一行代码教你屏蔽CNBlog博客广告
CNBlogs(博客园)是国内知名科技类博客,博客首页可定制性是他的一大特点。博客园允许博主自己添加HTML、CSS甚至可以申请添加JS,让自己博客更有个性。
笔者试过定制CSS,让我没想到竟然还支持keyframes动画,真的是很贴心了,可以让博主充分发挥自己的创意进行定制。

keyframes动画添加了掉雪糕动画笔者将在这里分享实现这个效果的过程,可以点此查看具体效果
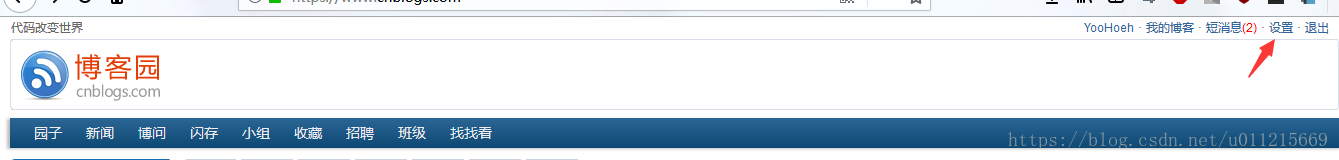
1. 进入博客园设置
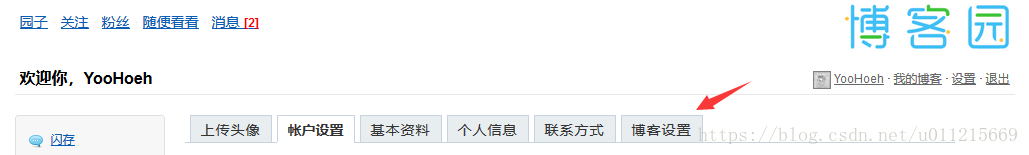
2. 博客设置
3. 向下滚动找到“页面定制CSS代码”
添加以下代码:
.snow {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 130pc;
background: 0 0;
background-image: url(http://corndog.io/corndog-tile-1.png),url(http://corndog.io/corndog-tile.png),url(http://corndog.io/corndog-tile-2.png);
font-family: Androgyne;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
-webkit-animation: snow 1000s linear infinite;
animation: snow 1000s linear infinite;
-ms-transform: translate3d(0,0,0);
}
@keyframes snow {
0% {
background-position: 0 0,0 0,0 0;
}
to {
background-position: 3125pc 3125pc,625pc 1250pc,-625pc 15000px;
}
}
@-webkit-keyframes snow {
0% {
background-position: 0 0,0 0,0 0;
}
to {
background-position: 3125pc 3125pc,625pc 1250pc,-625pc 15000px;
}
}4. 找到“页首Html代码”区域
添加以下代码:
<div class="snow"></div>5.滚动至最后点击保存按钮
6.回到自己博客查看效果
因为博客模板不同,显示效果可能存在部分差异,可以自己在CSS区域调整,至此整个教程结束。