上学期被其他系的朋友拉着参加了创青春,可整个队伍只有我一个敲代码的,头疼。。。
学了一个多寒假的Android,是时候做点东西出来了。
项目简介:
在校大学生群体中有许多同学都存在二手物品交易不易的问题,在毕业季问题尤为突出。传统的交易模式为面对面交易,由毕业的同学在校园摆摊进行售卖。但若碰上天气不良等问题会对交易进行一定阻碍。同时此类交易只能持续两到三天,不能很好满足买卖双方的需要。为此我们团队推出一款app,旨在服务在校大学生,能满足面对面交易模式。使交易时间延长,更好满足学生的需求。
对于已存在的交易平台,如闲鱼等。由于此类交易平台面向的是普通大众,价格方面不切合在校大学生的需求,且其面向全国范围,范围过大,不适宜学生人群。同时学校内部存在的交易平台主要集中在QQ群中。其不能完全将买家要买的东西和卖家要卖的东西很好的呈现和保存下来,使交易过程过于繁复,不能集中。且买卖双方的信息过于模糊,存在非本校人员参与进行诈骗等违法活动的风险。
下面进入正题:
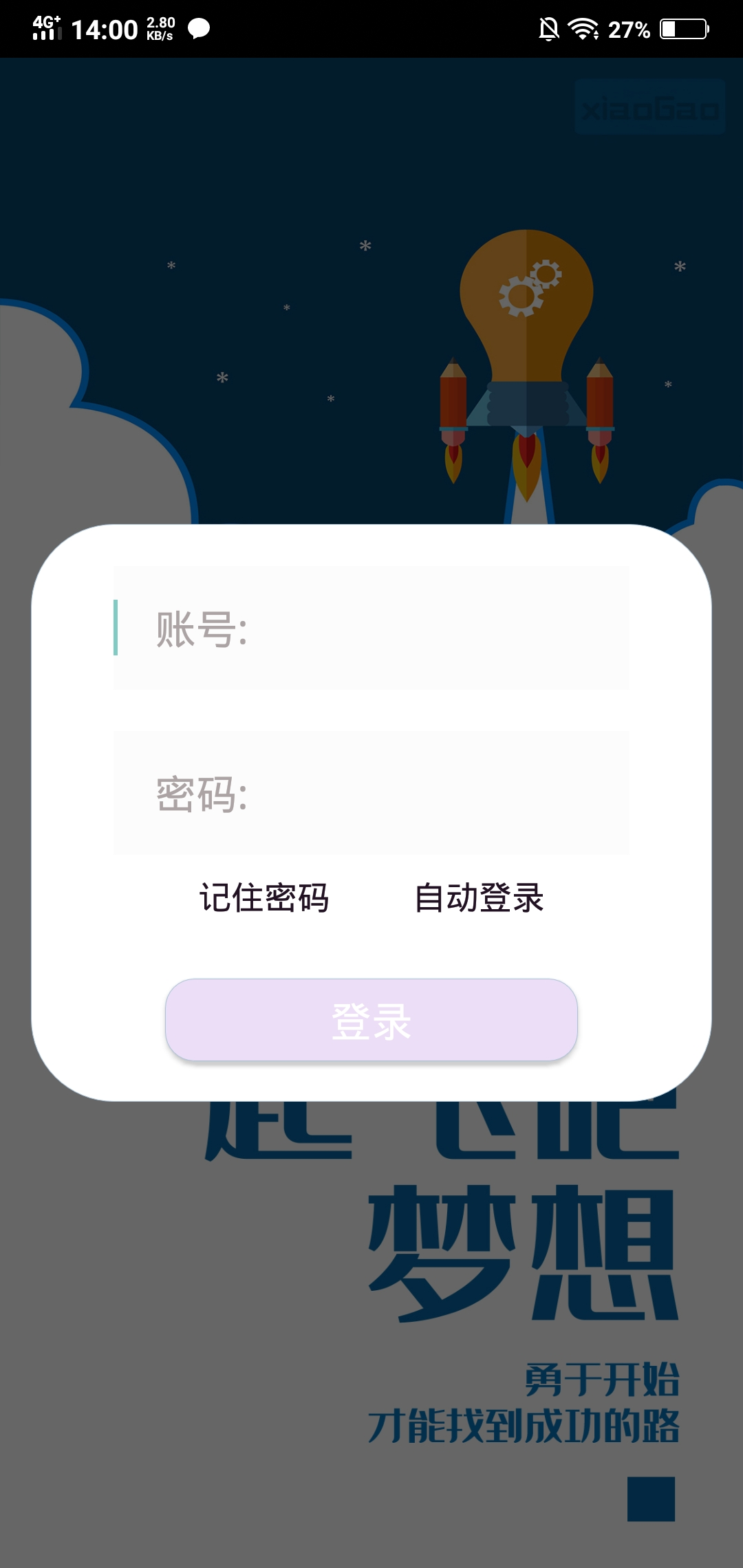
