问题
如果JavaWeb项目需要读取实时更新的本地文件内容,可能遇到必须在更新后手动refresh才能有效的问题。
原因
这是由于项目实际上是运行在Tomcat中,而非本地的工作目录。eclipse可以设置成将本地工作目录自动同步到Tomcat相应目录下,但是这需要一定时间。也就是说写好本地文件后,过了一会儿才能同步到Tomcat,前端真正读取的文件目录才能是更新后的结果。
解决方案一
网上的经典解决办法是将项目打包成war包,部署到Tomcat上运行(这样就不存在本地工作目录和实际运行目录不一致的情况了)。具体操作百度里很详细,但实际操作起来,不知是内存不够还是什么原因,Tomcat运行项目时总是闪退。
解决方案二(问题仍然存在,但有所改善)
问了老师,另一种可供参考解决的办法是,更新文件时不更新本地工作目录的文件,而是直接实际目录下更新。
那么问题来了,如何获得tomcat中运行的实际目录呢?
设置tomcat
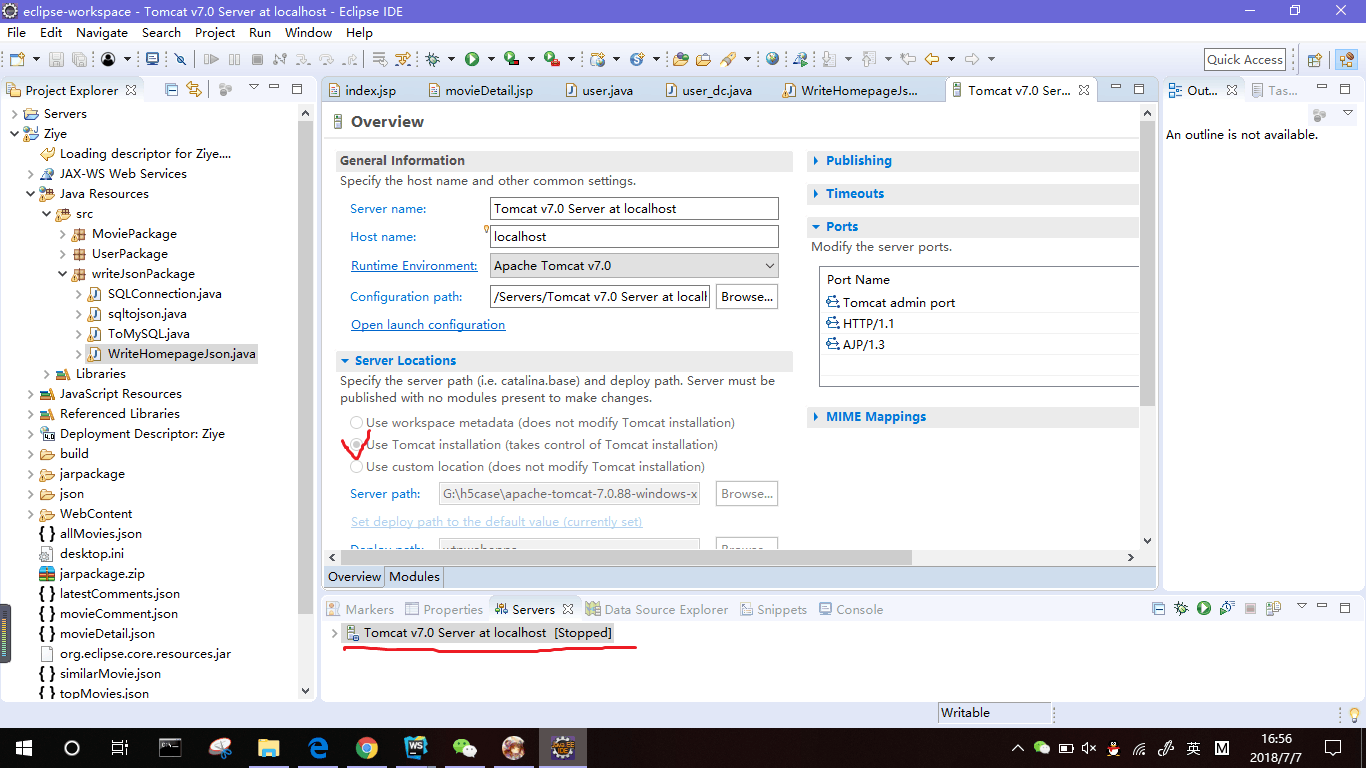
首先确保tomcat设置如下图:
双击server中的tomcat(或右键打开),勾选如图选项:

代码查看tomcat路径
然后在任意jsp中加上如下java代码:
<%
System.out.println("tomcat绝对路径:"+request.getServletContext().getRealPath("/"));//获取到了,剩下就留给你自己思考了
%>
运行该jsp后,在eclipse控制台即可查看tomcat绝对路径
问题其实仍然存在,但有所改善
结果是,更新所需的速度快了很多,但是频繁反复进入需要读写本地文件的页面时,仍然有更新不及时现象,甚至如果更改了代码,会出现报错。
初步推断,报错的原因是,修改了代码后,eclipse检测到本地工作目录有更新,于是自动将本地工作目录同步到tomcat。我们刚才把文件写在了tomcat而非本地,如果本地没有同名文件,则同步时tomcat中的该文件也会被删除。
但是我们代码本身就包含在tomcat中写该文件的步骤呀!结合更新不及时现象,可能是这段代码尚未完成,页面已经加载出来了,发现没有读到它要读的文件,于是就报错了。
如何控制保证页面加载的过程完全在写完文件后执行呢,可以把代码写在initJsp函数中(在HTML的外面),但是这样的缺点是jspInit函数中无法使用request。
</html>
<%!
public void jspInit()
{
WriteHomepageJson.allMovies();
WriteHomepageJson.latestComments(5);
WriteHomepageJson.topMovies();
System.out.println("init index.jsp !");
}
%>
可以说目前还没有找到完美的解决方法吧。是否javaweb中读取实时更新的本地文件,本身也是不值得提倡的?更好的方式可能是直接传值,而非用读写文件的方式中转。