之前做了一个简单的用户登录系统,现在来学习,实现商城项目的部分功能。
先展示几个基本的效果图
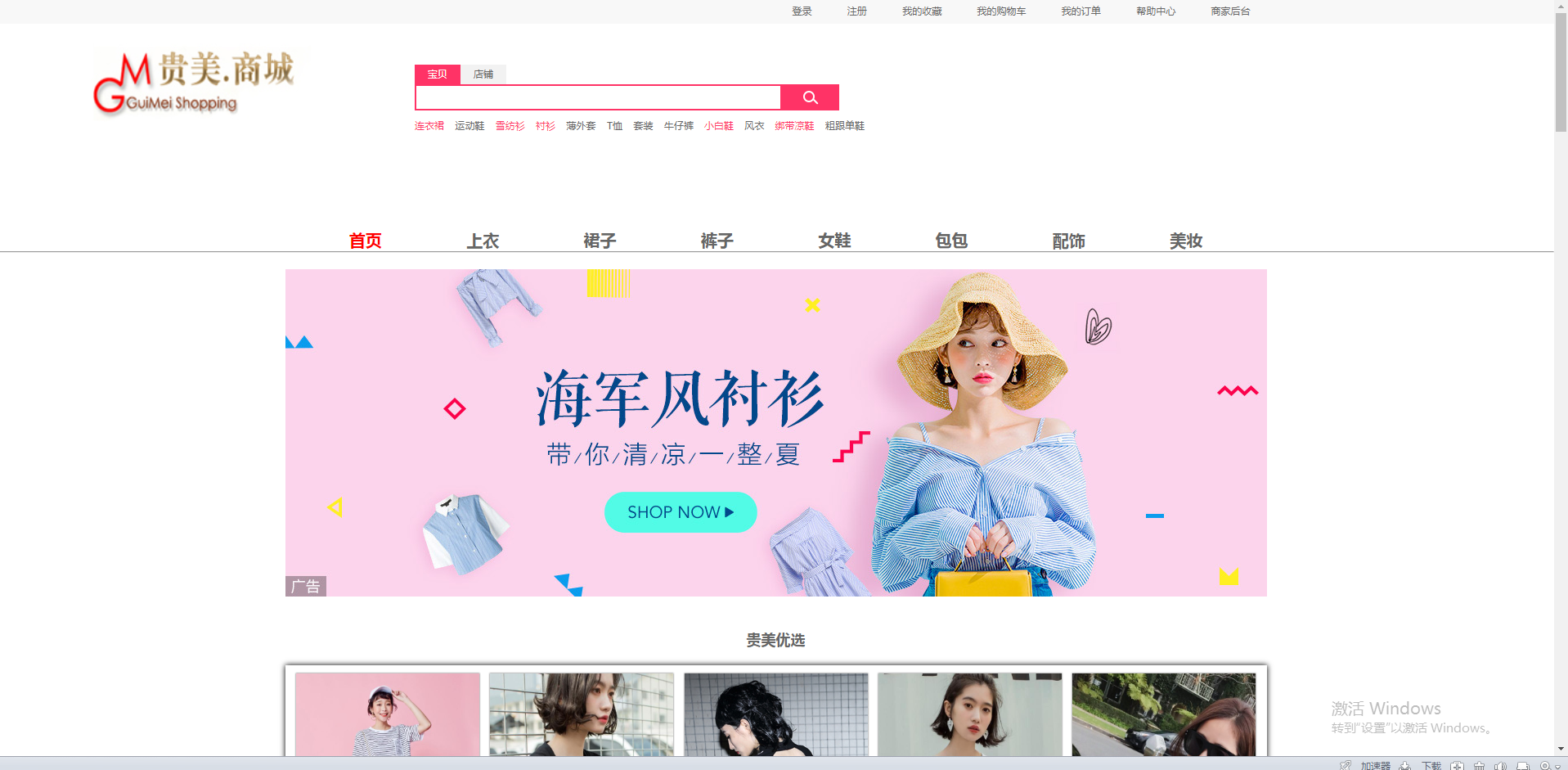
1.商城首页

2.登录界面

3.注册界面

4.登录成功后显示的 欢迎提示 点击即可进入个人主页 只实现了购物车和 注销的功能

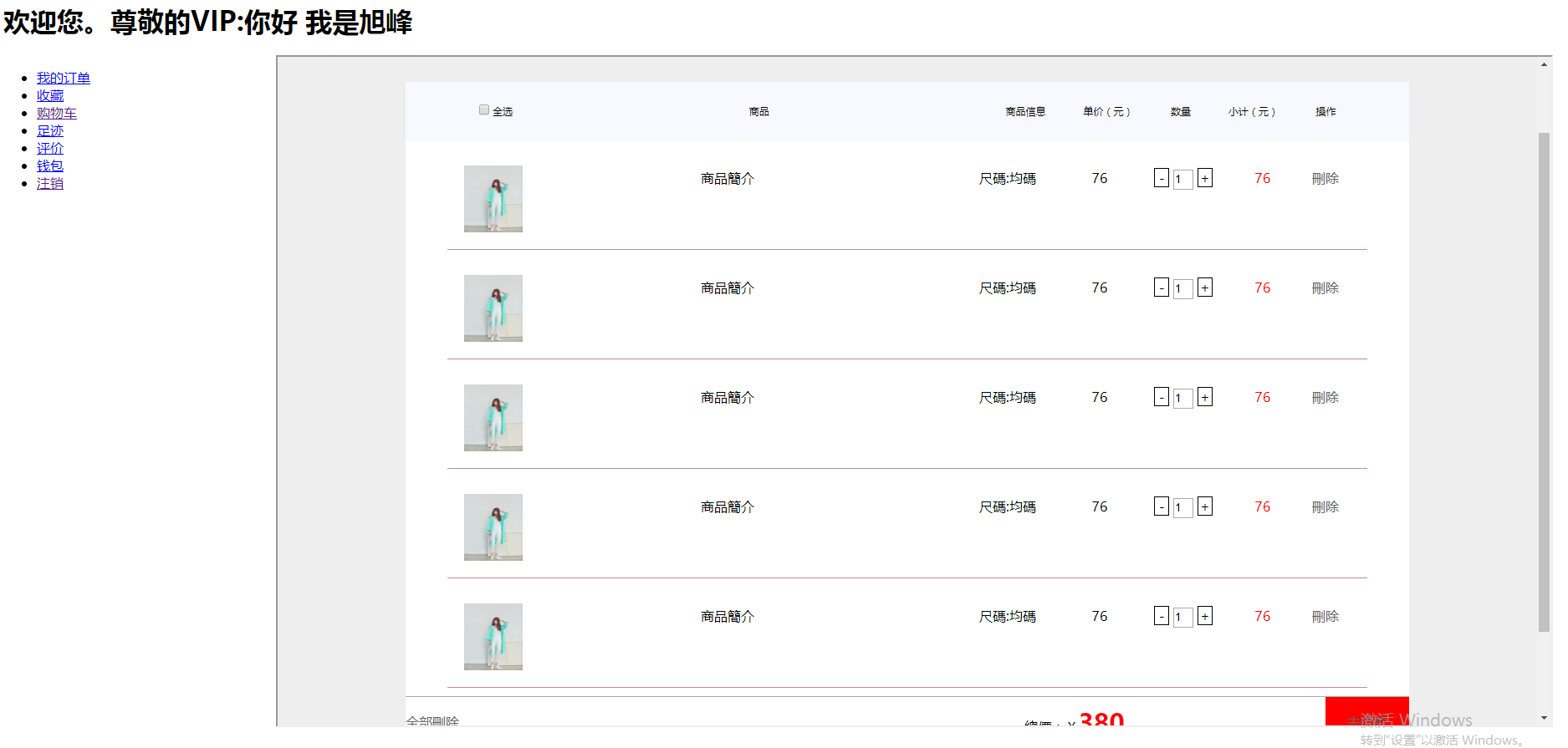
5.查看购物车

一,用户登录
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"+"views/"; %> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE HTML > <html> <head> <base href="<%=basePath%>"> <title>登录 - 贵美·商城</title> <link rel="stylesheet" type="text/css" href="css/login.css"/> </head> <body> <div class="wrap"> <div class="guimeilogo"></div> <div class="login"> <div class="top"> <h1>贵美商城</h1> <a href="">新用户注册</a> </div> <div class="mid"> <%--登录界面jsp 跳转到servlet --%> <div style="color: red">${error}</div> <form action="/shop/login" method="post"> <input type="text" name="username" id="username" placeholder="用户名" required="required" /> <input type="password" name="password" id="password" placeholder="密码" required="required" /> <input type="submit" id="submit" value="立即登录"/> </form> </div> </div> </div> </body> </html>
loginservlet
package com.aaa.servlet; import com.aaa.dao.IUserDAO; import com.aaa.dao.Impl.UserDAOImpl; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.io.IOException; import java.util.Map; @WebServlet("/login") public class LoginServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //获取参数 用户输入的密码 String username = req.getParameter("username"); String password = req.getParameter("password"); //验证密码 IUserDAO dao=new UserDAOImpl(); Map<String, Object> user=dao.isLogin(username, password); //不正确? 请求转发到 login.jsp 页面 if (user == null){ req.setAttribute("error","账号密码错误"); req.getRequestDispatcher("/views/login.jsp").forward(req,resp); }else{ //正确 就重定向到 home servlet HttpSession session = req.getSession(); session.setAttribute("user",user); resp.sendRedirect("/shop/home"); } } }
homeservlet
package com.aaa.servlet; import com.aaa.dao.IProductDAO; import com.aaa.dao.Impl.ProductDAOImpl; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; import java.util.Map; @WebServlet("/home") public class HomeServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { /* home servlet 首页 获取数据 并展示 */ IProductDAO dao=new ProductDAOImpl(); List<Map<String, Object>> allProduct = dao.getAllProduct(); req.setAttribute("allProduct",allProduct); req.getRequestDispatcher("/views/index.jsp").forward(req,resp); } }
