本文转载自腾讯TMQ团队 ,侵权删。
1、开天辟地
Hippy是什么呢?简单点,能用JavaScript来写Android和iOS应用的框架, 类似业界的React Native。
好吧,我们还是严谨一点。Hippy是一个前终端一体化的JavaScript Framework,可以用JavaScript构建Native原生界面,以及调用Native的能力。同时可以一次编写Android和iOS两端运行。
这么牛B的框架,应该如何进行代码级别的测试保障呢?请继续往下看。
2、Hippy架构和测试策略
(1)Hippy分层框架
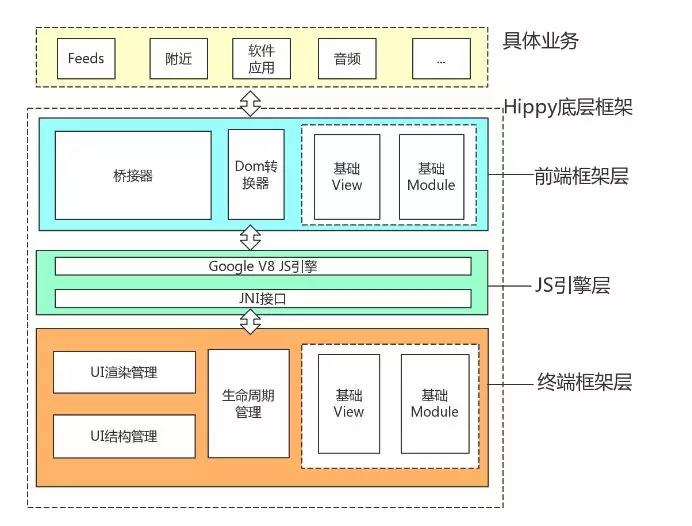
通过代码阅读分析,我们得到的Hippy框架主要架构图,如下。

接下来我们对Hippy底层框架进行具体分析,制定相应的测试策略。
(2) 前端框架层
主要实现了JSX页面DOM转化、js/native桥接接口、View/Module的前端实现。
Ø JSX页面DOM转化
这部分我们采用自动化,模拟生成各种类型JSX页面,通过遗传算法混合View和属性。然后将混合后的JSX做DOM解析,将解析后结果和预期做对比测试。
Ø 桥接接口、View/Module的前端实现
对于桥接接口、View/Module的前端实现,单独的前端单元测试难以验证实际效果,必须要和终端实现进行结合,所以我们这部分测试策略是进行前后端打通的接口测试。
(3) JS引擎层
JS引擎层主要是JS代码通过Google V8引擎执行,然后通过so调用java代码。主要作用是打通JS和Java代码调用通道。这部分由于Google自己产品已经有完善测试体系,我们不用在这个地方做重复建设。剩下的只是hippy桥接so,由于只是JNI接口没有太多业务逻辑。所以我们的测试策略是,采用Code Review和前后端接口测试进行保障。
(4)终端框架层
主要实现了Dom节点的终端渲染、View/Module的终端实现、Hippy的生命周期管理等功能。
Ø Dom节点的终端渲染、View/Module的终端实现
这部分View/Module实现和View渲染工作,特别是View部分我们的测试策略是,采用前后端打通的接口测试进行。详情参考本系列第二弹文章,敬请期待。
Ø Hippy的生命周期管理
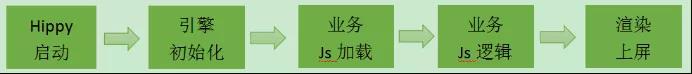
通过代码分析得到Hippy的生命周期如下。

