Django框架
所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。 这样我们就可以自己实现Web框架了。
自定义简易web框架
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
"""
请求首行
b'GET / HTTP/1.1
请求头
Host: 127.0.0.1:8080
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
Sec-Fetch-User: ?1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
'
请求体
"""
while True:
conn, addr = server.accept()
data = conn.recv(1024)
conn.send(b'HTTP/1.1 200 OK
')
# print(data)
data = data.decode('utf-8') # 字符串
target_url = data.split('
')[0].split()[1]
# print(target_url)
# 判断url返回响应的内容
if target_url == '/index':
with open(r'E:python_fileday 49 est(day 49)demo.html', 'rb')as f:
conn.send(f.read())
elif target_url == '/login':
conn.send(b'login')
else:
conn.send(b'404 error')
conn.close()
上面的代码 ,就回到了最初的面条版本,众所周知,这种代码,不易后期维护和添加新功能所以我们可以基于wsgiref模块写
- 根据功能的不同来拆分成不同的文件
- 用户在浏览器窗口输入url之所以能够获取相应的资源,是因为后端早已经开设了相应的资源接口
socket服务端
from wsgiref.simple_server import make_server
from test49.views import *
from test49.urls import urls
def run(env, response):
"""
:param env: 表示的是请求相关的所有数据
:param response: 表示的是响应相关的所有数据
:return: 表示的是浏览器能够接收的内容
"""
response('200 OK', [])
# print(env) # 里面的PATH_INFO 参数就是用户输入的后缀
target_url = env.get('PATH_INFO')
# if target_url == '/index':
# return [b'index']
# elif target_url == '/login':
# return [b'login']
# 1.先定义一个变量,存储可能匹配到的函数名
func = None
# 2.获取一个个的url与函数对应关系的元组
for url in urls:
# 3.判断当前用户访问的url与第一个元素是否一致
if target_url == url[0]:
# 4.如果相等,说明有对应的后端逻辑代码
func = url[1]
# 5.一旦用户匹配上了相应的url,应该立即结束当前循环
break
# 针对func是否有值
if func:
# 说明有相应的函数名,加括号调用
res = func(env)
else:
# 匹配404
res = error(env)
return [res.encode('utf-8')] # 返回函数的返回值
if __name__ == '__main__':
server = make_server('127.0.0.1', 8080, run)
# 监听127.0.0.1:8080 一旦有客户端访问,会立刻将make_server第三个参数加括号,调用执行
server.serve_forever() # 启动服务端
urls对应关系
from test49.views import *
