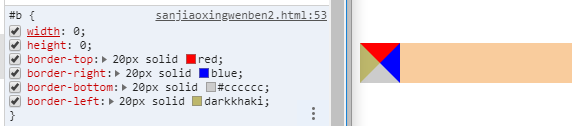
首先先看下怎么生成三角形

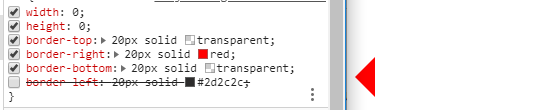
生成这个图案,需要设置一个div,宽高都设置成0,设置边框线

这样就有三角形了
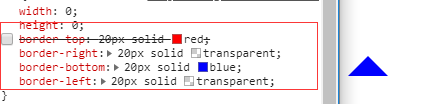
1.如果设置箭头向上 上方边框线取消掉,将左右方向边框线设置为透明

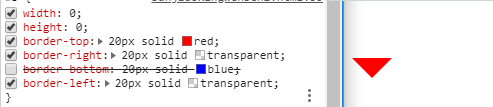
2. 如果设置箭头向下 同理 下方边框线取消掉,将左右方向边框线设置为透明

3.如果设置箭头向左 将 右侧边框线取消掉,将上下方向边框线设置为透明

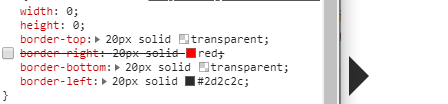
4.如果设置箭头向右 将 左侧边框线取消掉,将上下方向边框线设置为透明

假设取的是箭头朝上
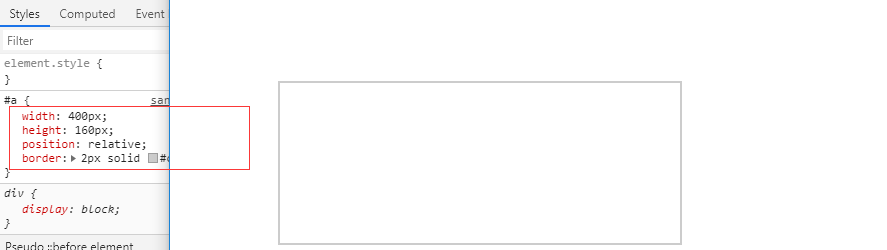
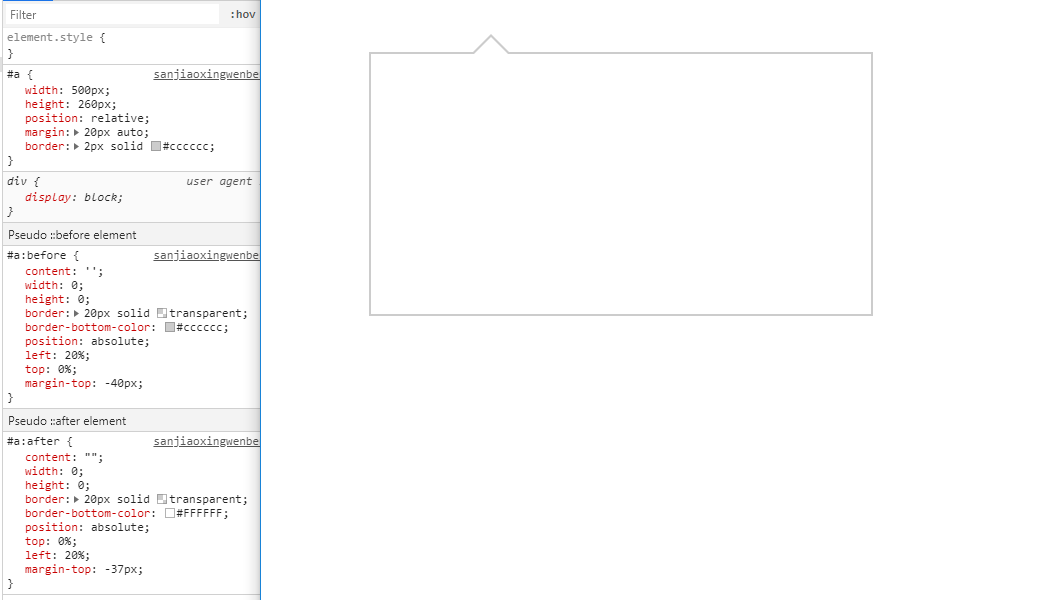
首先定义一个DIV 文本框 ,设置宽高,以及相对定位

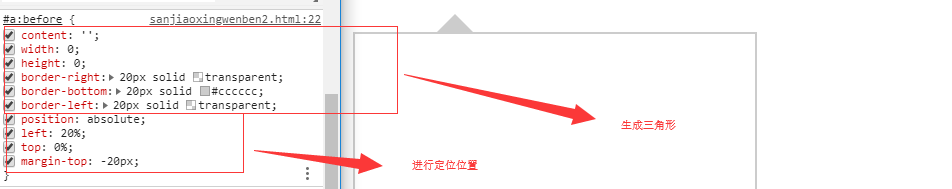
为这个文本框设置伪类before after ,content 设置为空就好,before 设置颜色,after不设置颜色,来实现指向三角形
before样式

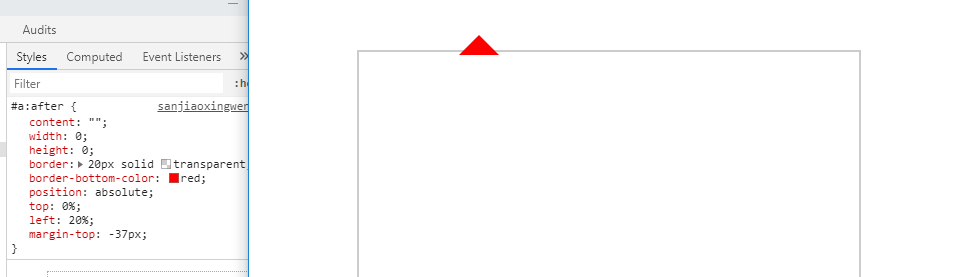
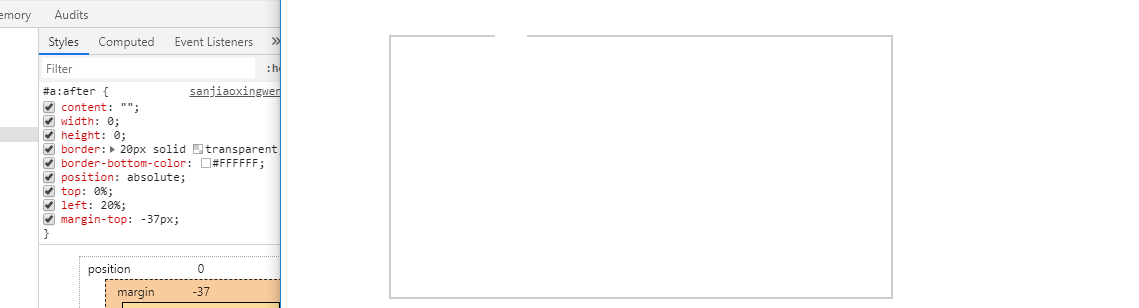
after样式


设置成白色 将before边框线颜色覆盖掉

完成