其中对启动速度影响最大的,莫过于“引擎初始化”和“业务JavaScript加载”时间了。其中,针对“引擎初始化”时间,测试策略是在开发阶段就进行代码埋点,多次进行性能测试后开发优化。
但是“业务JavaScript加载”时间,这个完全是由各业务自己决定和优化,并非Hippy底层能决定。所以,这里测试策略采用代码埋点,监控具体业务JavaScript加载时间,如果超过500ms就告警,防止业务用户体验下降。
3、 接口测试框架选型和实现
由前面第二章内容可见,前后端打通的接口测试是个重头戏,必须仔细选型构建。
(1) 测试框架对比
由于Hippy同类产品较少,公司外主要有Facebook的React Native,以及类似的渲染结构的Chrome内核。公司内部选取QQ浏览器内核作为对比对象。考察重点集中在:
Ø 使用的技术栈
Ø 测试条件构建
Ø 测试结果验证
Ø 测试运行形式
React Native
简介:React native框架是facebook推出的,通过JS代码构建跨平台APP的开发框架。
Github:https://facebook.github.io/react-native/
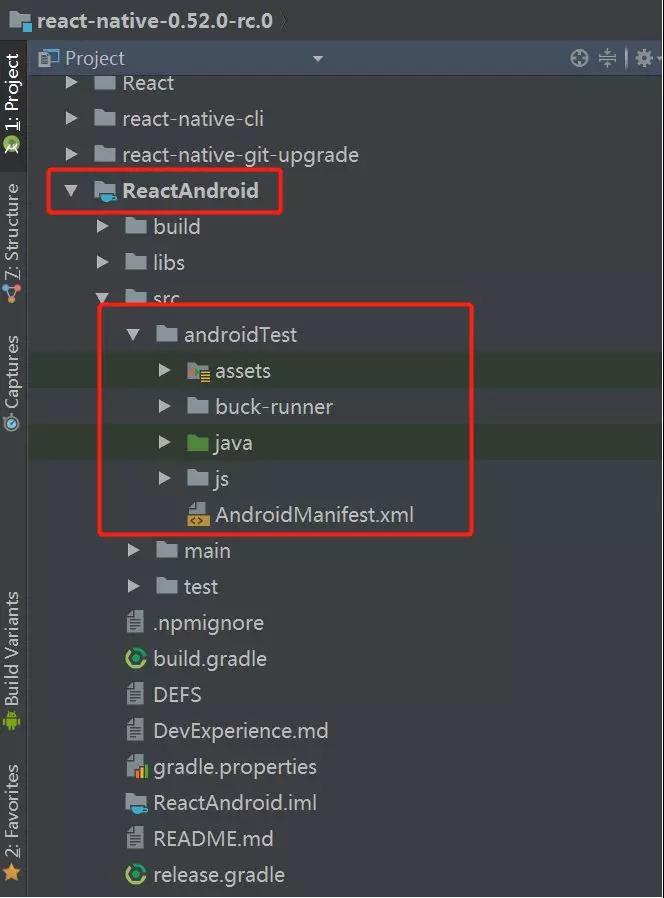
那么通过下载Github上的React Native的源代码,我们可以清晰看到React Native针对Android测试代码的整体结构如下。

同学们一眼就能看出这是标准的android接口测试代码形式,接下来我们针对关心的几个问题一一分析下。
Ø 使用的技术栈
很显然就是Android+JUnit+JavaScript。
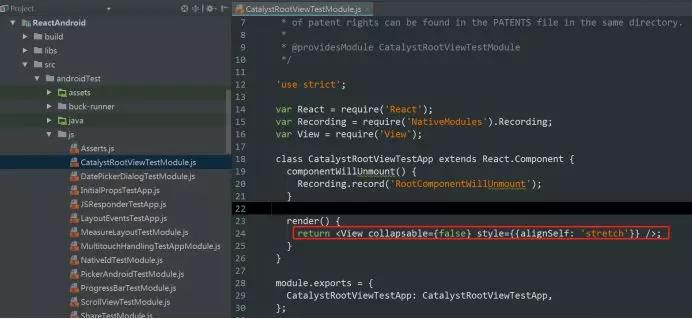
Ø 测试条件构建
所有的测试条件都在前端通过JavaScript进行构造,如图。

