
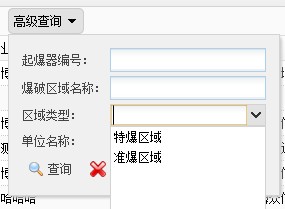
如图一所示,menubutton 中的 combobox 被遮盖 z-Index 不够。这是作者给出的解决方案
1 <a href="#" class="easyui-menubutton" data-options="menu:'#mm1'">Search</a> 2 <div id="mm1" class="menu-content" data-options="hideOnUnhover:false"> 3 <select class="easyui-combobox" data-options=" 4 onShowPanel:function(){ 5 $(this).combobox('panel').panel('panel').css('z-index',$.fn.menu.defaults.zIndex++); 6 } 7 "> 8 <option>Item1</option> 9 <option>Item2</option> 10 <option>Item3</option> 11 </select> 12 </div>
1 <script> 2 $(function(){ 3 $(document).unbind('.combo').unbind('.menu') 4 .bind('mousedown.combo', handler) 5 .bind('mousedown.menu', handler); 6 function handler(e){ 7 var d = $(e.target).closest('span.combo,div.combo-p,div.menu'); 8 if (d.hasClass('combo-p')){ 9 d.find('.combo-f').each(function(){ 10 var p = $(this).combo('panel'); 11 if (p.is(':visible')){ 12 p.panel('close'); 13 } 14 }); 15 return; 16 } else if (d.hasClass('combo')){ 17 return; 18 } else if (d.hasClass('menu')){ 19 return; 20 } else { 21 $('body>div.combo-p>div.combo-panel:visible').panel('close'); 22 $('body>div.menu-top:visible').menu('hide'); 23 } 24 } 25 }); 26 </script>