复杂表单如下:
<el-form size="mini" :rules="rules" :model="form" label-width="120px" label-position="right" > <el-form-item label="活动名称" prop="name"
:rules="[{required:true,message:'不能为空',trigger:'blur'}]"
> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="活动场地" prop="address.name"
:rules="[{required:true,message:'不能为空',trigger:'blur'}]"
>
<el-input v-model="form.address.name"></el-input> </el-form-item> <span v-for="(item,index) in form.sponsor"> <el-form-item :label="'主办方'+(Number(index)+1)" :prop="'sponsor.'+index+'.name'" :rules="[{required:true,message:'不能为空',trigger:'blur'}]" > <el-input v-model="item.name"></el-input> </el-form-item> </span> <span v-for="(item,index) in form.advices"> <el-form-item label="建议事项" :prop="'advices.'+index+'.content'" :rules="[{required:true,message:'不能为空',trigger:'blur'}]" > <el-input type="textarea" v-model="item.content"></el-input> </el-form-item> <span class="but-words" @click="deleteAdvices(index)">删除</span> </span> <br/> <el-button size="mini" @click="addAdvices">添加建议事项</el-button> </el-form>
export default { ... data(){ return { form:{ name:'', address:{ id:'', name:'' }, sponsor:[ {id:'1',name:'Tom'}, {id:'2',name:'Jack'} ], advices:[] }, rules:{
//也可以写在data中 //name:[{required:true,message:'不能为空',trigger:'blur'}], //'address.name':[{required:true,message:'不能为空',trigger:'blur'}], //'sponsor.0.name':[{required:true,message:'不能为空',trigger:'blur'}]//校验也可以这样写 } } }, methods:{ deleteAdvices(idx){ this.form.advices.splice(idx,1) }, addAdvices(){ let obj = { content:'' } this.form.advices.push(obj) } } }
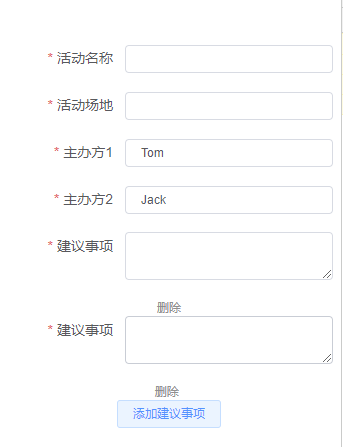
效果图: