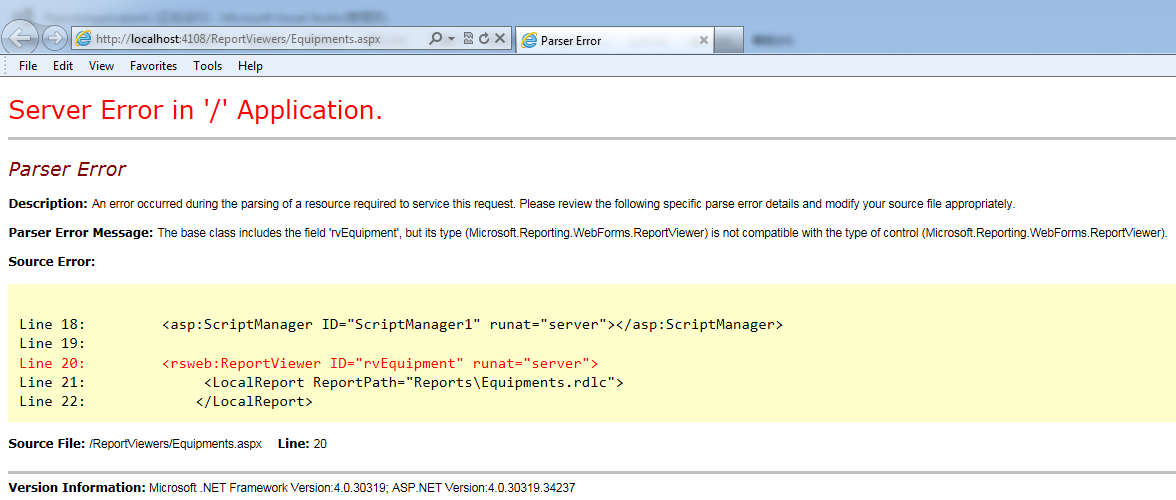
错误

Parser Error Message: The base class includes the field 'rvEquipment', but its type (Microsoft.Reporting.WebForms.ReportViewer) is not compatible with the type of control(Microsoft.Reporting.WebForms.ReportViewer).
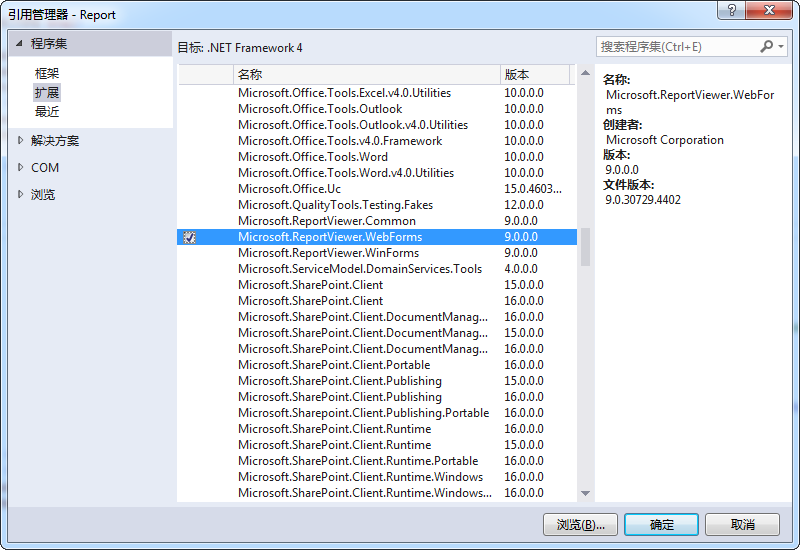
添加引用,因为项目的.Net框架版本是4.0,所以ReportViewer的版本是9.0.

因为使用的开发工具是Visual Studio 2013,因此默认的.Net框架版本是4.5,因此默认的Report Viewer版本是11.0.

此时,程序运行时,会出现版本不兼容的问题。但在错误提示中,显示的是类型不兼容,而它们的类型确实一样的,这就是困扰所在。
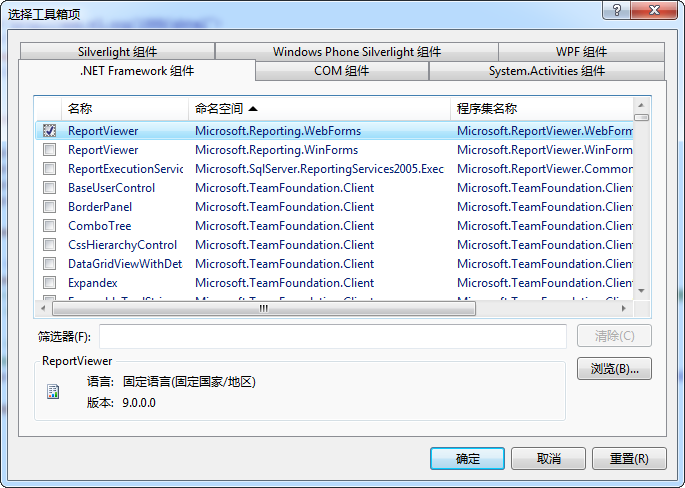
解决方法是,在工具箱中添加.Net 4.0的11.0版本的ReportViewer,并使用该控件来显示报表。

此后新建页面,拖入9.0版本的ReportViewer,即可以查看报表。
但是,原来在4.5环境下创建的页面,使用9.0的控件替换11.0的控件后,仍然提示错误。
原因在于,ReportViewer版本的属性,不是在某个控件上指定的,而是在所在的页面中指定的。因此,不能在一个页面中存在两个不同版本的ReportViewer。注册的代码如下:
|
1
|
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %> |
移除该段代码后,重新拖入9.0的控件进行注册。
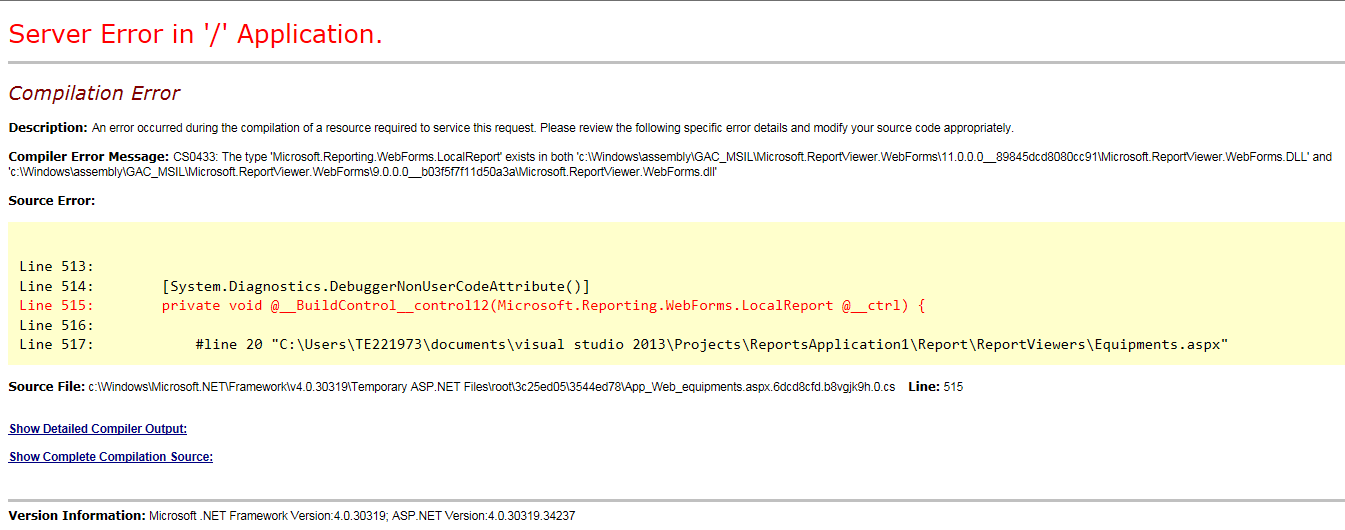
再次运行,错误提示如下:

Compiler Error Message: CS0433: The type 'Microsoft.Reporting.WebForms.LocalReport' exists in both 'c:WindowsassemblyGAC_MSILMicrosoft.ReportViewer.WebForms11.0.0.0__89845dcd8080cc91Microsoft.ReportViewer.WebForms.DLL' and 'c:WindowsassemblyGAC_MSILMicrosoft.ReportViewer.WebForms9.0.0.0__b03f5f7f11d50a3aMicrosoft.ReportViewer.WebForms.dll'
原因在于配置信息中存在两个版本的配置。因此需要删除11.0的配置信息,并把相应的11.0的信息替换为9.0的信息(替换内容为Version和PublicKeyToken)。
web.config配置信息
<?xml version="1.0"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<httpHandlers>
<add path="Reserved.ReportViewerWebControl.axd" verb="*" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91"
validate="false" />
</httpHandlers>
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91" />
<add assembly="Microsoft.ReportViewer.Common, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91" />
<add assembly="Microsoft.Build.Framework, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A" />
<add assembly="Microsoft.ReportViewer.WebForms, Version=9.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A" />
<add assembly="Microsoft.ReportViewer.Common, Version=9.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A" />
</assemblies>
<buildProviders>
<add extension=".rdlc" type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" />
</buildProviders>
</compilation>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<add name="ReportViewerWebControlHandler" preCondition="integratedMode" verb="*" path="Reserved.ReportViewerWebControl.axd" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" />
</handlers>
</system.webServer>
</configuration>
配置完成后运行,仍然出错,此时问题已经不再是ReportViewer了。因为ReportViewer引用的报表以及数据源等,都存在版本兼容的问题,都需要修改。
综述,使用Visual Studio创建Report Application,版本需要特别注意,需要正确选择.Net框架版本,否则后续移植需要大量的工作。
注意:1.注意首先将主目录中bin中引用的关于report view相关dll进行删除,要不然会提示同时存在两个相关report view数据。
2.将使用到report view的aspx页面进行全部替换 version和publictakon替换掉。contrl+H在本项目中即可
老子走过的坑,希望你给我记住。打赏支付宝:15255569250