校易app登陆界面的实现:

这个界面继承了小账本的界面,但是技术上得到了升华。首先,它接入了比目的后端云,摆脱了原来鸡肋的单机注册登录。

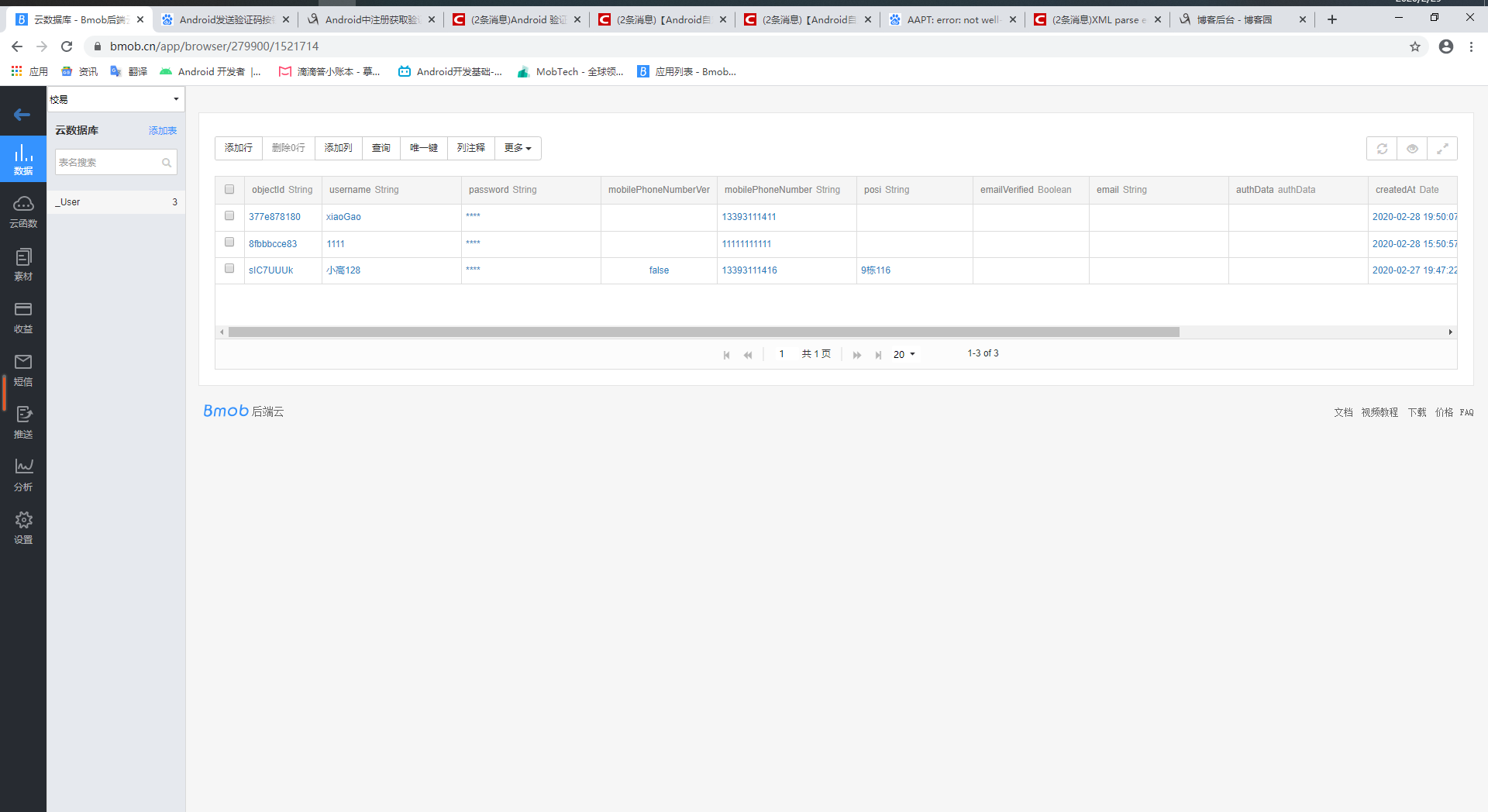
比目的后端云对于我这种萌新来说是非常友好的,前几天学了几天Android网络编程,但学了之后发现它是一个纷杂的知识网,就在前天,我发现了比目后端云,它的一大好处就是不用写网络服务,数据传输交给它进行就好,这样我们就可以全身心地投入到app各种功能的开发中。
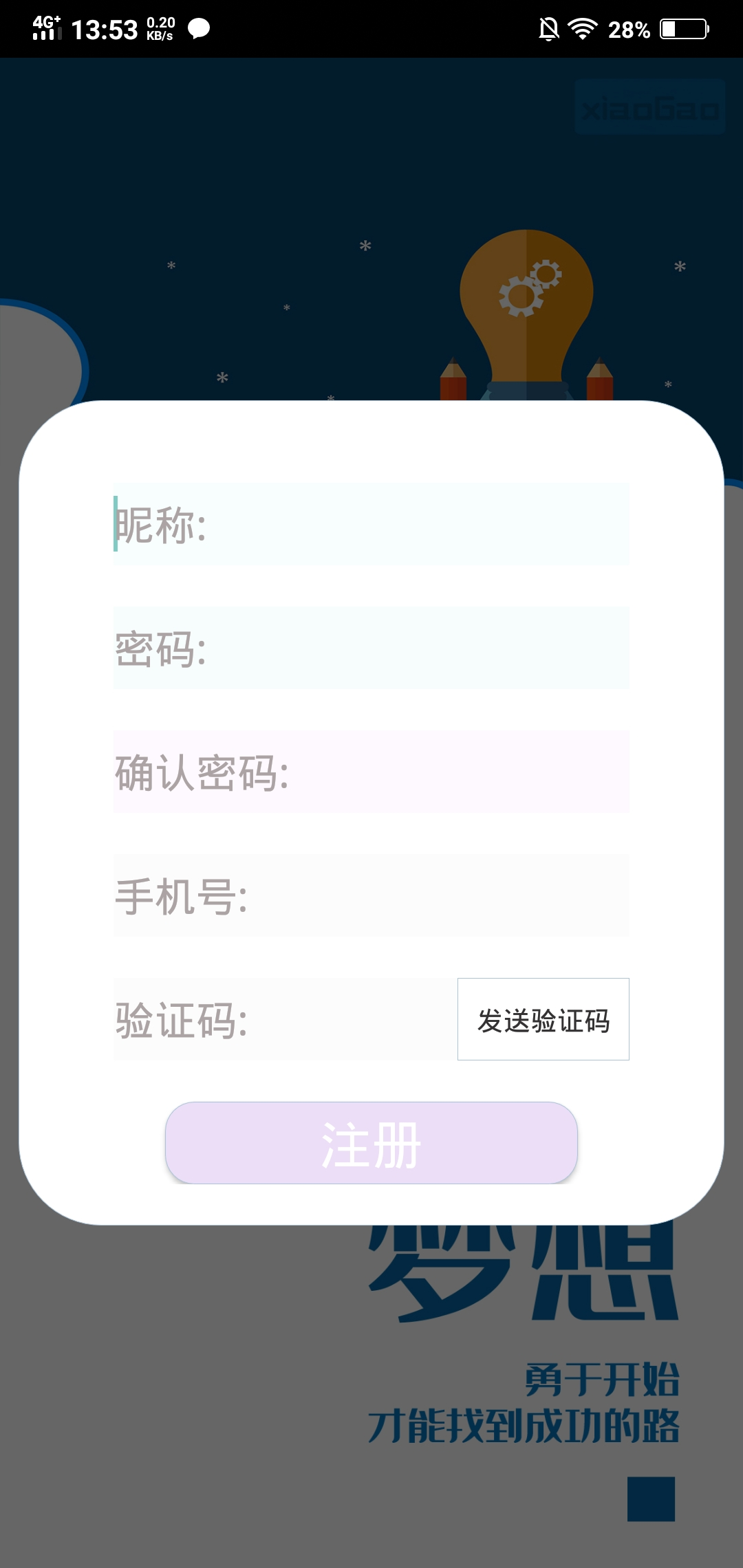
注册功能:

注册时会调用比目的后端数据库进行核实验证昵称,手机号都要是唯一的,验证码方面调用了掌淘的SMSSDK,,,免费的服务,用起来舒坦,测试起来不用担心花钱。
ps:通过CountDownTimer实现的验证码按钮:在onclick里贴入这段代码即可:
if (!phone.getText().toString().equals("") && (phone.getText().length() == 11)) { CountDownTimer timer = new CountDownTimer(60000, 1000) {//参数为 (倒计时长,间隔) @Override public void onTick(long millisUntilFinished) { btn_send.setEnabled(false); btn_send.setText("已发送(" + millisUntilFinished / 1000 + ")"); } @Override public void onFinish() { btn_send.setEnabled(true); btn_send.setText("重新发送"); } }.start(); }
登录:
其实也没什么好讲的,自动登录和注册密码都在这篇博客说过了
https://www.cnblogs.com/XiaoGao128/p/12268652.html
多了的只是调用运数据库进行登录,这个调bmob的用户类即可实现。

游客登录还是之前小账本的老功能