WEB前端 HTML
目录
TOC
- 什么是html?
- html的固有结构
- 注释
- 什么是标签?
- 标签分类
- 什么是标签属性?
- 适用于大多数HTML标签的属性
- 标签分类
- 常用标签
- 常用引用标签
* head标签中的引用
* body标签中的引用 - table元素中进行行合并和列合并
什么是html?
- hyper text markup language 超文本标记语言。看着是不是想起了HTTP(Hyper Text Transfer Protocol)。它俩都提到了超文本。什么是超文本?
- 我理解的超文本就是区别于文本,普通文本就是纯文字。超文本就是不仅仅是文字,哈哈哈,废话!超文本会包含我们可能需要用到的表格,窗口,图片等在文本中可以表述呈现。
- 所以呢,HTTP就是可以传输超文本文档的协议,可以有图片,视频,包括文档,一种传输协议,支持MIME扩展类型.推荐<<HTTP权威指南>>。
- 所以呢,HTML文档就是可以包含其它非存文本媒体,只不过提供这些提供的是超链接方式。
- 说完了超文本,那标记语言是什么意思?标记就是tag,给文本打上标签,代表是什么东西。如h1表示标题。这样浏览器解释器可以通过标签认识这个是文档的什么部件,从而渲染出不同的效果,呈现在显示器上。标记语言还有哪些呢?如XML,MARKDOWN等都是文档标记语言。markdown的效果可能大家都知道。
html的固有结构
<!DOCTYPE HTML> 文档声明,这个表示文档类型是html5文档
<html lang='zh-CN'> 其它的都是固定标签,这个是叫根标签,lang表名元素内容的语言。值是符合标准的语言代码。这里是中国大陆 中文。其最大作用是告诉发生阅读器的发声方式,搜索引擎告诉用户使用哪种语言编写文档等。
<head> 头部元素的容器。
头部内容,里面的标签是可选用的。
<title>
<meta>
<script>
<style>
<link>
</head>
<body>
页面主体内容,里面的标签是可以选用的。但是其它就是固定标签。
<h1>
<p>
<a>
<img>
...
</body>
</html>
<!-- 这是注释 --> 只有这种注释方式。注释中可以直接使用回车换行。
注释
<!-- 这里面的就是注释 -->
- HTML注释不支持嵌套。
- HTML注释不能写在HTML标签中。???
- 通常好的注释方式是,要注释某段,一般在这段的前面和后面加上注释;也就是用一个注释对包裹着需要注释的代码段。如下:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
什么是标签?
- 使用尖括号包裹着,且标签有成对或者单标签。成对标签是两个标签构成,一个开始标签一个叫结束标签,他们之间可以有内容(text,other标签);单标签只有标签和属性,单标签自己结束。
- 其实看一个html文档,就是标签和文本,其它都媒体类型都是标签包含着,都看作为标签。
- 标签用来表示HTML文档的结构的。
- 标签是可以嵌套的。
- html标签不区分大小写。
标签分类
标签按照有无标识文本:
- 有文本的,即有开始标签和结束标签,它们之间就是文本内容。
- 无文本的,< ag name/> ,这种标签是不需要具体标识文本内容的。主要使用它们的属性内容。
标签(元素)按照类型分:这个类型影响约束标签的一些属性。
- 块标签:block 独占一行 可设置高度,宽度,行高,顶部,底部边距,默认浏览器宽度。
- 行内标签:inline 在一行中,不可设置高度,宽度,底部,底部边距;可以设置行高line-height.
- 行内块状标签:inline-block 在一行中,可设置高度,宽度,顶部,底部边距,行高。
标签按照head中和body中:
pass
标签可嵌套,但是不是任意标签都可以随意嵌套。
无大小写区别
什么是标签属性?
说了标签有tag名字,有的标签有包围着text内容,有的单标签就没有text包含。除了前两,还有一个就是标签有属性,就是标签tag会有什么属性,可以存K-V键值对数据结构,来表示标签的属性信息。
那总结下标签有tag,attrs,text 三要素。
自己理解的标签属性:
1.首先,属性能够使得标签信息更多,让标签能个有更多的功能。
2.其次,不同的标签可能有属于自己的属性,但是属性k其实是一个分类,标签针对同一类属性使用相同的k,不同的v还可以将v作为k',其还能有content对应的值。如meta标签的,http-equiv属性都是http有关的,而其v又作为一个k',对应后面的content值。所以我所属性扩展出更多属性,就是通过这样做出来的。第一个属性是分类,k的v和后面的content的值才构成了一个k-v的结构。
content和href ,type的特殊共同作用。
适用于大多数HTML标签的属性
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名classname,类名从样式文件引用 |
| id | 定义元素标签的唯一id |
| sytle | 行内样式,css样式放在行内 |
| title | 描述元素标签的额外信息(作为工具条使用) |
常用标签
| 标签名 | 标签及其内容意思 | 标签属性 | 可嵌套在哪些标签中 |
|---|---|---|---|
| html | html的固定标签,每个html文档必须有。 | lang | 根节点,最外层 |
| head | 文档头,描述文档各个属性和信息,包括文档标题;内容就是包含其它标签 | 只能嵌套在html中,且唯一 | |
| title | 网页标题;内容就是标题文本 | ||
| meta | 提供页面的原信息;单标签不会包含内容 | 1.http-equiv;2.name3.content存放前两个标签对应的值; | 嵌套在head标签 |
| link | 定义当前文档与外部资源的关系,可以链接个图标icon | 1.rel 必须,表明连接的是是什么;2.href 外部文档的位置url;3.type MIME类型,规定链接文档的类型;单标签 | 嵌套在head标签中 |
| base | 定义所有下面所有链接默认的连接目标地址;单标签 | href;target | 嵌套在head标签 |
| style | 定义css样式 | type | 可在head中 |
| body | 包含标签;内容就是标签 | 只能嵌套在html中 | |
| h1 | 表示标题;独占一行;块标签 | 标题只有1-6级别,在body标签中 | |
| p | 表示段落paragraph的简写;独占一行;块标签;浏览器会在段落前后添加空行 | style;id给块命名,名字唯一 |  |
| b | 加粗;行内标签; | ||
| strong | 加粗强调;行内标签 | 同b,但是strong为盲人阅读器提供了重读的效果 | |
| i | 斜体;行内标签 | ||
| em | 斜体;行内标签 | 同i | |
| s | 删除线;行内标签 | ||
| u | 下划线标签;行内标签 | ||
| sup | 上标;行内标签 | ||
| sub | 下标;行内标签 | ||
| a | 超链接标签anchor锚点;行内标签;对文本、图片链接到其它文本或页面或图片 | target:_blank新页面打开;_slef当前页;_top跳出框架;title;href | 可嵌套在块标签中 |
| li | 列表中一条记录;块标签 | 嵌套在ol和ul标签中 | |
| ul | 无序号列表,前面点号;块标签 | type:none,circle,square,disc默认 | |
| ol | 有序号列表,前面是序号;块标签 | type:1,a,A,i,I;style:list-type:none | |
| div | 分区division,把文档分割成独立的不同的部分;块标签;想象成其它元素容器 | id唯一标识,class分类 | 分区还可再分区 |
| span | 内联元素也叫inline行内元素;用来给文本容器;用来设置样式 | ||
| img | 图片;行内块; | src;target;title;style | |
| br | 换行标签; | ||
| hr | 水平线 | ||
| span | 将包含的内容摘出,用css表示 | ||
| 特殊字符 | ® | ||
| map | 和img有映射关系 | ||
| area | 嵌套在map标签里 | ||
| form | |||
| input | |||
| label | |||
| select | |||
| option | |||
| textarea | |||
| table | 表格标签,包裹thead tbody tfoot; | ||
| thead | 表格头标签 | ||
| tbody | 表格体标签 | ||
| tfoot | 表格脚标签 | ||
| tr | 表格的一行 | ||
| td | 表格的一个单元;单元可以设置rowspan/colspan来表名表格单元占据几个行或者列 |
常用引用标签
head标签中的引用
# 引用外部css文件
<link rel='stylesheet' href='url'/>
# 引入外部js文件
<script src='url'></script>
# 引入网站标签页图标
<link rel='icon' href='url'/>
body标签中的引用
# 在body中最后引入js文件
<script src='url'></script>
table元素中进行行合并和列合并
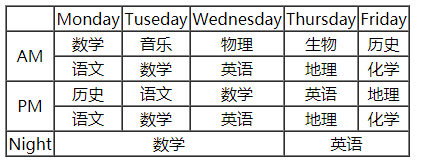
做一个课程表
<!DOCTYPE HTML>
<html lang='zh-CN'>
<head>
<meta charset='utf-8'/>
<link rel='icon' href='url' />
<title>表格</title>
<style></style>
<script></script>
</head>
<body>
<div class='table'>
<table border='1' cellspacing='0' style='text-align:center'>
<thead>
<tr>
<td></td>
<td>Monday</td>
<td>Tuseday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan='2'>AM</td>
<td>数学</td>
<td>音乐</td>
<td>物理</td>
<td>生物</td>
<td>历史</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>地理</td>
<td>化学</td>
</tr>
<tr>
<td rowspan='2'>PM</td>
<td>历史</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>地理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>地理</td>
<td>化学</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Night</td>
<td colspan='3'>数学</td>
<td colspan='2'>英语</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>

首先table中合并都是在单元标签td中的colspan rowspan熟悉来设置的。
colspan表明这个单元占据指定数的列,那么它所在的行tr的其它单元格数相应减少。
rowspan表明这个单元占据指定数的行,那么它的下一行在这个单元同列的单元就不用再有了。