urls = [
('/index', index),
('/login', login),
]
views函数
def index(env):
return 'index'
def login(env):
return 'login'
def error(env):
return '404 error'
基于wsgiref模块以及文件拆分的特点
- 先在urls文件中写url与函数的对应关系
- 再去views文件中写对应的函数
urls.py: 路由与视图函数的对应关系
views.py: 里面存放的是一堆视图函数(视图函数也可以是函数也可以是类)
templates文件夹:里面存放的是一堆HTML文件(模板文件夹)
动静态网页
静态网页:数据是写死的,万年不变
动态网页:数据是动态获取的(比如,获取当前时间,从数据库中获取数据)
jinja2模块
安装
pip3 install jinjia2
作用:提供了一个可以在HTML页面上书写类似于Python后端的代码,来操作数据
又称模板语法,jinja2模板语法非常贴近Python语法,但不是所有的框架都使用的是jinja2模板语法
views
from jinja2 import Template
def get_user(env):
user_dic = {
'username': 'jason',
'password': 123,
'hobby': ['read', 'study', 'game']
}
with open(r'E:python_fileday 49 est49 emplatesget_user.html', 'r', encoding='utf-8')as f:
data = f.read()
temp = Template(data)
res = temp.render(xxx=user_dic) # 将user_dic传给HTML页面,在页面上通过变量名xxx可以获取到user_dic
return res
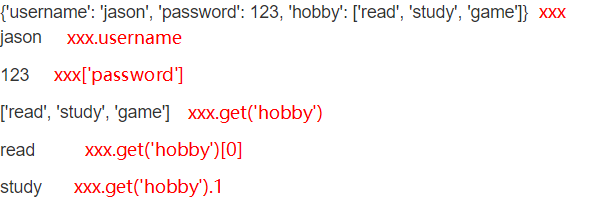
HTML页面
<body>
{{ xxx }}
<p>{{ xxx.username }}</p>
<p>{{ xxx['password'] }}</p>
<p>{{ xxx.get('hobby') }}</p>
<p>{{ xxx.get('hobby')[0] }}</p>
<p>{{ xxx.get('hobby').1 }}</p>
</body>
效果

HTML页面也可以使用for循环
{% for user_dic in xxx %}
<tr>
<td>{{ user_dic.id }}</td>
<td>{{ user_dic.username }}</td>
<td>{{ user_dic.hobby }}</td>
</tr>
{% endfor %}
WEB框架
Python三大主流web框架
Django
优点:
大而全 自身携带的组件和功能特别特别多 就类似于航空母舰
缺点:
笨重 当功能不多时,不需要使用很多其他功能
flask
优点:
小而精 自身携带的组件和功能特别特别少 就类似于游骑兵
虽然自身功能比较少 但是第三方支持该框架的模块特别特别多
如果将flask第三方模块全部叠加起来 甚至可以超过Django
缺点:
受限于第三方模块
tornado
异步非阻塞
天然支持高并发 甚至可以用它来开发游戏服务器
Django框架
注意事项:
- 计算机名称不能有中文
- 项目文件名也不能用中文
- 一个pycharm窗口就是一个单独的完整的项目
版本
推荐使用1.x版本 : 1.11.09-1.11.13
安装
pip3 install django==1.11.11直接加上版本号即可
测试是否安装成功
django-admin 有反应的话,就表示安装成功
如何创建Django项目
命令行创建一个mysite的Django项目
django-admin startproject mysite
命令行运行Django项目
# 首先要切换到项目的路径
cd mysite
python manage.py runserver
# 可以自己加host post 不加默认本机地址 8000端口
python manage.py runserver 127.0.0.1:8000