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"+"views/"; %> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE HTML> <html> <head> <base href="<%=basePath%>"> <link rel="icon" href="img/icon.png" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="css/base-aa24246264.css"/> <link rel="stylesheet" type="text/css" href="css/welcome-fc9359d842.css"/> <link rel="stylesheet" type="text/css" href="css/sidebar.css"/> <link rel="stylesheet" type="text/css" href="css/content.css"/> <title>贵美·商城</title> </head> <style> #wrap{ margin: 0 auto; } </style> <body> <!-- 头部导航 --> <jsp:include page="/views/header.jsp"></jsp:include> <!--搜索框--> <div class="logo"></div> <div id="com-search"> <div class="search"> <div class="search-tab"> <span class="active">宝贝</span><span class="">店铺</span> </div> <div class="search-box"> <input class="search-txt" placeholder="" type="text"> <span class="search-btn"></span> <div class="suggest-box" style="display: none;"></div> </div> <div class="hotword"> <a target="_blank" href="#" style="color:#FF3366">连衣裙</a> <a target="_blank" href="#" style="color:#666666">运动鞋</a> <a target="_blank" href="#" style="color:#FF3366">雪纺衫</a> <a target="_blank" href="#" style="color:#FF3366">衬衫</a> <a target="_blank" href="#" style="color:#666666">薄外套</a> <a target="_blank" href="#" style="color:#666666">T恤</a> <a target="_blank" href="#" style="color:#666666">套装</a> <a target="_blank" href="#" style="color:#666666">牛仔裤</a> <a target="_blank" href="#" style="color:#FF3366">小白鞋</a> <a target="_blank" href="#" style="color:#666666">风衣</a> <a target="_blank" href="#" style="color:#FF3366">绑带凉鞋</a> <a target="_blank" href="#" style="color:#666666">粗跟单鞋</a> </div> </div> </div> <!--导航 --> <div id="nav"> <ul> <li> <a href="#" class="selected">首页</a> </li> <li> <a href="#">上衣</a> </li> <li> <a href="#">裙子</a> </li> <li> <a href="#">裤子</a> </li> <li> <a href="#">女鞋</a> </li> <li> <a href="#">包包</a> </li> <li> <a href="#">配饰</a> </li> <li> <a href="#">美妆</a> </li> </ul> </div> <hr /> <!