一、简单介绍
在UITableViewCell中每条数据中显示该内容的倒计时, 并随时间进行倒数,这是很多电商app最常见的活动推销功能模块,自然想到用的就是计时器了。
二、基本想法
想法1:在每个cell中添加NSTimer, 负责对cell的倒数
出现的问题: cell有重用机制,每次重用时数据不好处理, 而且每个cell的倒数数不同, 需要在重用时对NSTimer进行废除并重新开启, 如果显示的cell数量过多, 需要创建很多的NSTimer对象。
想法2:在模型中添加NSTimer, 负责对数据进行倒计数
出现的问题:与想法1一样, 因为cell重用, 以及数据数量导致出现一样的问题。
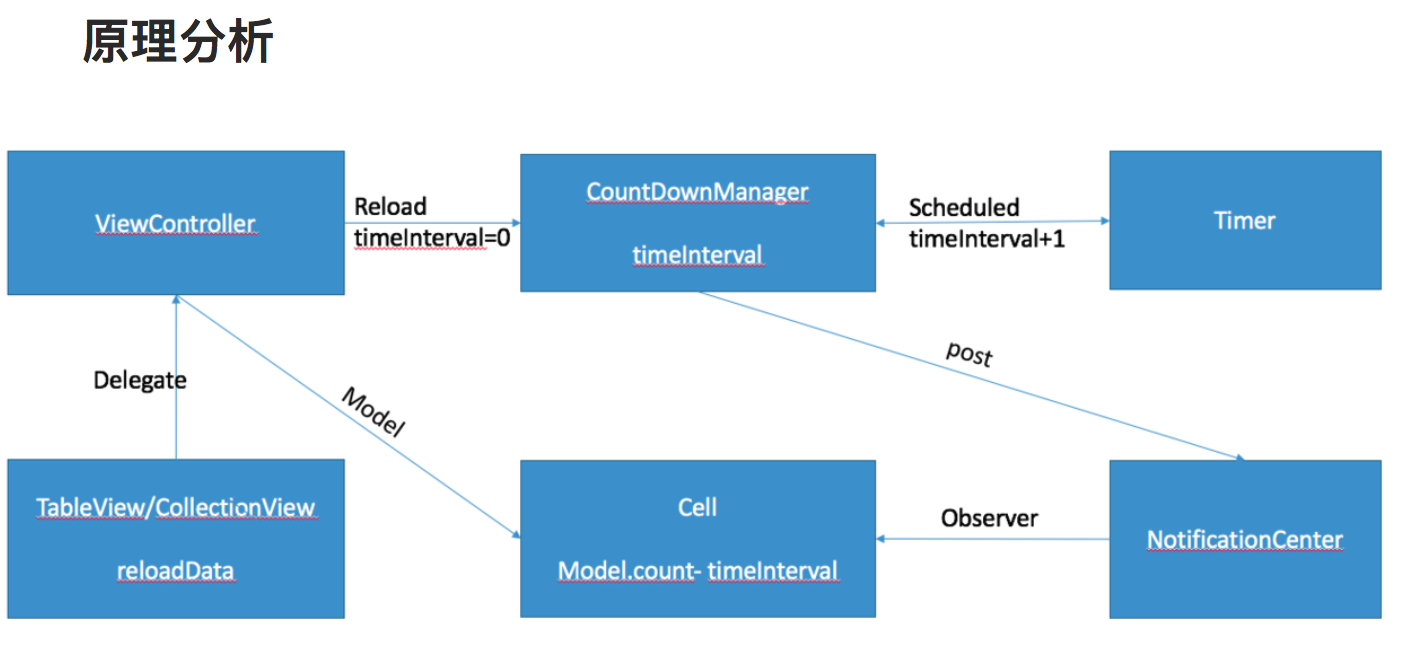
三、最佳方案
创建倒计时管理类, 拥有一个时间差属性, 并且每秒对时间差进行加1的操作,并发出一个通知; 而每个cell都监听这个通知, 在通知回调中, 将服务器返回的剩余时间减去时间差再进行格式化显示即可.
好处: 全局只需要一个NSTimer对象, 没有耦合性, 不需要对NSTimer作过多的操作。
四、实现效果


五、使用方法
1. 导入"OYCountDownManager.h"
2. 在第一次使用的地方调用[kCountDownManager start]核心代码:
- (void)viewDidLoad { [super viewDidLoad]; // 启动倒计时管理 [kCountDownManager start]; }
3. 在Cell中监听通知 kCountDownNotification
- (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // 监听通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(countDownNotification) name:kCountDownNotification object:nil]; } return self; }
4. 在cell设置通知回调, 取得时间差, 根据时间差进行处理
/// 计算倒计时
NSInteger countDown = [self.model.count integerValue] - kCountDownManager.timeInterval;
if (countDown < 0){
// 倒计时结束时回调
xxxx(使用代理或block)
} return; /// 重新赋值 self.timeLabel.text = [NSString stringWithFormat:@"倒计时zd:zd:zd", countDown/3600, (countDown/60)%60, countDown%60];
5. 当刷新数据时,调用[kCountDownManager reload]
- (void)reloadData { // 网络加载数据 // 调用[kCountDownManager reload] [kCountDownManager reload]; // 刷新 [self.tableView reloadData]; }
6. 当不需要倒计时时, 废除定时器
[kCountDownManager invalidate];
六、注意事项
(1)滚动cell时出去文字闪烁,在给cell的模型赋值后, 最好手动调用一下countDownNotification方法, 保证及时刷新
/// 重写setter方法 - (void)setModel:(Model *)model { _model = model; self.titleLabel.text = model.title; // 手动调用通知的回调 [self countDownNotification]; }
(2)倒计时为0后出现复用问题,在倒计时为0后, 应该回调给控制器, 从后台请求一次数据, 保证倒计时没有出现误差
if (countDown <= 0) { // 倒计时结束时回调 xxxx(使用代理或block) }return;
七、完整代码
github: GitHub-herobin22/OYCountDownManger
八、附注
原文作者:大头herob
本文转载自简书: http://www.jianshu.com/p/af62a56ef7e2