1. 获取元素定位信息

from selenium import webdriver from selenium.webdriver.common.keys import Keys from selenium.webdriver.common.action_chains import ActionChains # 导入包 import time driver = webdriver.Chrome(executable_path='../../drivers/chrome89/chromedriver') # driver.maximize_window() # 1.模拟鼠标滑动操作 # 打开百度,鼠标滑动到更多上面,打开音乐页面 driver.get('https://www.baidu.com/') more_btn = driver.find_element_by_xpath('//*[@name="tj_briicon"]') # 找到‘更多’元素 action = ActionChains(driver) # 构建动作 action.move_to_element(more_btn) # 移动到‘更多’元素上 mp3 = driver.find_element_by_xpath('//*[@name="tj_mp3"]') # 找到‘音乐’元素 action.move_to_element(mp3).click() # 移动到‘音乐’元素上,并点击 action.perform() # 执行,构建完成之后一定要调用此方法
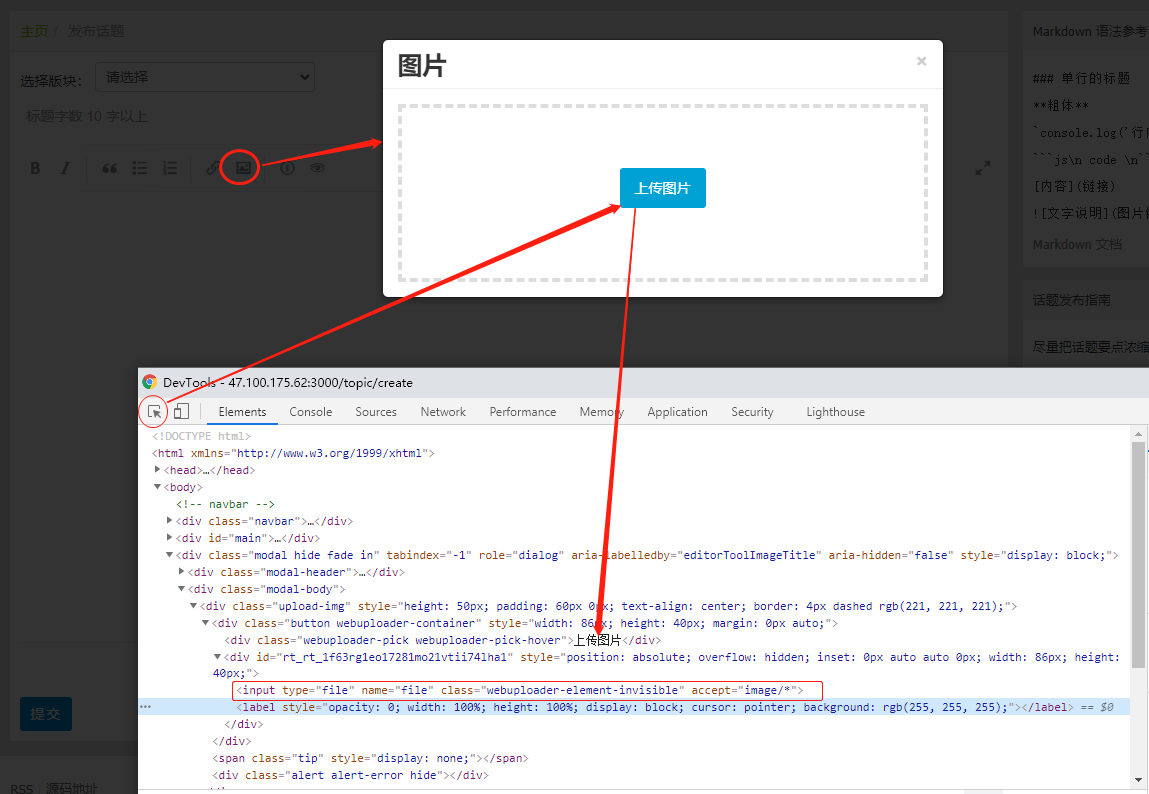
2. 上传文件/图片等操作

# 上传图片 driver.find_element_by_xpath('//a[@class="eicon-image"]').click() time.sleep(2) # 获取图片路径 im_url = os.path.join(os.getcwd(),'oo.jpg') print(im_url) driver.find_element_by_xpath('//input[@name="file"]').send_keys(im_url)
3. div中写入内容

# 输入内容 content_area = driver.find_element_by_xpath('//div[@class="CodeMirror cm-s-paper"]') action = ActionChains(driver) action.move_to_element(content_area) action.click() action.send_keys('你好啊你好啊你好啊') action.perform() # 调用执行方法
4. 下拉框

driver.find_element_by_id('tab-value').click() driver.find_element_by_xpath('//option[text()="招聘"]').click() driver.find_element_by_id('title').send_keys('练习练习哈哈哈哈哈')