Ø 测试结果验证
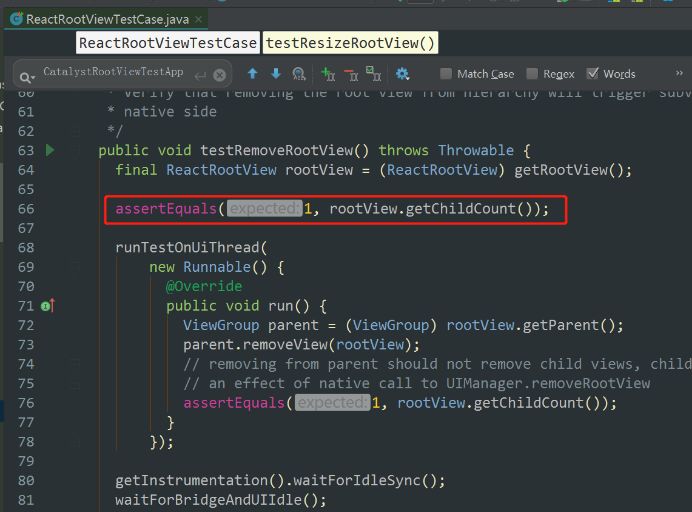
结果验证分为在Android端和JavaScript端两端验证,下图是Android端验证例子。

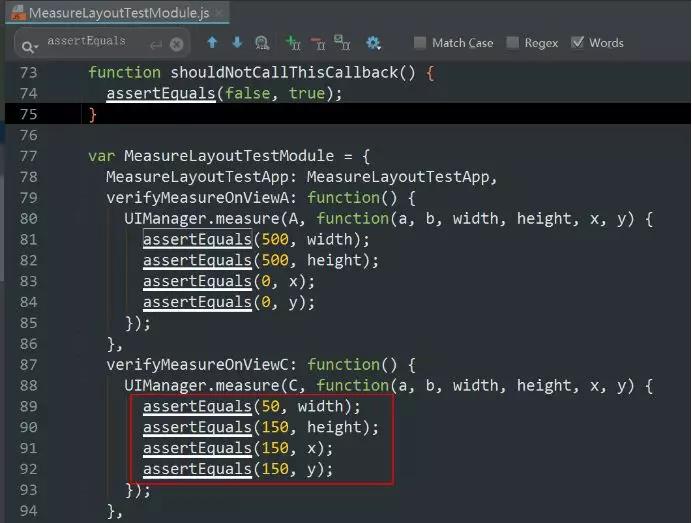
下图是在前端JavaScript验证测试结果,如下图。

Ø 测试运行形式
用例运行标准android接口测试运行,把Demo.apk和Test.apk安装在Android手机上,通过adb命令启动单元测试用例。
QQBrowser
简介:QQBrowser浏览器内核,针对html的渲染机制和hippy工作机制非常类似。只不过QQBrowser内核针对html渲染上屏、hippy针对JavaScript进行渲染上屏。
Ø 使用的技术栈
JavaScript+Html,主要思想是在不同的浏览器上运行js,查看浏览器对js的支持程度。
Ø 测试条件构建
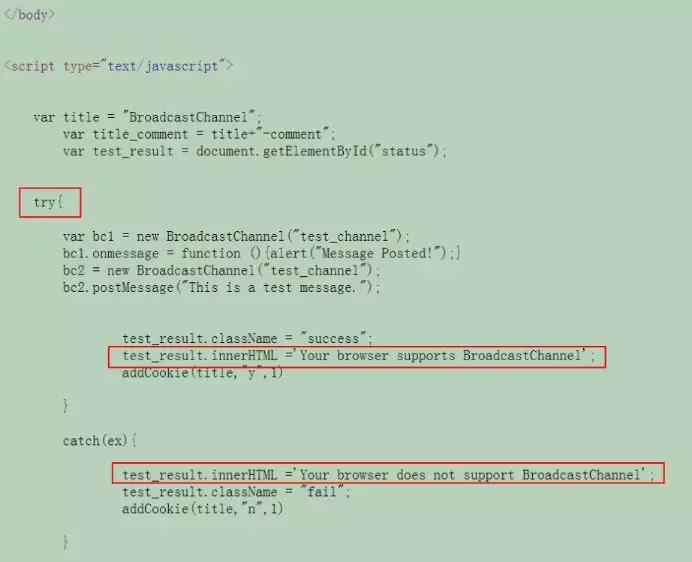
测试条件直接通过页面JavaScript编写,如下图。

