相信很多喜欢研究网页界面的童鞋都遇到过一个奇妙的现象:网页中很多图片素材被合成在一张图片上。
其实,这是一个非常简单的技术。
要想实现CSS抠图,只需要用到一个属性:background-position。
按照字面理解,这个属性就是背景定位,先看看google网站的素材图,如下:

假如我们现在想做一个+1按钮,利用上边的素材图,普通状态显示A图,鼠标移上去显示后显示B图,实现这么一个动态效果。

按钮是用来实现功能的,一般是用超链接响应单击事件,但是不能把背景图直接加在超链接上,
一般的做法是,div里边套一个超链接,超链接负责实现功能,div负责装载背景图。html结构如下:
1 <div class="btn">
2 <a href="http://www.kpdown.com">+1</a>
3 </div>
有了html骨架,接下来就要写css样式啦。
假如我们什么都不考虑,直接把整张图片设为背景,样式如下:
1 .btn{
2 background:url(bg.png);
3 }

div是块级元素,默认是占一行的,这个先不用关心,但看到背景图重复了,这显然不是我们想要的,加上background-repeat:no-repeat;属性,改进样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 }
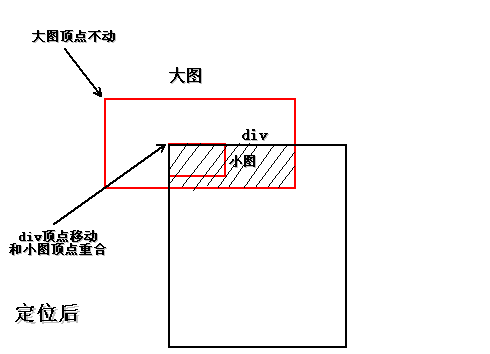
div可以理解成一个矩形框,它的左上角是顶点,背景图片的顶点也是左上角,div加载背景图时,会把两个顶点重合,顶点的坐标是(0,0)。

+1的小图片混杂在大图中,想提取出来,需要用background-position属性,这个属性相当于大图片不动,把div的顶点进行移动,移动到目标小图的顶点位置,如下图:

这样一来,div中显示的就是小图了,但是,显示的还不仅仅是小图,而是图中阴影部分,怎么办呢?设置一下div的宽、高,让它和小图的宽、高一样就可以了呗!!
再来看看background-position属性,它有两个参数,分别是水平方向移动的像素、竖直方向移动的像素,都用负数表示。
因此,只要找到小图相对于大图左上角顶点的水平移动像素、竖直移动像素就可以了。
不用什么专业工具,用截图就很方便,从大图左上角顶点开始截,到小图顶点那停下来,一看像素就差不多了,然后再调试调试,基本就搞定。
在本例中,A小图的位移是:-25px -374px,A小图尺寸是:24px 16px。因此,css样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 }
效果如下:

这样就算是把小图抠出来啦!简单吧!!
先解释个问题,图片上有+1,而我又在超链上写了一个+1,这是因为很多时候文本内容不是写在图片上的,那样灵活性太差,文本就是文本,小菜为了给大家一个完整的演示,因此又写了一个+1,接下来就处理它!
先把+1居中,居中分为水平居中和垂直居中,水平居中超链接,需要在div上设置text-align:center;,这个属性是对子节点而言的;垂直居中div中的超链接,只需要把a标签的line-height属性设成和div的高度一样即可。样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 text-align:center;
8 }
9 .btn a{
10 line-height:16px;
11 }
效果如下:

接下来呢,还有问题,我们可以发现,只有当鼠标移到+1文本上时,鼠标才会变成手型,才能响应事件。
这显然不是我们想要的,应该是鼠标移入图片时,确切的说是鼠标移入div时,就可以变成手型,也能响应事件。
这也简单,只需要在a标签(超链接)上加display:block;属性即可。
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 text-align:center;
8 }
9 .btn a{
10 line-height:16px;
11 display:block;
12 text-decoration:none;
13 }
本例是div里边套a标签,鼠标移入换背景,当然是指鼠标移入div,而且换背景也是换div的背景,可不是a标签的哦!!
因此要在div标签上调用hover,div的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
1 .btn{
2 background:url(bg.png);
3 background-repeat:no-repeat;
4 background-position:-25px -374px;
5 height:16px;
6 24px;
7 text-align:center;
8 }
9 .btn a{
10 line-height:16px;
11 display:block;
12 text-decoration:none;
13 }
14 .btn:hover{
15 background-position:-50px -374px;
16 }
最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
