JavaScript事件处理
—————事件的处理流程;
—————动态事件绑定;
—————常用的事件处理。
1、事件的概念
在页面之中,会针对用户的每一个操作进行记录。在页面中的事件可以简单的理解为:页面打开、页面关闭、单机页面、双击页面等。当用户捕捉到事件之后,就可以通过指定的函数来进行处理。
范例:观察事件基本流程(页面打开事件onload、页面关闭事件onunload)
event.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之事件处理调用各自的函数</title> <script type="text/javascript" src="event.js"></script> </head> <body onload="loadFun()" onunload="unloadFun()"> </body> </html>
其中unload与on unload两个事件只能够用于<body>元素上。现在需要在js文件里编写这两个对应的函数。
event.js
function loadFun(){ alert("欢迎光临"); } function unloadFun(){ alert("滚吧,别再来了!"); }
现在可以发现,所有的事件要想进行处理,都一定会存在一个专门的处理函数完成。
实际上所有的JavaScript事件都会以on开头。如果一个事件可能调用多个函数处理,那么函数之间加上分号“;”。
event.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之事件处理,调用多个函数</title> <script type="text/javascript" src="event.js"></script> </head> <body onload="loadFun();unloadFun()” onunload="unloadFun()"> </body> </html>


2、动态事件的绑定
如果从开发的角度来讲,所有的JavaScript代码都应该在*.js文件里面编写。那么事件呢?发现事件都在html文件里面编写,于是这个时候就会产生问题,美工说了,先写代码,再做美工,程序说了,先做美工,再写程序。专业前端说了,做你的美工去,我跟你并行。
在开发中优秀的前端工程师们,不可能将处理的事件直接在HTML元素中定义,都往往采用动态绑定的形式,在页面加载的时候绑定。
范例:编写页面绑定操作
event.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之事件处理</title> <script type="text/javascript" src="event.js"></script> </head> <body> </body> </html>
event.js
window.onload = function(){ //为onload事件绑定处理 loadFun(); //调用页面加载的处理 } window.onunload = function(){ //为onunload事件绑定处理 unloadFun(); //调用页面退出的处理 } function loadFun(){ alert("页面加载"); } function unloadFun(){ alert("页面退出"); }
网页一打开就出现了页面加载的弹框:

网页一关闭就出现了页面退出的弹框:

但是在开发中,事件可能有很多种。那么必须要保证这个元素有一个独一无二的id属性。
范例:动态绑定一个按钮事件
event.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之事件处理</title> <script type="text/javascript" src="event.js"></script> </head> <body> <button id="mybutton">PUSH ME</button> </body> </html>
event.js
function fun(){ alert("按钮被点击了!"); } window.onload = function(){ //为onload事件绑定处理 //在JavaScript里面所有的元素实际上都属于对象 //如果要想取得对象,则可以使用document.getElementById("ID名称") var obj = document.getElementById("mybutton"); //取得id为mybutton的一个对象 if(obj != undefined){ //表示此对象已经明确存在了 //对象.addEventListener(事件类型,处理函数,false) //动态绑定事件时不要再加上"on" obj.addEventListener("click",function(){ fun(); },false); } }
点击按钮显示效果如下:

总结:
以上给出的JavaScript的事件处理操作,就是现阶段主要使用的模式。
3、JavaScript中常用事件;
处理鼠标事件: 在Java中鼠标事件有这样几种:
mousedown:按下
mouseup: 弹开
mouseout: 出去
mouseover:进入
mousemove: 移动
范例:鼠标触发事件
event.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之事件处理</title> <script type="text/javascript" src="event.js"></script> </head> <body> <img src="images/1.jpg" id="mypic" style="200"> </body> </html>
event.js
window.onload = function(){ //为onload事件绑定处理 document.getElementById("mypic").addEventListener("mousedown",function(){ alert("鼠标的按下事件触发!"); },false); }
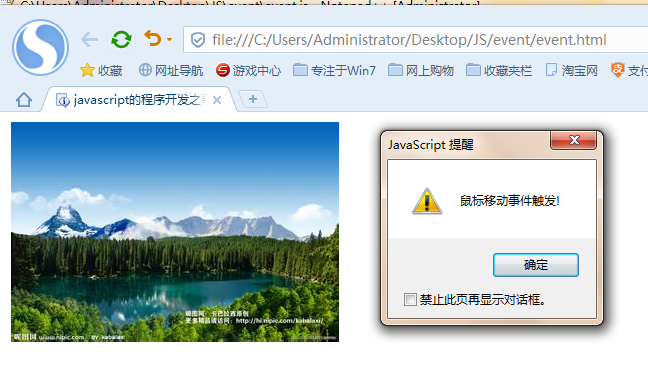
在图片里按下鼠标显示效果如下:

window.onload = function(){ //为onload事件绑定处理 document.getElementById("mypic").addEventListener("mouseup",function(){ alert("鼠标的松开事件触发!"); },false); }
在图片里松开鼠标显示效果如下:

window.onload = function(){ //为onload事件绑定处理 document.getElementById("mypic").addEventListener("mouseover",function(){ alert("鼠标的进入事件触发!"); },false); }
在图片里鼠标离开显示效果如下:

window.onload = function(){ //为onload事件绑定处理 document.getElementById("mypic").addEventListener("mouseout",function(){ alert("鼠标的离开事件触发!"); },false); }
在图片里鼠标离开显示效果如下:

window.onload = function(){ //为onload事件绑定处理 document.getElementById("mypic").addEventListener("mousemove",function(){ alert("鼠标的移动事件触发!"); },false); }
在图片里鼠标移动显示效果如下: