一、前言
阿里云物联网平台为设备提供了可靠的通信能力,更加方便的支持设备采集数据并存储在云端,同时也提供了API,实现设备的远程控制功能。
要实现本文所述功能,请准备:
- 树莓派或其他物联网设备
- 开通阿里云账号
- 开通阿里云物联网平台
二、快速连接设备
这样可以快速的:创建连接的产品与设备
1. 快速连接设备 引导
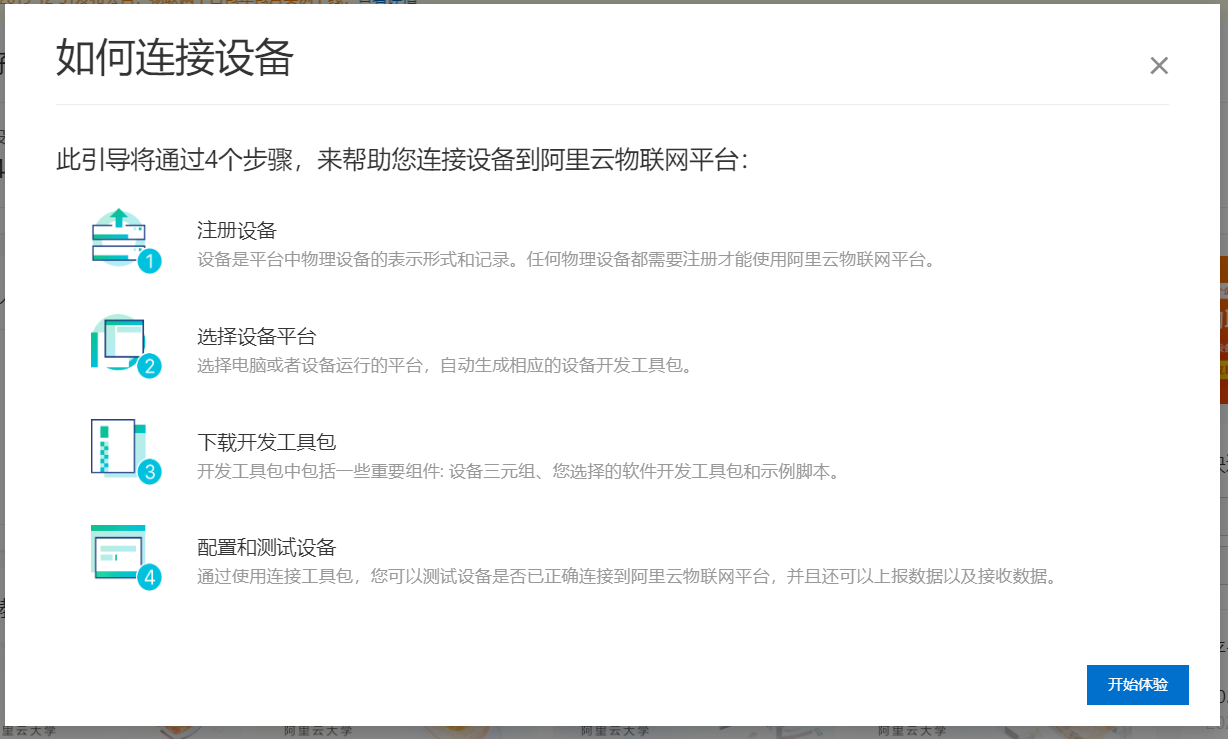
点击 "物联网平台 -> 概览 -> 快速连接设备 -> 开始体验" ,开始快速连接设备。该引导将通过4个步骤,来帮助我们快速的连接设备到阿里云物联网平台。


接下来按照步骤进行。
2. 注册设备
填写产品和设备的信息

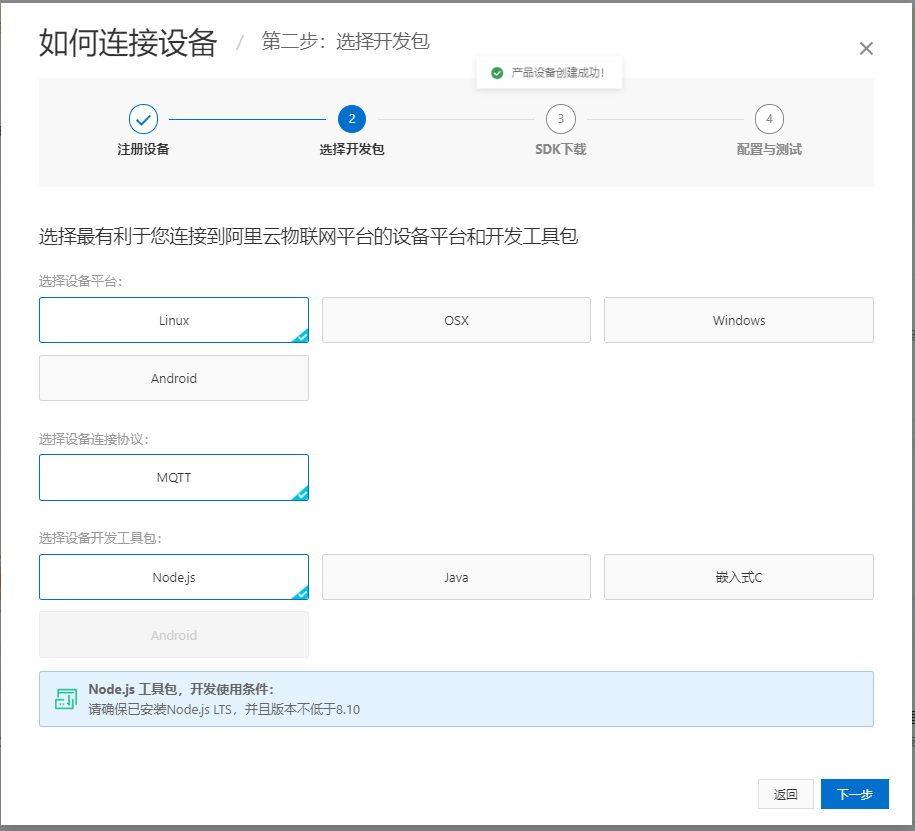
3. 选择开发包

因为开发的设备是树莓派,安装的系统镜像为 Raspberry(linux),所以选择设备平台为 Linux ,然后选择的协议是MQTT,设备开发工具有三种选择,node.js、Java、嵌入式c,这里我选择的是node.js,因为其他的两个开发工具包需要比较复杂的工具包。
当然,选择Node.js的前提是在 Raspberry 上已经安装该环境,可以用这两个命令查看是否安装Node.js环境。
pi@raspberrypi:~ $ node -v
v10.15.2
pi@raspberrypi:~ $ npm -v
5.8.0
如果没有安装,则要通过这篇文章安装在树莓派上安装最新版Nodejs
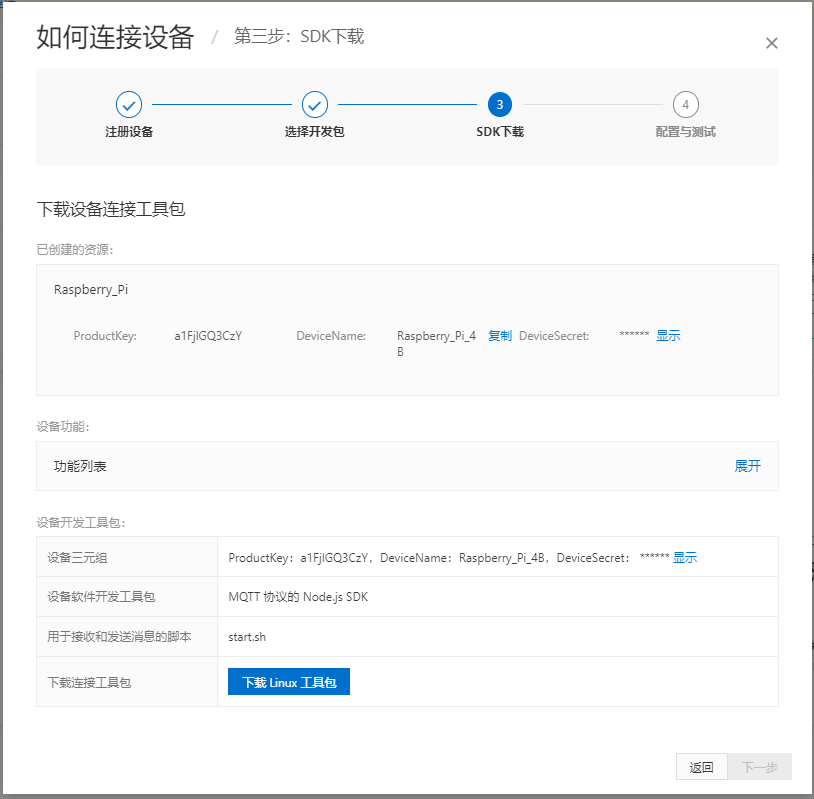
4. SDK 下载

点击"下载 Linux 工具包",将文件传到树莓派上。然后进行下一步
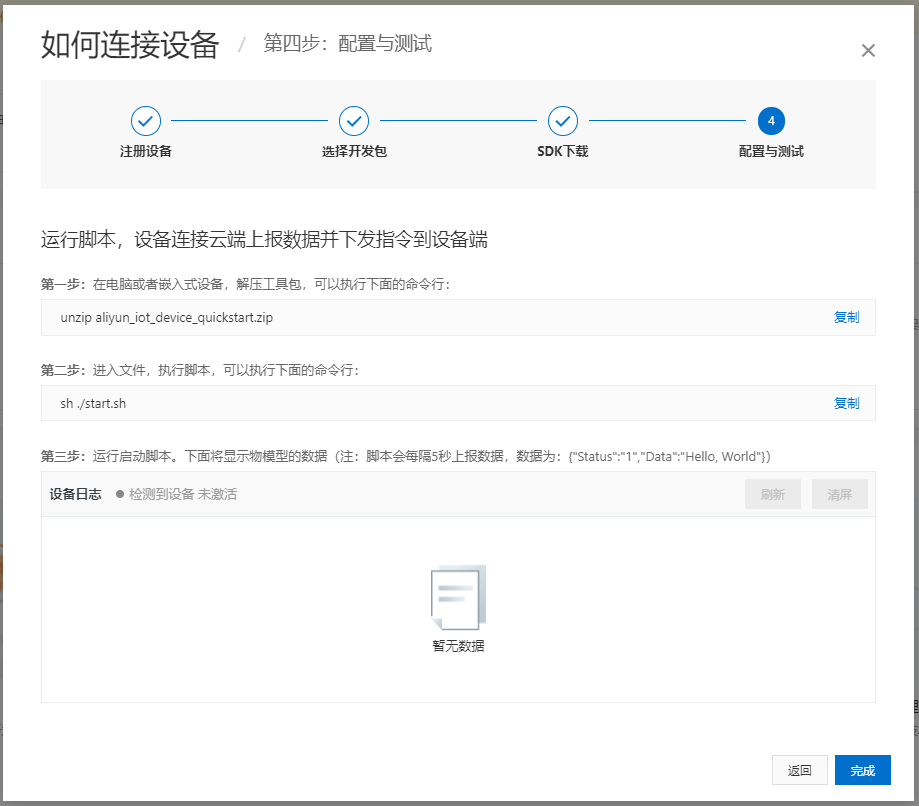
5. 配置与测试

按照这一步的要求,解压工具包,并在树莓派上运行./start.sh文件,就可以在该引导页面下方 "设备日志" 中看到树莓派上报的数据,初步的连接完成。
unzip aliyun_iot_device_quickstart.zip
cd aliyun_iot_device_quickstart
sudo sh start.sh
连接成功以后,可以看到树莓派已将在上报数据,不过上报的数据是不变的,是预设好的,我们通过更改功能定义和修改上报代码,可以实现我们想要的功能。
点击完成,进行下一步树莓派的配置。
三、上报树莓派设备信息
一个上报的数据就是一个功能,比如我们想要让树莓派将CPU的温度上传到云端,这时就要增加一个温度的功能定义。
增加功能定义可以选择标准功能和自定义功能,如果我们要添加的功能在标准功能中没有,可以在自定义功能中进行添加。

1. 添加功能定义
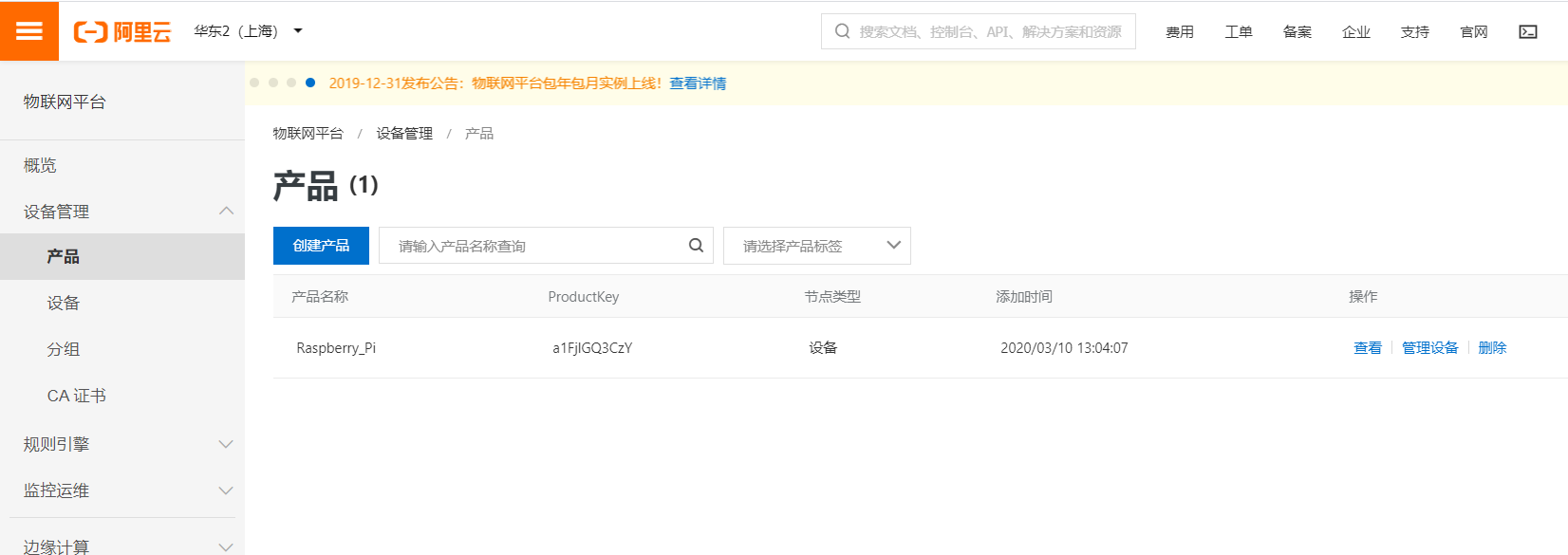
点击 "物联网平台 -> 产品 -> 查看 -> 功能定义" ,就可以查看已有功能:

在 "功能定义" ,点击 "编辑草稿" 就可以添加 标准/自定 功能:

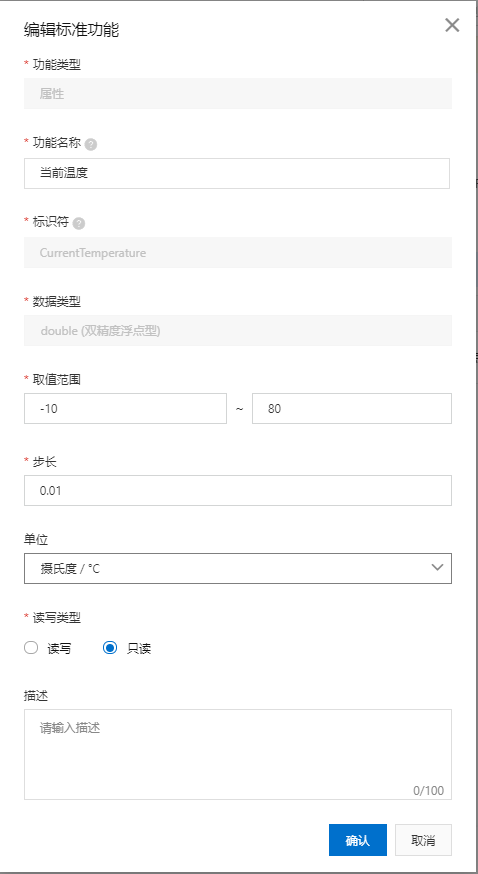
1.1 添加标准功能
这里上报CPU温度选择的是标准功能,其余的都是自定义功能。

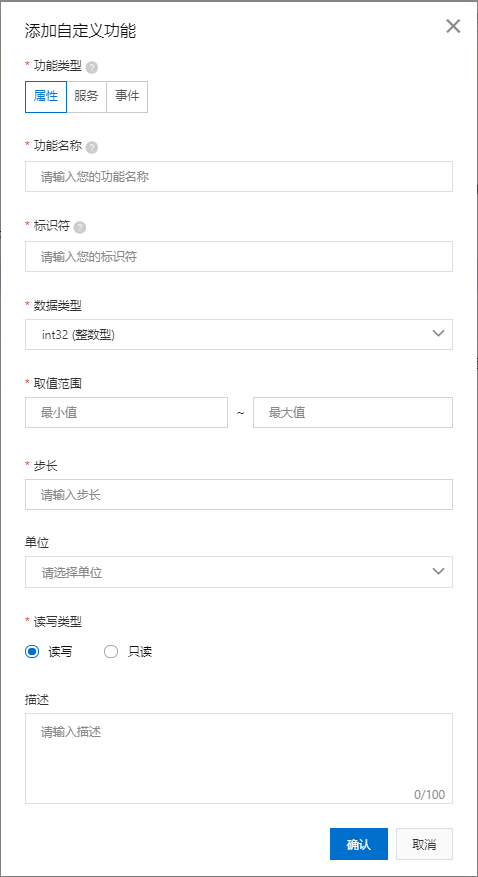
1.2 添加自定功能

2. 发布更新
产品功能定义完成后,要将其从草稿中发布。
在 "发布物模型" 中,填写版本号和版本描述,确定发布。这是就可以看到无数据的运行状态。

3. 修改上报代码
在树莓派本地打开 index.js 文件,修改程序代码,使得按照云端功能的定义上报数据。修改之后的代码如下,可参考并依据自己定义的功能进行修改。
const aliyunIot = require('aliyun-iot-device-sdk');
const deviceConfig = require('./device_id_password.json');
const device = aliyunIot.device(deviceConfig);
const fs = require("fs");
const os = require("os");
device.on('connect', () => {
console.log('Connect successfully!');
console.log('Post properties every 5 seconds...');
setInterval(() => {
var temp;
temp = fs.readFileSync("/sys/class/thermal/thermal_zone0/temp");
temp = temp.toString() / 1000 ;
var memusage;
var usedmem = (os.totalmem() - os.freemem())/1024/1024;
var freemem = os.freemem()/1024/1024;
memusage = (os.totalmem() - os.freemem()) * 100 / os.totalmem();
var uptime = os.uptime();
var valtime = 0;
if(uptime< 60){
valtime = uptime + "秒";
}else if(uptime >= 60 && uptime < 3600){
valtime = (uptime /60 ) .toFixed(1)+ "分钟";
}else if(uptime >= 3600 && uptime < 86400){
valtime = (uptime /3600).toFixed(1)+ "小时";
}else{
valtime = (uptime /86400).toFixed(1) + "天";
}
var loadavg = [];
var loadavg_1;
var loadavg_5;
var loadavg_15;
loadavg = os.loadavg();
loadavg_1 = loadavg[0];
loadavg_5 = loadavg[1];
loadavg_15 = loadavg[2];
const params = {
CurrentTemperature: temp ,
UpTime: valtime ,
FreeMem: freemem,
UsedMem: usedmem,
MemoryUsage: memusage,
LoadAvg_1: loadavg_1,
LoadAvg_5: loadavg_5,
LoadAvg_15:loadavg_15
};
console.log(`Post properties: ${JSON.stringify(params)}`);
device.postProps(params);
}, 5000);
device.serve('property/set', (data) => {
console.log('Received a message: ', JSON.stringify(data));
});
});
device.on('error', err => {
console.error(err);
});
修改之后保存,然后运行 ./start.sh 文件,在与云端连接后,即可看到树莓派成功上报数据的显示。


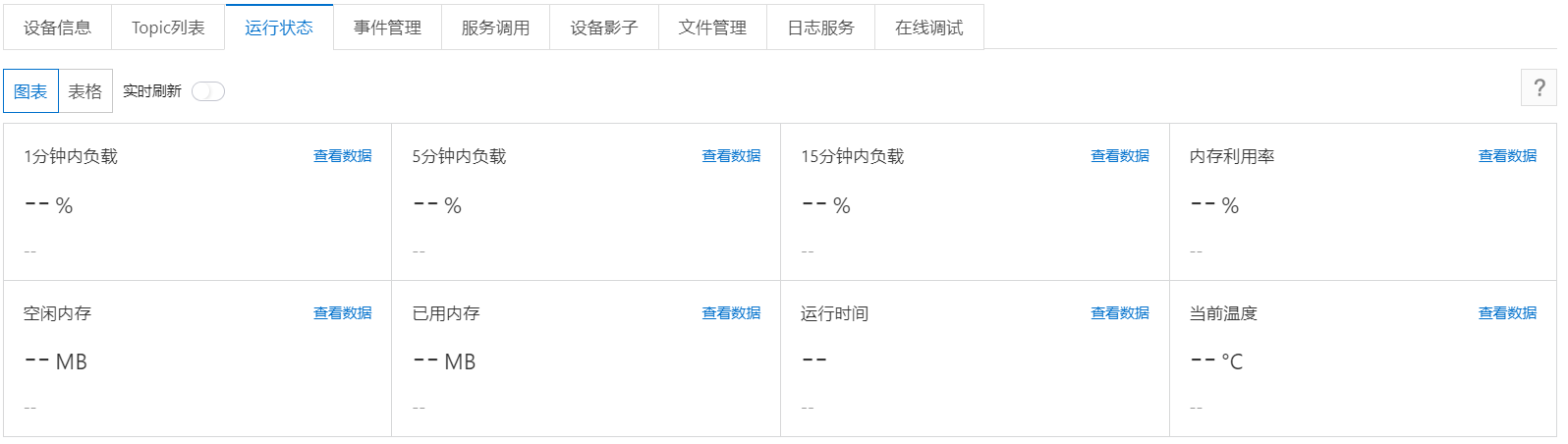
这时打开阿里云物联网平台的设备管理页面,就可以看到上报的数据了。

四、自启动
请参考下一博客 树莓派 自启动连接阿里云物联网平台(二) 内容。