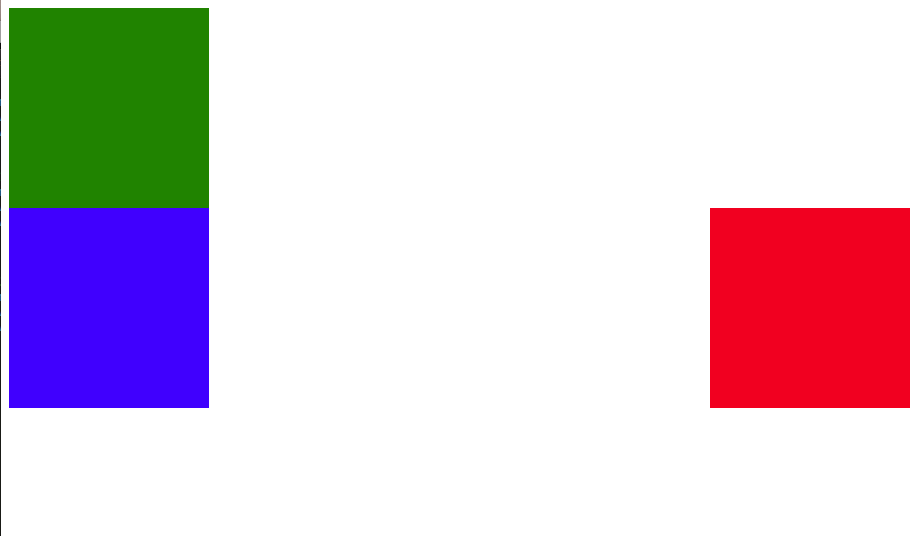
.div1{ width: 200px; height: 200px; background-color: green; float: left;/*div1块浮动到网页的左边*/ } .div2{ width: 200px; height: 200px; background-color: red; float: left;/*div2块浮动到网页的左边*/ } .div3{ width: 200px; height: 200px; background-color: blue; float: left;/*div3块浮动到网页的左边*/ }
效果图:

CSS_Position.css:清除浮动元素


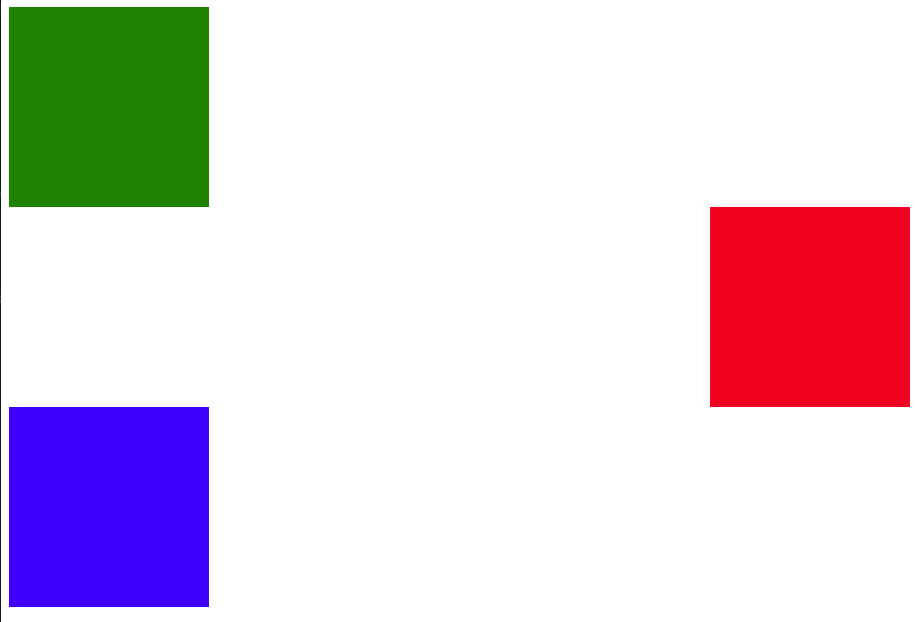
.div1{ width: 200px; height: 200px; background-color: green; } .div2{ width: 200px; height: 200px; background-color: red; float: right;/*div2块浮动到右边*/ } .div3{ width: 200px; height: 200px; background-color: blue; clear: right;/*清除div3右边的浮动,当然也可以左边left、两边both*/ }
效果图:

第三部分、Absolute position绝对定位演示:
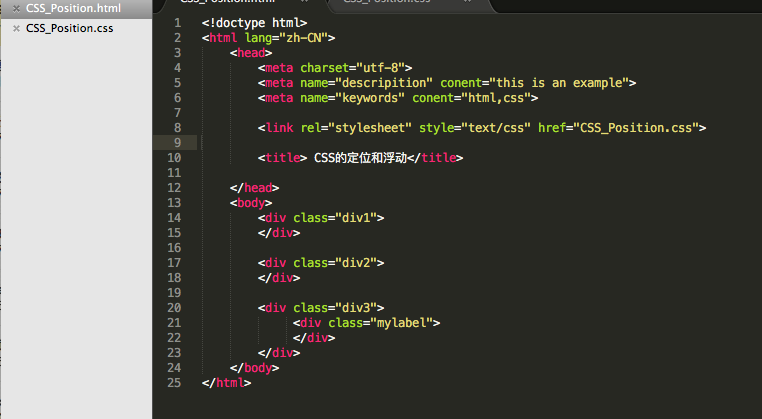
CSS_Position.html


<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="descripition" conent="this is an example"> <meta name="keywords" conent="html,css"> <link rel="stylesheet" style="text/css" href="CSS_Position.css"> <title> CSS的定位和浮动</title> </head> <body> <div class="div1"> </div> <div class="div2"> </div> <div class="div3"> <div class="mylabel"> </div> </div> </body> </html>
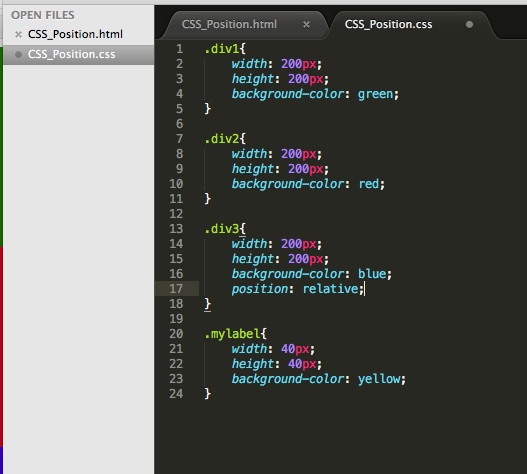
CSS_Position.css: mylabel的默认位置


.div1{ width: 200px; height: 200px; background-color: green; } .div2{ width: 200px; height: 200px; background-color: red; } .div3{ width: 200px; height: 200px; background-color: blue; position: relative; } .mylabel{ width: 40px; height: 40px; background-color: yellow; }
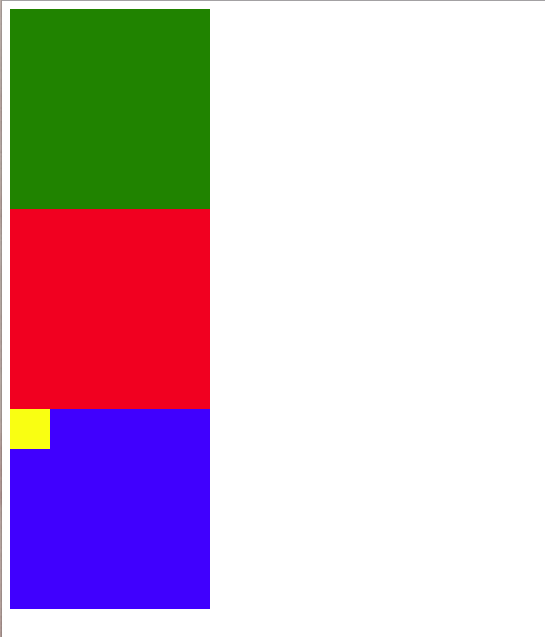
效果图:

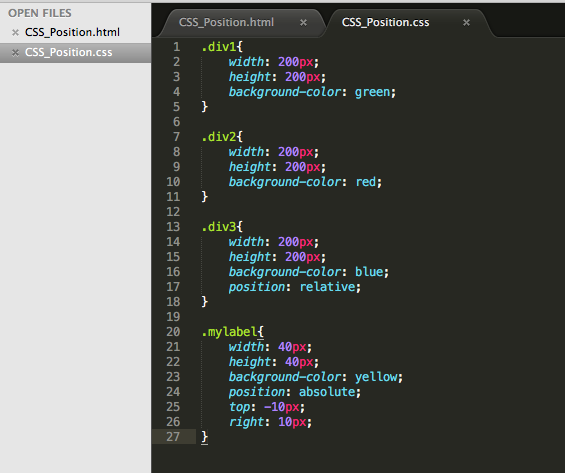
CSS_Position.css:绝对定位、使用绝对定位改变mylabel的位置,使mylabel距离外层顶部-10px,距离外层右边10px:


.div1{ width: 200px; height: 200px; background-color: green; } .div2{ width: 200px; height: 200px; background-color: red; } .div3{ width: 200px; height: 200px; background-color: blue; position: relative; } .mylabel{ width: 40px; height: 40px; background-color: yellow; position: absolute; top: -10px; right: 10px; }
效果图: