POP动画[3]

这一节主要讲解POP动画的自定义动画属性.
POP动画中有一个参数,叫timingFunction,与CoreAnimation中的一个参数CAMediaTimingFunction基本一样,下图表示的是kCAMediaTimingFunctionEaseInEaseOut的曲线图.


下图是Spring动画效果:

我们可以使用自定义的属性来实现POP的库中没有提供的动画.
实现的效果:

源码:
// // RootViewController.m // YXPOP // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "POP.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 数值型label UILabel *numberLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 100)]; numberLabel.center = self.view.center; numberLabel.userInteractionEnabled = YES; numberLabel.textAlignment = NSTextAlignmentCenter; numberLabel.textColor = [UIColor redColor]; numberLabel.text = @"0"; numberLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:50.f]; [self.view addSubview:numberLabel]; // 添加手势 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap:)]; [numberLabel addGestureRecognizer:tap]; } - (void)tap:(UITapGestureRecognizer *)tap { UILabel *tmp = (UILabel *)tap.view; POPBasicAnimation *animation = [POPBasicAnimation animation]; animation.fromValue = @([tmp.text intValue]); animation.toValue = @(arc4random()%10000 + 2000); animation.duration = 1.f; // 计算从fromValue到toValue插值的曲线 animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; // 将计算出来的值通过writeBlock动态给控件设定 animation.property = [POPMutableAnimatableProperty propertyWithName:@"textLabel" initializer:^(POPMutableAnimatableProperty *prop) { prop.writeBlock = ^(id obj, const CGFloat values[]) { UILabel *label = (UILabel *)obj; NSNumber *number = @(values[0]); int num = [number intValue]; label.text = [@(num) stringValue]; }; }]; [tmp pop_addAnimation:animation forKey:@"numberLabelAnimation"]; } @end
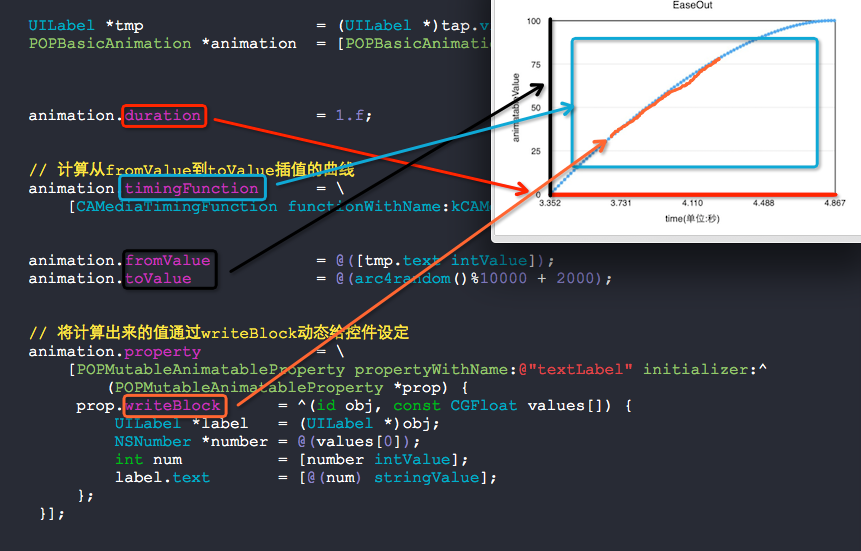
他们彼此间凌乱的关系如下所示:
duration代表x轴(时间轴)
fromValue与toValue代表y轴的最小值与最大值
timingFunction代表时间曲线(EaseOut曲线)
曲线中的每一个小点代表的是根据上述各个值计算出来的一个中间值,而这个中间值就是我们用来做动画而用的动画设定值.

以下网址是介绍如何设定CAMediaTimingFunction的(http://netcetera.org/camtf-playground.html).