1、打包上线
首先修改config目录下的index.js,将api接口的url修改为当前项目的url,这样程序执行的时候可以向java项目发送请求,获取真实数据
proxyTable: {
'/api': {
target: 'http://localhost/mooc'
}
},
执行npm run build,生成dist文件夹;

将其中的index和static文件放到服务端项目的根目录下,或者将dist文件夹中的内容放到特定的文件夹中。
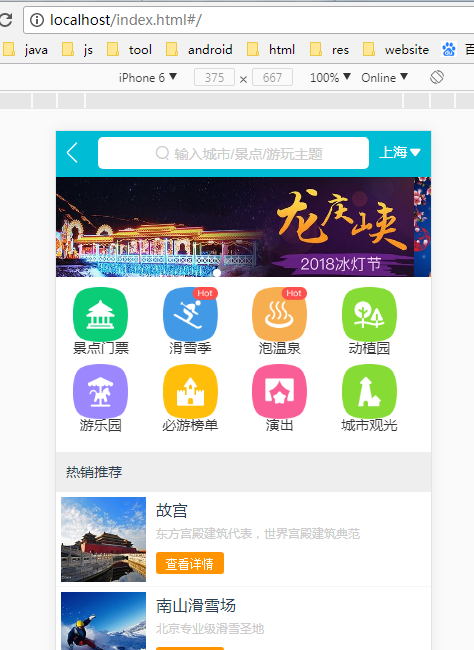
此处我把项目部署到本地tomcat服务器下,将index.html和static文件夹放到项目根目录中

最后,启动tomcat

2、配置文件解析
config/index.js
//路径代理
proxyTable: {//将/api路径替换为/static/mock
'/api': {
target: 'http://localhost:8080',
pathRewrite: {
'^/api': '/static/mock'//static目录下存放静态数据
}
}
},
build/webpack.base.conf.js
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {//模块的入口文件
app: './src/main.js'
},
output: {//模块的输出文件
path: config.build.assetsRoot,
filename: '[name].js',//使用占位符(substitutions)来确保每个文件具有唯一的名称
publicPath: process.env.NODE_ENV === 'production'//网站运行时的访问路径,
//生产环境使用打包导出后的路径,开发环境使用dev配置的路径,参照config/index.js
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {//对模块后缀名的简写,配置后,原本是require('./components/app.vue') 可以简写为require('./components/app')。
extensions: ['.js', '.vue', '.json'],
alias: {//别名:访问路径时此处做转换
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'css':resolve('src/assets/css')
}
},
module: {//加载器:将不同的文件加载到js文件中如css-loader,less-loader,style-loader,url-loader等
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',//处理.vue格式的模块
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',//将小于8kb的图片、iconfont字体都转为base64,超过8kb的才会生成具体文件
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},