前端:
<html> <div id="char" style=" 100%; height: 600px;"> </html> <script type="text/javascript"> $(function(){ getData(); }); function getData(){ $.ajax({ contentType : 'application/json;charset=utf-8', url : '${pageContext.request.contextPath}/admin/order/data', //url type : "GET", dataType : "json", success : function(res) { generateChart(res.data); } }); } function generateChart(data){ var myChart = echarts.init(document.getElementById('char')); var option = { title: { text: '第一个 ECharts 实例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { //x轴 data: data.xAxisList }, yAxis: {}, series: [{ //鼠标放上去显示的内容 name: '销量', type: 'bar', data: data.data }] }; myChart.setOption(option); } </script>
后端:
//echarts测试 @RequestMapping(value = "admin/order/data", method = RequestMethod.GET) @ResponseBody public ApiResponseObject getOrderDatas(/*@RequestBody Map<String, Object> rmap*/) throws ParseException { Map<String, Object> map = new HashMap<String, Object>(); List<String> xAxisList = new ArrayList<String>(); List<Integer> data = new ArrayList<Integer>(); xAxisList.add("一月份"); xAxisList.add("二月份"); xAxisList.add("三月份"); data.add(100); data.add(120); data.add(140); map.put("xAxisList", xAxisList); map.put("data", data); return reponseJSON(ApiResponseEnum.SUCCESS.getCode(), ApiResponseEnum.SUCCESS.getName(),map); }
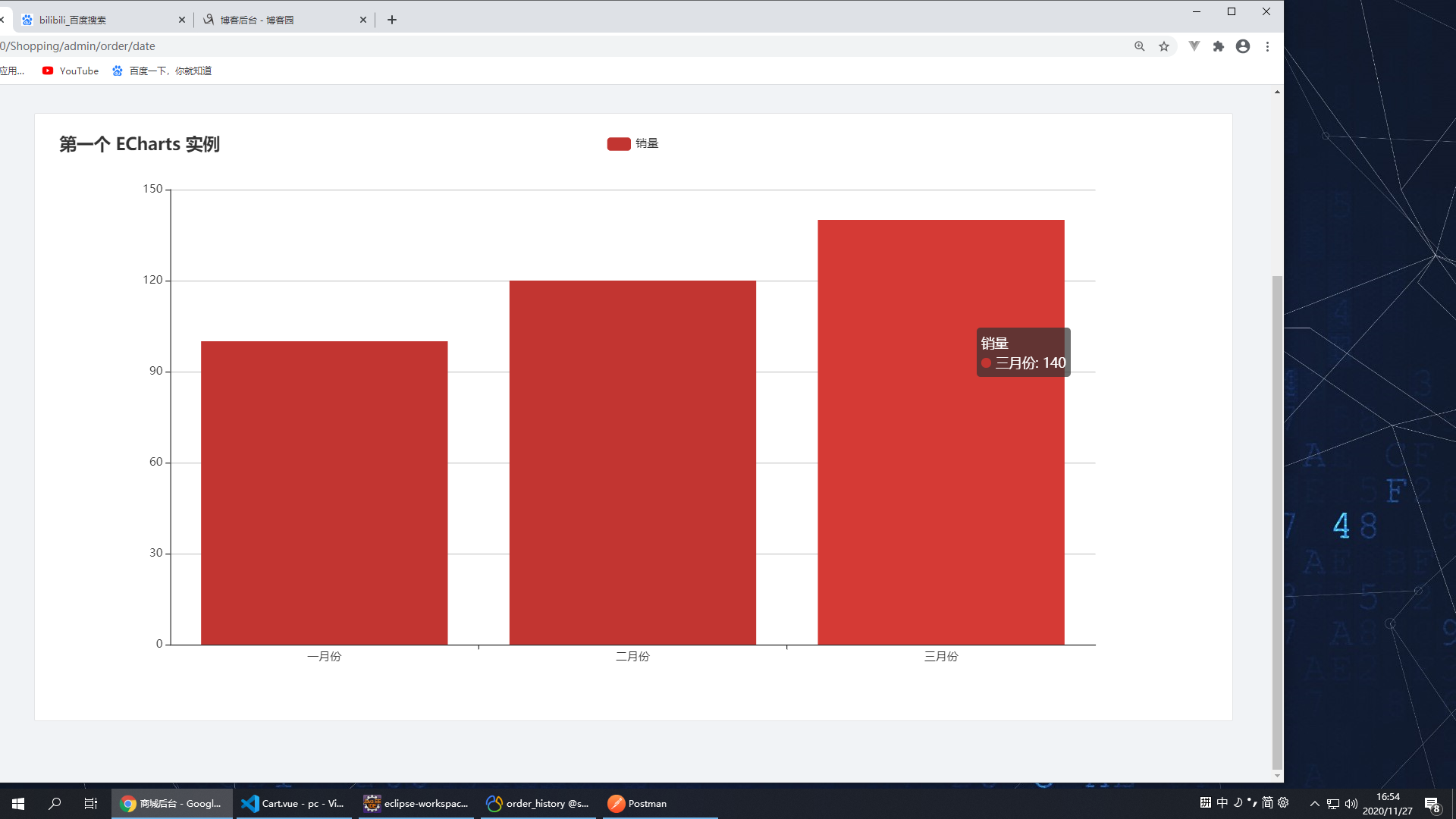
效果图: