使用 CSS 变量编写你的样式代码
基本使用:
1. --variable: <declaration-value>
2. <css-attribute>: var(--variable)
第一个是定义 css 变量 其中 --variable 可以是自定义的名称,但是必须 -- 开头,冒号后面是变量的值(变量:值)
第二个是在选择器中使用一开始定义好的 css 变量,使用方式就和正常写样式一样,只是将你的对应属性的值替换成了 var(css变量)
相信你已经看出来了,这个特性和使用 less、sass、stylus 等 css 预处理器书写方式基本一致,但是 css 变量属于原生支持,不用担心依赖工具出错以及后续技术改造等问题,甚至你可以考虑在你的预处理器代码中使用 css 变量(当然,这种极不推荐)。
《小博主与大老爷的小剧场 001》
爷:
握草,你废话咋那么多!丫的直接上代码好不好?
博主:
大...大爷,您稍等,马上就上代码,保证新鲜可口。
首先,使用 css variable 的话必须在选择器内定义变量
:root { --main-color: yellowgreen; } .yellowgreen { color: var(--main-color); background-color: bisque; }
爷:
就没了?这么两句就没了?耍我是不!
博主:
当然没有结束啦,上面只是介绍了 css variable 怎么使用的,既然是变量,那么自然得有作用域啦,css variable 作用根据 html 中选择器的结构来的,不像 css 预处理器是根据文件来的,如果你在 css 预处理器中使用变量还必须将变量文件引入到当前的文件中才行,css variable 则不需要限制与文件作用域而是选择器作用域。
选择器作用域,顾名思义,能被改选择器命中的话就可以使用该变量,而 css variable 不受文件作用域限制的原因也在于此,由于最终都是在浏览器中的同一个页面中运行,那么自然所有的变量和选择器都在同一个页面的作用域中了,因为 css 在运行时才会解析,所以只要你的变量先声明的在使用时自然就能正确解析。
爷...爷别打了,废话讲完了,给您上代码。
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="./variable.css"> <link rel="stylesheet" href="./color.css"> </head> <body> <div class="main"> <ul> <li class="main-bg-gray">list-01</li> <li>list-02</li> <li>list-03</li> </ul> <p>爷,您看看!我是紫色的 >_< </p> </div> </body> </html>
variable.css
:root {
--main-bgc: #ddd;
--main-color: blueviolet;
}
color.css
ul {
background-color: var(--main-bgc);
}
.main {
color: var(--main-color);
}
li {
--main-color: yellowgreen;
color: var(--main-color);
}
.main-bg-gray {
--main-bgc: #4af;
--main-color: blue;
}
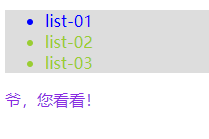
结果如下:

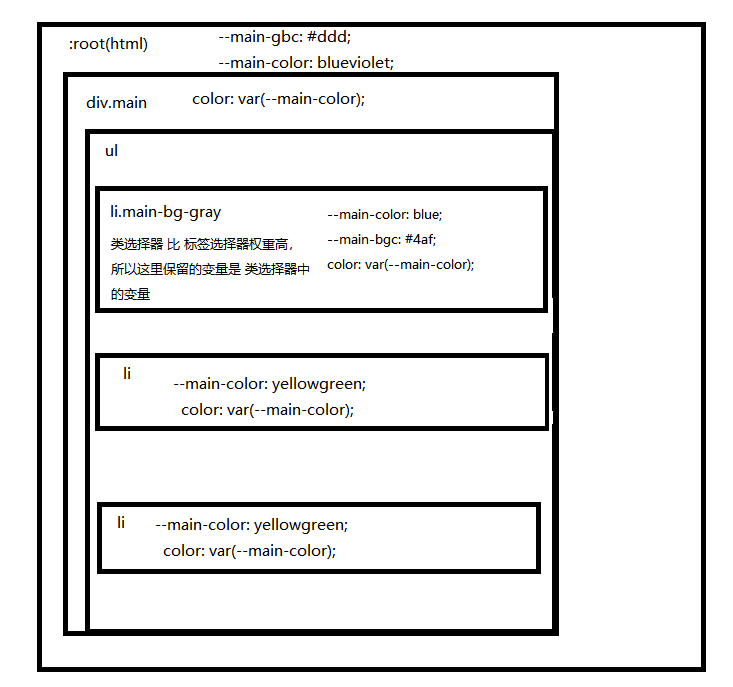
选择器作用域如下

因此这里的最终生效的变量使用就清晰明了了,依然还是 css 选择器的选择,按照权重来就 O..K 了。至于权重算法:!important > id > inline > class > tag 这个肯定不用我说了对吧。
爷:
所以嘞,除了变量使用脱离了 css 预处理器外还有啥用吗?只有这点的话还不如回去用我的 sass、less。
博主:
您使用 sass、less 使用变量主要干嘛呢,变量服用带来的最大特点是啥呢?
爷:
有屁快放!
博主:
主题定制啊,还有就是自适应布局啦,用在这些方面都是杠杠的啊。
您想想啊,使用 css 预处理器本质上不是在写 css,而是写了一个类似 css 的预处理器语法,然后通过预处理器的编译器将其编译成 css,其中变量也只能在编译前使用,编译后会将变量的值给放到编译后的 css 中去浏览器调试时并不方便调试主题样式的更改,基本都是改一次编译一次再看一次,而且编译出来的 css 代码量会增大好几倍,甚至十余倍都有可能。
而使用 css variable 书写的 css 在浏览器可以直接调试,且代码量没有任何增加,最多使用 postcss 等工具添加个前缀做兼容,尤其对于自适应布局,那省的代码可不是一星半点,以往自适应在移动端上可能 css 的大小都超过 html+JavaScript 之和了。
爷:
听起来貌似时蛮不错的啊,可以考虑搭个自己的博客用用,兼容性如何?
博主:
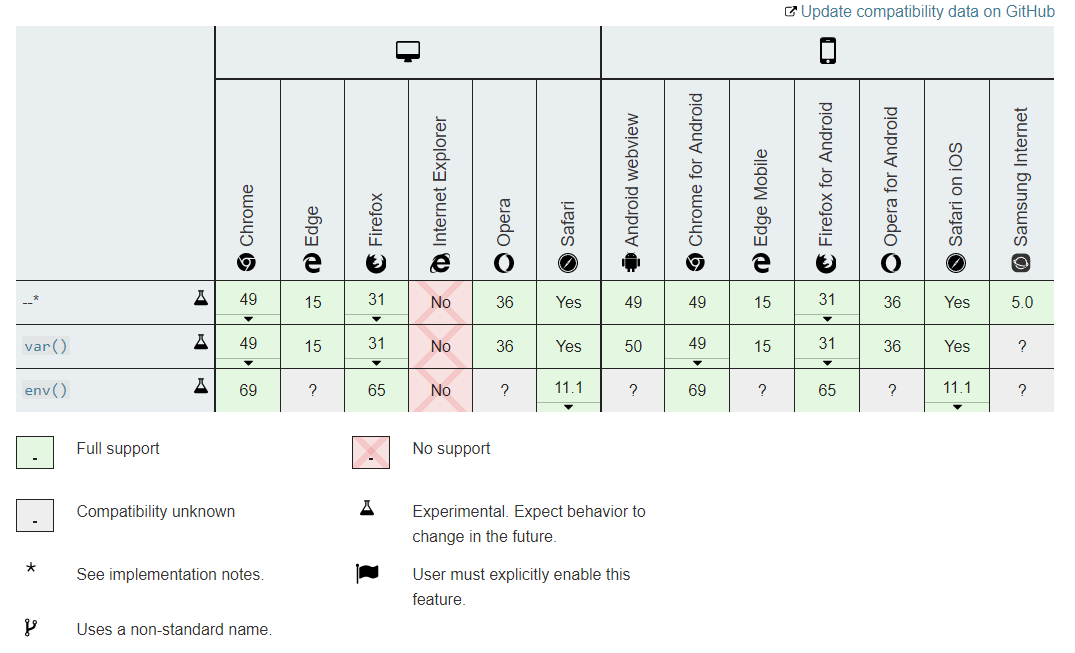
这个嘛......额......,您自己看吧

爷:
这兼容性,玩个锤子啊!
博主:
爷,爷,您别急,我们高技术的不能拘泥与那些老旧的浏览器啊,我们自己得先提高,再逐步引导客户您说是不,总不能因为客户中有几个不兼容我们就让所有客户都去将就对吧。况且您要是搭建一个个人博客,那过来看您博客的不都是技术领域的人嘛,他们又有几个人用那些低版浏览器呢对不(针对测试的除外)。
爷:
有那么点道理哦,回头选个良辰吉日给办了?让我想想看啊......
博主:
(小声嘀咕)还良辰吉日,你咋不春宵一刻呢,你要搭就搭呗,管我尦事啊 (¬︿̫̿¬☆)。