--广告轮播图--> <div class="ad"> <div class="inner"> <img src="img/ad1.jpg"/> <img src="img/ad2.jpg"/> <img src="img/ad1.jpg"/> </div> </div> <!--商品展示--> <h2>贵美优选</h2> <div id="wrap"> <!-- 商品信息 --> <c:forEach var="p" items="${allProduct}"> <div class="products"> <!--商品图片--> <a href="/shop/detail?pid=${p.pid}" class="pimg" style="background-image: url(${p.pimage});"></a> <div class="info"> <div class="part"> <!--商品价格--> <div class="price">¥${p.shopPrice}</div> <div class="collect"> <!--商品收藏--> <i class="icon-star"></i>${p.collect} </div> </div> <i class="icon-select"> <!--商品简介--> </i>${p.pname} </div> </div> </c:forEach> </div> <!-- 底部导航 --> <jsp:include page="/views/footer.jsp"></jsp:include> </body> </body> </html>
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"+"views/"; %> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <link rel="stylesheet" type="text/css" href="css/header.css"/> <!--头部--> <%-- 1.实现用户的登录 ? 点节登录是需要一个 登录界面展示给用户 就是login.jsp 通过header.jsp的超链接 跳转到 login.jsp 登录界面的jsp 在login.jsp中 进行用户登录 通过超链接 跳转到 login servlet进行业务操作 --%> <div class="header_wrap"> <ul> <c:choose> <c:when test="${empty user}"> <li><a href="/shop/views/login.jsp">登录</a></li> <li><a href="/shop/views/register.jsp">注册</a></li> </c:when> <c:otherwise> <li>欢迎尊敬的VIP:<a href="/shop/views/persional.jsp">${user.nickname} 个人主页</a></li> </c:otherwise> </c:choose> <li><a href="#">我的收藏</a></li> <li><a href="#">我的购物车</a></li> <li><a href="#">我的订单</a></li> <li><a href="#">帮助中心</a></li> <li><a href="#">商家后台</a></li> </ul> </div>
二、用户注册
register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"+"views/"; %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册 - 贵美·商城</title> <base href="<%=basePath%>"> <link rel="icon" href="img/icon.png" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="css/register.css"/> </head> <body> <div class="wrap"> <div class="guimeilogo"></div> <div class="register"> <div class="top"> <h1>新用户注册</h1> <a href="/shop/views/login.jsp">已有账号</a> </div> <div class="mid"> <div style="color: red">${error}</div> <form action="/shop/register" method="post"> <input type="text" name="username" id="username" placeholder="用户名" required="required"/> <div