Ø 测试结果验证
结果的验证也是JavaScript的catch exception来检验,如果浏览器不支持某个JavaScript属性,就抛出exception,我们通过抓取exception判断结果不通过。

Ø 测试运行形式
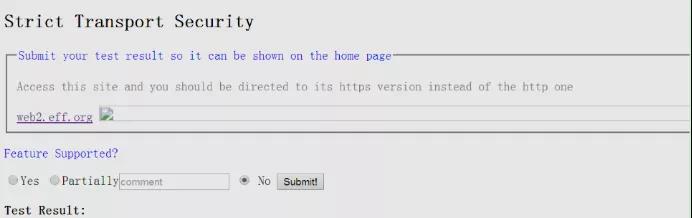
浏览器直接加载页面运行,需要注意的是有一部分属性还不能完全自动化,需要人手工进行点击页面进行判断,如下图。

Chrome
简介:谷歌公司的开源项目Chromium中,关于webview(内核)部分渲染测试,和QQBrowser内核渲染测试比较类似。
Doc:
https://www.chromium.org/developers/testing/android-tests/android-webview-tests
Code:
https://chromium.googlesource.com/chromium/src.git/+archive/63.0.3239.26.tar.gz
Ø 使用的技术栈
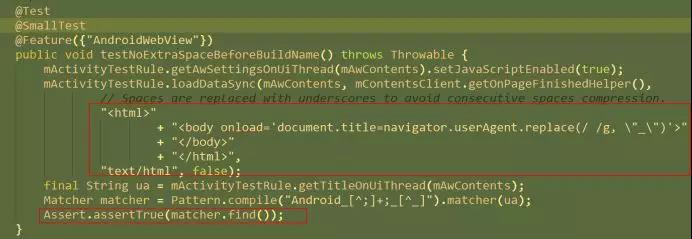
Android+JavaScript+JUnit,主要思路是在终端Java中直接读取html和JavaScript代码,然后进行渲染结果确认。
Ø 测试条件构建
直接在终端Android代码中写入测试html。

或者读取本地html文件

Ø 测试结果验证
直接在Android代码中进行验证判断。

Ø 测试运行形式
Android接口测试运行形式。
对比总结
通过以上三种产品测试策略对比,我们列出如下表格数据方便决策。

由于产品形态类似,验证结构灵活性等原因,最后我们选择了类似ReactNative的测试架构。
(2)测试框架构建
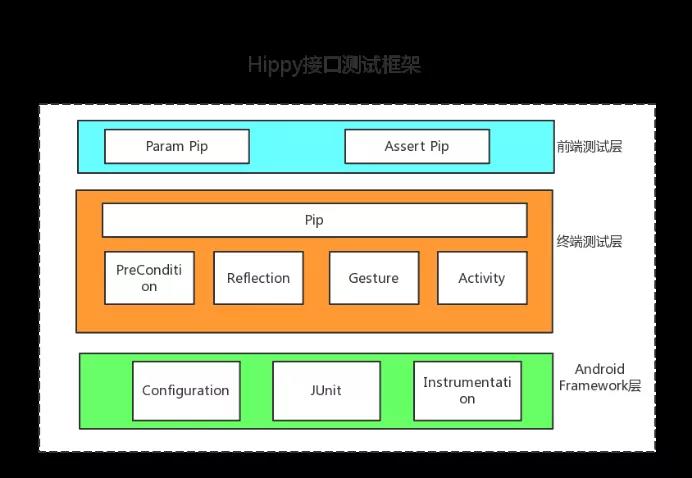
从上一节结论可以知道,我们的接口测试架构采用类似ReactNative的测试架构,如下。

前端测试层
这里是针对Hippy“前端框架层”来说的。
Ø Param Pip
用来将前端参数传递给终端Pip。
Ø Assert Pip
用来将前端断言结果终端Pip。
终端测试层
这里是针对Hippy“终端框架层”来说的。
Ø Pip
接收前端Pip发送的各种结果进行处理。
Ø PreCondition
测试的前置条件,包含例如:jsbundle的设置、启动APP等。
Ø Reflection
反射工具,针对各种属性和回调对象获取提供支持。
Ø Gesture
用户动作模拟,封装了常用的用户操作。
Ø Activity
作为测试Activity,其中会加载jsbundle并且在终端展示渲染效果。
Android Framework层
Ø Configuration
提供运行环境配置管理。
Ø Junit
Junit单元测试框架。
Ø Instrumentation
标准的Instrumentation测试框架。
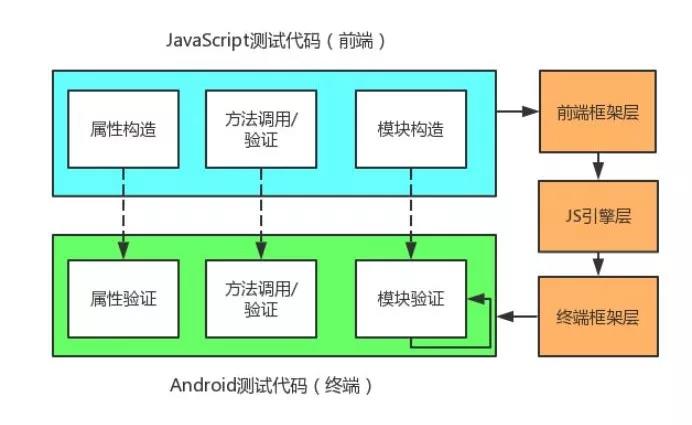
在整个TestCase驱动上,我们还是采用传统android单元测试方式,完全从android终端进行触发和最后验证。所有控制权都交给android终端,这样能够最大限度利用现有技术,不要重新发明轮子。测试用例的调用流程关系,见下图。

JavaScript测试代码(前端)
Ø 属性构造
例如:为了测试Text这个View的color属性,必须要构造这个输入性。然后在终端代码中进行验证。
Ø 方法调用/验证
方法调用主要是指在前端js中直接调用终端接口的能力。还有一种是终端完成回调js函数进行验证。
Ø 模块构造
进行一些模块的前置条件构造。
Android测试代码(终端)
Ø 属性验证
在前端JavaScript进行设置的属性,例如:Text的color属性,在终端代码就进行验证color设置是否生效。
Ø 方法验证和调用
验证前端JavaScript调用了终端函数成功。
Ø 模块验证
模块部分验证由于可以脱离前端JavaScript代码单独进行,所以我们采用完全在android标准接口测试既可以完成。但是还是有少部分模块需要前端构造条件的。
(3)关键问题解决
在接口测试框架中,有两个关键问题。
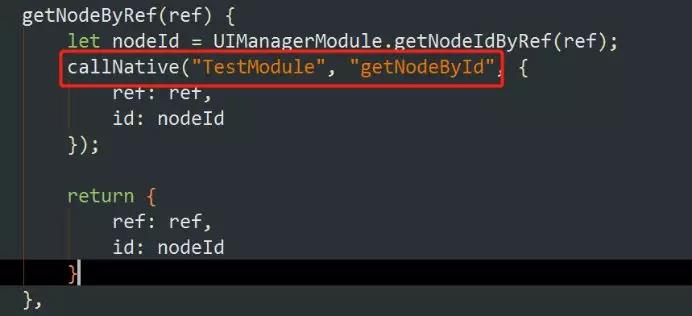
Ø JavaScript控件ID如何传递给终端
这部分由于开发之前没有考虑这部分,所以我们自己开发了TestModule来解决这个透传问题。把前端View的ref->id做个映射,传递给终端。然后终端就可以按照ref找到id,从而通过反射获取各种View的属性进行TestCase的验证。参考测试框架中的“Param Pip”。

Ø 前端JavaScript验证结果如何传递给终端
针对部分需要在JS中验证的结果,同样采用TestModule来把测试结果透传给终端,终端收到结果后验证测试是否通过。参考测试框架中的“Assert Pip”。