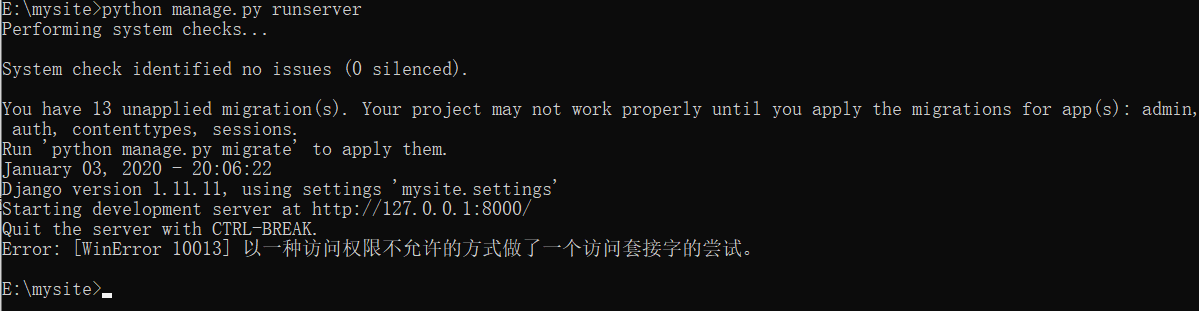
注意:如果出现以下问题,是端口占用,换个端口即可

创建具备独立功能的app,通常情况下应该做到见名知意
python manage.py startapp app01
app的概念
application 应用
django其实是一个专注于开发app的web框架
一个空的django项目就类似于是一所大学
app就类似于大学里面的各个学院
每个app其实就类似于不同的功能模块
购物网站
用户相关 user
└── 用户相关的app
订单相关 order
└── 订单相关的app
投诉相关 tousu
└── 投诉相关的app
不同的功能模块推荐使用不同的app去开发
django支持多app
目录介绍
mysite/
├── manage.py # 管理文件
└── mysite # 项目目录
├── __init__.py
├── settings.py # 配置
├── urls.py # 路由 --> URL和函数的对应关系
└── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
app01
├── migrations文件夹 # 数据库改动记录
└── __init__.py
├── __init__.py
├── admin.py # django后台管理
├── apps.py # 注册app相关
├── models.py # 模型类(ORM)
├── tests.py # 测试文件
├── views.py # 视图函数(******)
├── db.sqlite3 # django自带的一个小型用于本地测试的数据库(对日期格式的数据不是很敏感)
注意:
- 使用命令行创建的django项目是不会自动创建templates模板文件夹 你只能自己手动创建
- 命令行创建的django项目不但没有templates文件夹配置文件中也没有填写路径,而pycharm创建的会自动添加
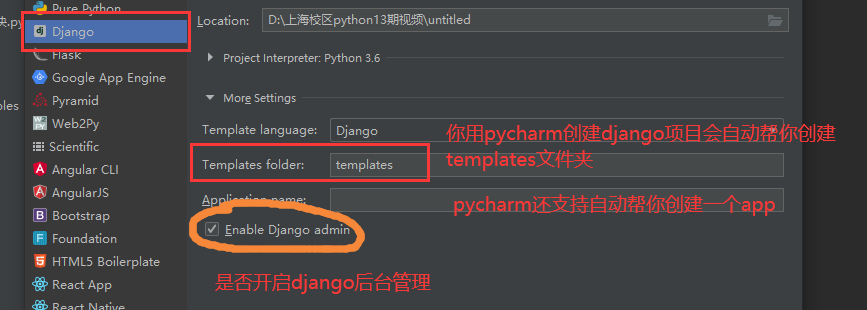
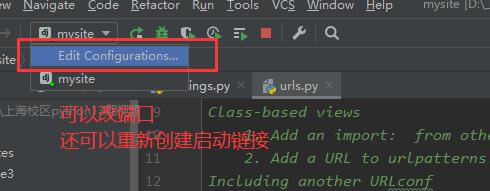
pychram创建Django项目




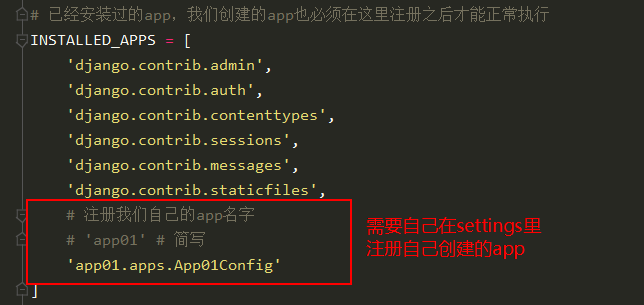
注意:创建app之后一定一定要先去settings文件中注册
Django基础必备三件套
from django.shortcuts import HttpResponse, render, redirect
- HttpResponse
内部传入一个字符串参数,返回给浏览器
def index(request):
return HttpResponse('你好啊 小姐姐')
- render
除了接收一个request参数外,还有一个待渲染的模板文件和一个保存具体数据的字典参数
将数据填充进模板文件,最后把结果返回给浏览器
def login(request):
return render(request, 'login.html', {'user_dic': {'username': 'jason', 'password': 123}})
- redirect
重定向,接收一个URL参数,表示跳转到指定的URL
def home(request):
return redirect('https://www.mzitu.com')
容易犯的错误
代码修改了始终没有效果
1.在同一个端口起了多个服务 一直跑的是最开始的那个服务
2.浏览器缓存问题
启动Django报错
Django 启动时报错 “UnicodeEncodeError ...”
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
Django 启动报错“SyntaxError: Generator expression must be parenthesized”
报这个错很大可能是因为使用了Python3.7.0,而目前(2018-06-12)Python3.7.0和Django还有点兼容性问题,换回Python3.6的环境即可。