最近项目中想采用Dundas Chart绘制图形,于是让我们先试试可不可以满足原有的所有图形,所以开始学习Dundas Chart控件+VS2008绘制图形。
在这期间也遇到了好多问题,Dundas Chart本身没有多饼图的样式,所以采用添加多个 ChartArea 来绘制多饼图,这样有一个缺点就是,它自动分配的区域是从上到下,从左到右排列,一般我们都是水平方向排列,要想实现这样的话就得自己设置区域的左上角(x、y坐标),宽度和高度大小。
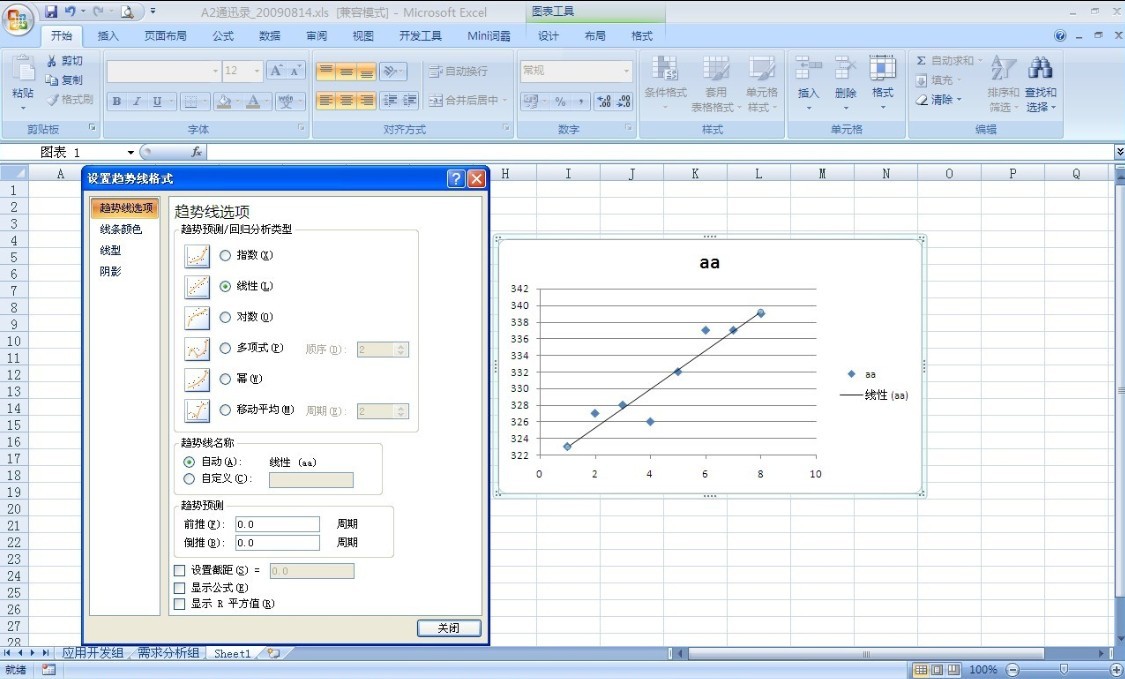
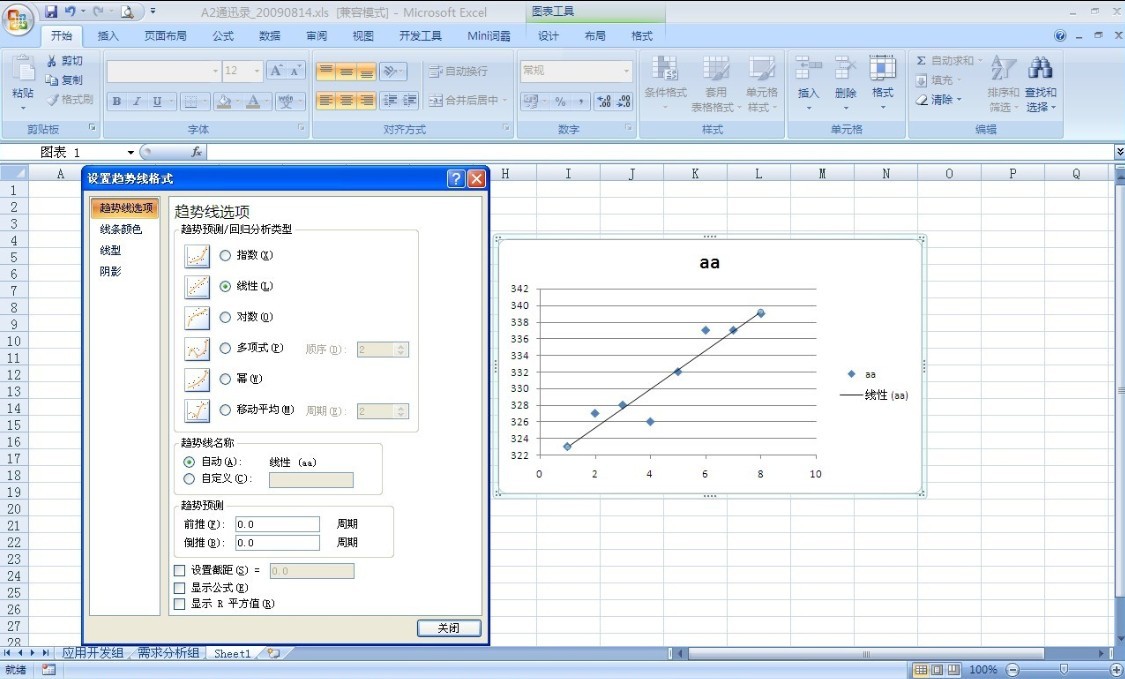
还有一个问题就是在绘制散点图的时候,需要添加趋势线(线性回归分析),例如Excel 2007中,如下图:

项目中有这样的需求,之前采用TeeChart做过这样的图形,原以为Dundas不存在这样的函数,通过自己查看帮助和厂家的技术人员交流后,存在这样的功能,并且可以完成这样的图形,具体方法如下:

 Code
Code
1 chart.BackGradientEndColor = Color.White;
2 chart.BackColor = Color.White;
3 chart.BackGradientType = GradientType.DiagonalLeft;
4 chart.Palette = ChartColorPalette.Dundas;
5
6 chart.BorderLineColor = Color.FromArgb(26, 59, 105);
7 chart.BorderLineStyle = ChartDashStyle.Solid;
8 chart.BorderLineWidth = 1;
9 chart.BorderSkin.FrameBackColor = Color.CornflowerBlue;
10 chart.BorderSkin.FrameBackGradientEndColor = Color.CornflowerBlue;
11 chart.BorderSkin.PageColor = Color.CadetBlue;
12 chart.BorderSkin.SkinStyle = BorderSkinStyle.None;
13
14 chart.Width = 700;
15 chart.Height = 500;
16 chart.ImageType = ChartImageType.Jpeg;
17
18 //----------绑定数据----------
19 ds = OracleDB.Dataset(sqlString);
20 chart.DataSource = ds;
21 DataView dv = new DataView(ds.Tables[0]);
22
23 if (ds.Tables[0].Rows.Count > 0)
24 {
25 //----------设置图表区域样式----------
26 chart.ChartAreas.Clear();
27 for (int C = 1; C < 2; C++)
28 {
29 ChartArea chartarea = new ChartArea();
30 chartarea.Name = "ChartArea" + C.ToString();
31 chart.ChartAreas.Add(chartarea);
32 chart.ChartAreas["ChartArea" + C.ToString()].Area3DStyle.Enable3D = false;
33 chart.ChartAreas["ChartArea" + C.ToString()].AlignOrientation = AreaAlignOrientation.All;
34 chart.ChartAreas["ChartArea" + C.ToString()].Area3DStyle.Light = LightStyle.Simplistic;
35 chart.ChartAreas["ChartArea" + C.ToString()].BorderWidth = 1;
36 chart.ChartAreas["ChartArea" + C.ToString()].BorderStyle = ChartDashStyle.Solid;
37 chart.ChartAreas["ChartArea" + C.ToString()].BackColor = Color.White;
38 chart.ChartAreas["ChartArea" + C.ToString()].Position.Auto = true;
39 chart.ChartAreas["ChartArea" + C.ToString()].AxisX.Title = "A(10^4t)";
40 chart.ChartAreas["ChartArea" + C.ToString()].AxisX.MajorGrid.LineStyle = ChartDashStyle.Dash;
41 chart.ChartAreas["ChartArea" + C.ToString()].AxisX.MajorTickMark.Style = TickMarkStyle.Inside;
42 chart.ChartAreas["ChartArea" + C.ToString()].AxisY.Title = "B";
43 chart.ChartAreas["ChartArea" + C.ToString()].AxisY.MajorGrid.LineStyle = ChartDashStyle.Dash;
44 chart.ChartAreas["ChartArea" + C.ToString()].AxisY.MajorTickMark.Style = TickMarkStyle.Inside;
45 chart.ChartAreas["ChartArea" + C.ToString()].AxisY.StartFromZero = false;
46 }
47
48 //----------添加标题----------
49 chart.Titles["Title1"].Text = "散点图趋势线" ;
50 chart.Titles["Title1"].Alignment = ContentAlignment.TopCenter;
51 chart.Titles["Title1"].Font = new Font("Microsoft Sans Serif", 12, FontStyle.Bold);
52 chart.Titles["Title1"].Color = Color.FromArgb(72, 72, 72);
53 chart.Titles["Title1"].DockInsideChartArea = false;
54
55 //----------设置图例区域样式----------
56 chart.Legends["Default"].Enabled = false;
57 chart.Legends.Clear();
58 for (int L = 1; L < 2; L++)
59 {
60 Legend legend = new Legend();
61 legend.Name = "Legend" + L.ToString();
62 chart.Legends.Add(legend);
63 legend.DockToChartArea = "ChartArea" + L.ToString();
64 chart.Legends["Legend" + L.ToString()].Alignment = StringAlignment.Center;
65 chart.Legends["Legend" + L.ToString()].Docking = LegendDocking.Right;//图例显示位置
66 chart.Legends["Legend" + L.ToString()].DockInsideChartArea = false;
67 chart.Legends["Legend" + L.ToString()].BackColor = Color.Transparent;
68 chart.Legends["Legend" + L.ToString()].BorderStyle = ChartDashStyle.Solid;
69 chart.Legends["Legend" + L.ToString()].BorderWidth = 1;
70 }
71
72
73 //----------添加图形系列---------
74 chart.Series.Clear();
75 Series series = new Series();
76 series.Name = "Series1";
77 chart.Series.Add(series);
78 series.ChartArea = "ChartArea1";
79 series.Type = SeriesChartType.Point;
80 //-----必须添加第二个空系列,Type为直线(Line),用于趋势线
81 Series series2 = new Series();
82 series2.Name = "Series2";
83 chart.Series.Add(series2);
84 series2.ChartArea = "ChartArea1";
85 series2.Type = SeriesChartType.Line;
86 series2.Color = Color.Red;
87
88 this.chart.Series["Series1"].Points.DataBindXY(dv, "A", dv, "B");
89 this.chart.DataManipulator.FormulaFinancial(FinancialFormula.Forecasting, "Linear,1,true,true", "Series1:Y", "Series2:Y,Series2:Y2,Series2:Y3");
90
91 //----------添加图形----------
92 this.Pal_Chart.Controls.Add(chart); 在这段代码中,倒数第二句非常重要,也是用来添加趋势线的函数,我之前使用的时候出现了好多问题,经过技术人员的指导,总算是清楚了这个函数的正确的使用方法。如下:
//错误写法
this.Chart1.DataManipulator.FormulaFinancial(FinancialFormula.Forecasting, "Linear,2,true,true", "Series1:Y", "Series2:Y");
//正确
this.Chart1.DataManipulator.FormulaFinancial(FinancialFormula.Forecasting, "Linear,2,true,true", "Series1:Y", "Series2:Y,Series2:Y2,Series2:Y3");
这里用到了四个参数:
第一个是选择的统计公式,可有好多种选择,具体不在细说,可以看帮助。
主说的是第二个参数和第四个参数:
第二个参数中第1项指定的是预测类型(Exponential、Logarithmic、Power和Linear)、第2项是预测的数据量(这里不光是趋势线,它还可以做预测,因此要填写预测的数据量)、第3项是是否填写被测数据误差、第4项是是否填写预测数据误差。
第四个参数是用来接收,通过对第二个参数的3,4项的了来看,输出中可以看到Series2:Y是第一个用来接收2个数据点预测的Y值,而被测数据误差和预测数据误差设置为接受,也要填写对应的数据项目来接收 ,否则会出错。
最后祝大家都成为技术牛人
真心希望能与使用过此控件开发的朋友共同探讨~