(4)测试工程位置
在初期的时候,我们的测试代码和源代码放在同一个git工程下。当然这样做也是Android接口测试规范推荐的做法,但是后期我们出现了一个问题,那就是由于我们的jsbundle文件数量过多(400MB),导致开发同学每次更新代码都特别慢。所以我们采用测试代码和开发代码分不同工程存放的方式。
(5) 用例管理
测试用例的组织,分为按照View和模块分别组织。整体通过git进行版本管理。
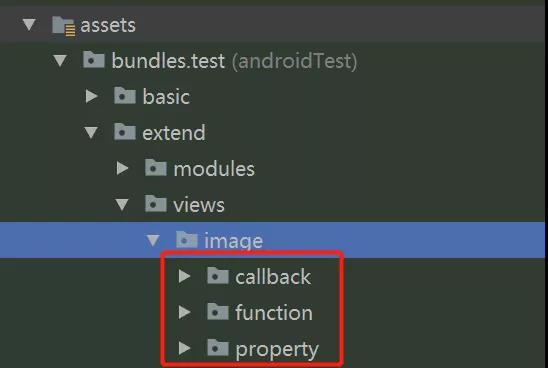
Ø View用例管理

终端测试代码按照每一个View的callback(回调)、function(函数)、property(属性)进行区分组织用例。然后每个用例对应的jsbundle都放在assets中对应目录存放,jsbundle的名字和Java用例文件名相同,方便查询。

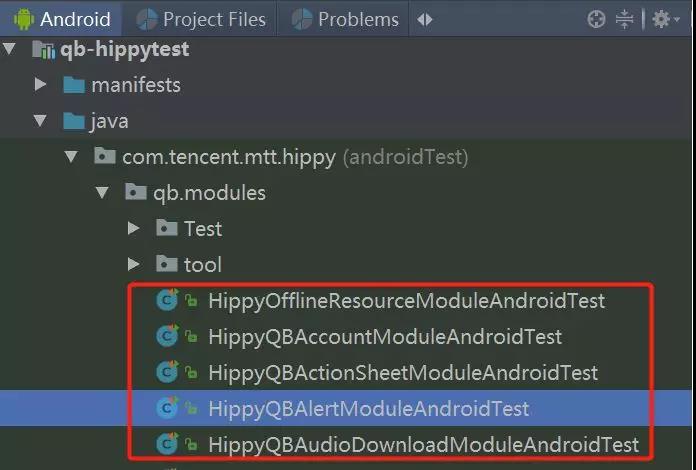
Ø 模块用例管理

模块用例直接在目录下列表即可。
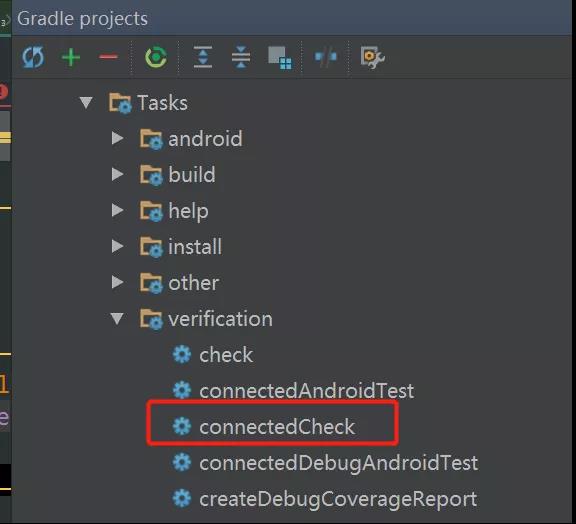
(6) 执行策略
在本地BVT机器上,每30分钟拉取一次hippy源代码,如果代码有更新内容,就全部运行一次所有androidTest目录中接口用例。如果没有更新就不执行测试。直接执行:gradle connectedCheck

(7) 覆盖率统计
刚开始的时候,我们采用默认的Android Gradle的覆盖率统计,如下图。

这种方式有一个很大的问题,必须所有TestCase运行成功才会有覆盖率数据。只要有1个Case失败,都没有覆盖率数据,这个不是我们想要的,所以我们引入Jacoco动态插桩获取覆盖率。然后在TestCase的基类tearDown中调用获取覆盖率函数即可轻松获取覆盖率,有TestCase失败照样能获取。
(8)适用范围
本接口测试框架适合Android拥有前端、终端交互的APP接口测试之用。重点在于章节3(3)中提到的前端、终端测试信息交互上,以及验证点位置设定上。