1.初识 JavaScript
1.1 JavaScript 是什么
l JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
l 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
l 现在也可以基于 Node.js 技术进行服务器端编程
1.2 JavaScript 的作用
l 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
l 网页特效
l 服务端开发(Node.js)
l 桌面程序(Electron)
l App(Cordova)
l 控制硬件-物联网(Ruff)
l 游戏开发(cocos2d-js)
1.3 HTML/CSS/JS 的关系
HTML/CSS 标记语言--描述类语言
l HTML 决定网页结构和内容( 决定看到什么 )
l CSS 决定网页呈现给用户的模样( 决定好不好看 )
JS 脚本语言--编程类语言
l 实现业务逻辑和页面控制( 决定功能 )
1.4 浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
l 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
l JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
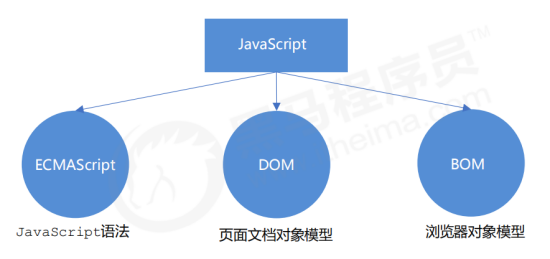
1.5 JS 的组成

1. ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广 泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
2. DOM ——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3. BOM ——浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行
互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
1.6 JS 初体验
1. 行内式 JS
<input type="button"value="点我试试"onclick="alert('Hello World')"/>
2. 内嵌 JS
<script>
alert('Hello World~!');
</script>
3. 外部 JS文件
<script src="my.js"> </script>
2. JavaScript注释
2.1 单行注释
// 用来注释单行文字
2.2 多行注释
/* 用来注释多行文字*/
3. JavaScript 输入输出语句

<script> // 这是一个输入框 prompt('请输入您的年龄'); // alert 弹出警示框 输出的 展示给用户的 alert('计算的结果是'); // console 控制台输出 给程序员测试用的 console.log('我是程序员能看到的'); </script>