近些天接的项目用的是layui。以前没用过,踩了很多坑,坑就不多说了,直接说layui的tree。因为自带的tree不满足需求,所以在论坛、博客上找了很久终于找到了可以复选的的插件,原文地址:https://blog.csdn.net/xianglikai1/article/details/79032278。这里谢谢原作者,从源码中学到了很多。
这里我就直接上代码了。(注:因为数据结构问题我将源码中的json数据结构title改为id,value改为name。勾选树的获取值未变:data.value)
//创建tree var xtree = new layuiXtree({ elem: xTree' //放xtree的容器(必填) , form: form //layui form对象 (必填) , data: json //数据,结构请参照下面 (必填) , isopen: true //初次加载时全部展开,默认true (选填) , checked: true , ischecked: deptIds //初次加载勾选的数据。格式(a,b,c) , single: single//是否为单选 ,默认为false(多选) , ckall: false //启用全选功能,默认值:false , color: "#039adf " //图标颜色 (选填) , icon: { //图标样式 (选填) open: "" //节点打开的图标 , close: "" //节点关闭的图标 , end: "" //末尾节点的图标 } , click: function (data) { //节点选中状态改变事件监听,全选框有自己的监听事件 //console.log(data.elem.leaf);//是否为叶子节点 //console.log(data.elem); //得到checkbox原始DOM对象 //console.log(data.elem.checked); //开关是否开启,true或者false //console.log(data.value); //开关value值,也可以通过data.elem.value得到 //console.log(data.othis); //得到美化后的DOM对象 } });
ischecked:初次加载勾选的数据。格式(a,b,c)。场景用于一些修改信息反勾选的;

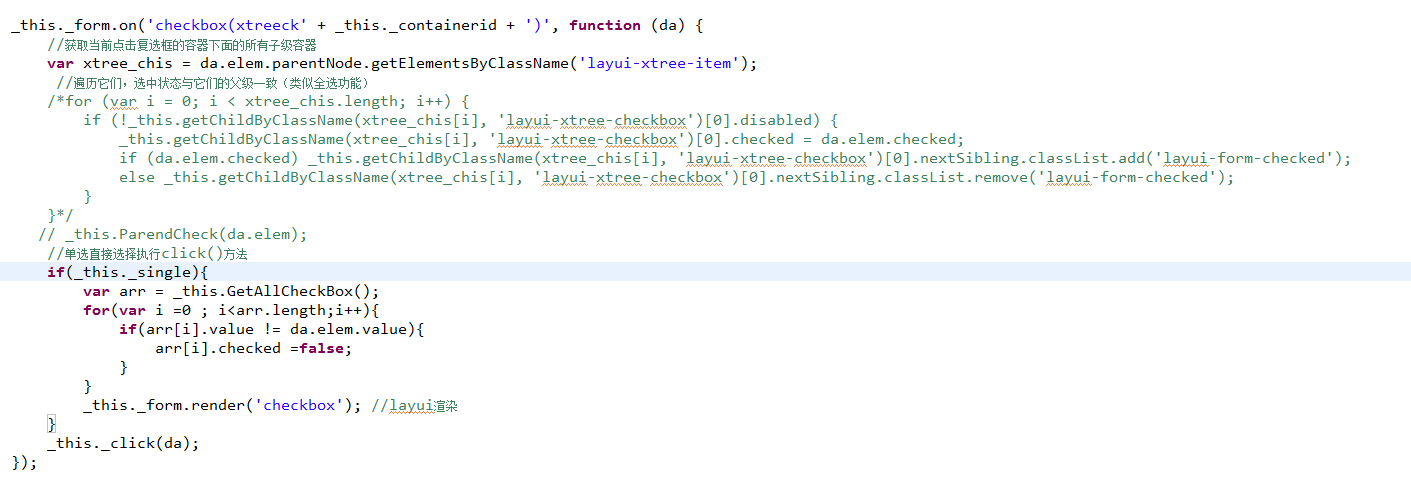
single:true单选、false多选。(注:因场景要求我把父子关联渲染注释掉了)
另外在项目过程中,有一处需要CheckBox框与title分开,做成两个点击事件。我暂时屏蔽了。如果需要就改一下,然后在from,里面用jQuery获取span标签。记住一点要在from里面,不然没效果。
改动的js文件地址:链接:https://pan.baidu.com/s/1iHYIEKeI3eVkFa6O8BCMwg 密码:g31r。
效果图就不上了,其实就是想给大家分享下,自己做个笔记,额,哈哈。。。再次谢谢原作者!