首页-header布局和样式实现
<style scoped lang='scss'> .header-group{ background-color: black; padding: 20px 14px 10px; .address-group{ color:white; font-size: 16px; font-weight: 700; } .search-group{ margin-top: 10px; } } </style> <template> <div class="home-container"> <div class="header-group"> <div class="address-group"> <i class="iconfont icon-location"></i> <span class="address">三里屯</span> <i class="iconfont icon-youjiantou-01"></i> </div> <div class="search-group"> <van-search placeholder="请输入关键词"></van-search> </div> </div> </div> </template> <script> import {Search} from "vant"; export default { name: 'home', data() { return { } }, components: { [Search.name]: Search, } } </script>
在App.vue中的通用样式代码
<style lang='scss'> @import 'style/init.css'; .van-search{ padding: 0; } </style>
实现效果如图

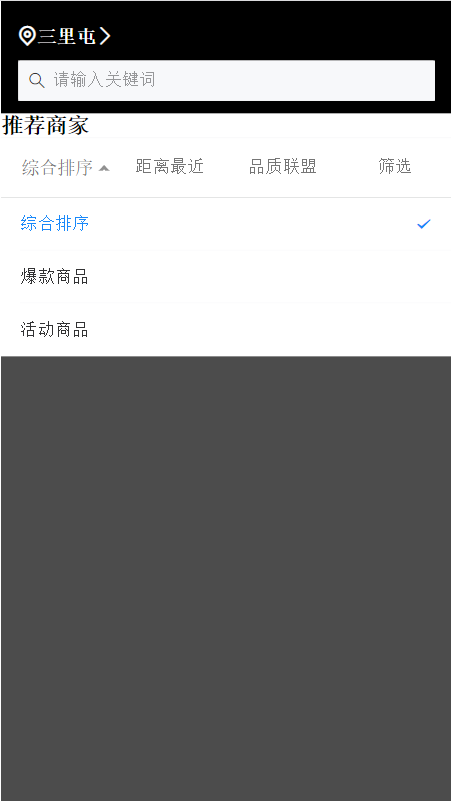
首页-商家排序操作栏完成
<style scoped lang='scss'> .header-group{ background-color: black; padding: 20px 14px 10px; .address-group{ color:white; font-size: 16px; font-weight: 700; } .search-group{ margin-top: 10px; } } </style> <style scoped> .van-dropdown-menu >>> .van-dropdown-menu__title{ color: #767676; } .van-dropdown-menu__item{ font-size: 14px; color: #767676; } </style> <template> <div class="home-container"> <div class="header-group"> <div class="address-group"> <i class="iconfont icon-location"></i> <span class="address">三里屯</span> <i class="iconfont icon-youjiantou-01"></i> </div> <div class="search-group"> <van-search placeholder="请输入关键词"></van-search> </div> </div> <div class="main-group"> <h2>推荐商家</h2> <van-dropdown-menu> <van-dropdown-item :options="sorts" v-model="sort"></van-dropdown-item> <div class="van-dropdown-menu__item">距离最近</div> <div class="van-dropdown-menu__item">品质联盟</div> <div class="van-dropdown-menu__item">筛选</div> </van-dropdown-menu> </div> </div> </template> <script> import {Search, DropdownMenu, DropdownItem} from "vant"; export default { name: 'home', data() { return { rate: 3, sort: 0, sorts: [ {text: '综合排序', value: 0}, {text: '爆款商品', value: 1}, {text: '活动商品', value: 2}, ] } }, components: { [Search.name]: Search, [DropdownMenu.name]: DropdownMenu, [DropdownItem.name]: DropdownItem, } } </script>
效果图如下

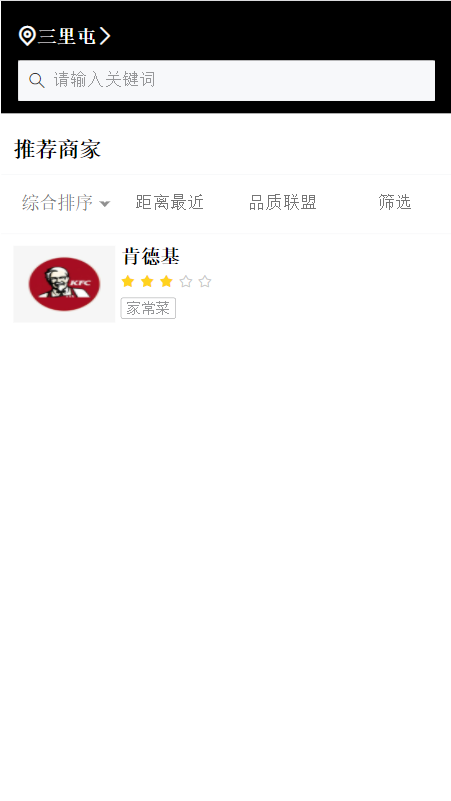
首页-商家列表完成
<style scoped lang='scss'> .header-group{ background-color: black; padding: 20px 14px 10px; .address-group{ color:white; font-size: 16px; font-weight: 700; } .search-group{ margin-top: 10px; } } .main-group{ h2{ padding: 20px 10px 10px; } .merchant-list{ .merchant-item{ padding: 10px; display: flex; .logo{ width: 85px; height: 64px; } .merchant-info{ margin-left: 5px; .merchant-name{ font-size: 16px; font-weight: 700; } .rate-group{ padding-top: 5px; } .tag-group{ padding-top: 5px; span{ margin-right: 2px; } } } } } } </style> <style scoped> .van-dropdown-menu >>> .van-dropdown-menu__title{ color: #767676; } .van-dropdown-menu__item{ font-size: 14px; color: #767676; } </style> <template> <div class="home-container"> <div class="header-group"> <div class="address-group"> <i class="iconfont icon-location"></i> <span class="address">三里屯</span> <i class="iconfont icon-youjiantou-01"></i> </div> <div class="search-group"> <van-search placeholder="请输入关键词"></van-search> </div> </div> <div class="main-group"> <h2>推荐商家</h2> <van-dropdown-menu> <van-dropdown-item :options="sorts" v-model="sort"></van-dropdown-item> <div class="van-dropdown-menu__item">距离最近</div> <div class="van-dropdown-menu__item">品质联盟</div> <div class="van-dropdown-menu__item">筛选</div> </van-dropdown-menu> <div class="merchant-list"> <div class="merchant-item"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603508165048&di=173933a25d0cfc7e41c08434c5aea9a4&imgtype=0&src=http%3A%2F%2Fku.90sjimg.com%2Felement_origin_min_pic%2F17%2F09%2F17%2Fd33e536cb0c1cd3d139d421ed41a44ba.jpg" alt="" class="logo"> <div class="merchant-info"> <div class="merchant-name">肯德基</div> <div class="rate-group"> <van-rate size='12px' v-model="rate"></van-rate> </div> <div class="tag-group"> <van-tag plain>家常菜</van-tag> </div> </div> </div> </div> </div> </div> </template> <script> import {Search, DropdownMenu, DropdownItem, Rate, Tag} from "vant"; export default { name: 'home', data() { return { rate: 3, sort: 0, sorts: [ {text: '综合排序', value: 0}, {text: '爆款商品', value: 1}, {text: '活动商品', value: 2}, ] } }, components: { [Search.name]: Search, [DropdownMenu.name]: DropdownMenu, [DropdownItem.name]: DropdownItem, [Rate.name]: Rate, [Tag.name]: Tag } } </script>
实现效果如下图