class="sec"> <input type="text" name="code" id="code" placeholder="验证码" required="required" /> <a class="send" onclick="send()"> 发送验证码 </a> <script> function send(){ return false; } </script> </div> <input type="password" name="password" id="password" placeholder="密码" required="required" /> <input type="password" name="reppw" id="reppw" placeholder="重复密码" required="required" /> <input type="text" name="telephone" id="telephone" placeholder="手机号" required="required"/> <input type="text" name="nickname" id="nickname" placeholder="亲,您的昵称" required="required" /> <input type="text" name="email" id="email" placeholder="亲,您的邮箱" required="required"/> <input type="submit" id="submit" value="注册"/> </form> </div> </div> </div> <script> if ("${success}"=="注册成功"){ if(confirm("注册成功,是否登录?")){ window.location.href="/shop/views/login.jsp"; } } </script> </body> </html>
registerservlet
package com.aaa.servlet; import com.aaa.dao.IUserDAO; import com.aaa.dao.Impl.UserDAOImpl; import com.aaa.entity.User; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /* 注册的 servlet register */ @WebServlet("/register") public class RegisterServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码格式 req.setCharacterEncoding("UTF-8"); //获取请求参数 String username = req.getParameter("username"); String password = req.getParameter("password"); String telephone = req.getParameter("telephone"); String nickname = req.getParameter("nickname"); String email = req.getParameter("email"); //验证 用户名是否已经被注册 ? 唯一性校验 IUserDAO dao=new UserDAOImpl(); boolean exist = dao.isExist(username); if (exist){ //用户名已经被注册 提示用户 已被注册 req.setAttribute("error","此用户名已经被注册过"); }else{ //没有被注册过 就将用户信息添加到数据库中 User user = new User(0, username,password,nickname,email,telephone); dao.addUser(user); req.setAttribute("success","注册成功"); } //请求转发到 注册页面 req.getRequestDispatcher("/views/register.jsp").forward(req,resp); } }
三、用户注销
personal.jsp
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2019/4/22 Time: 20:35 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>个人主页</title> <style> ul,iframe{ float: left; } ul{ width: 15%; } iframe{ width: 80%; } </style> </head> <body> <h1>欢迎您。尊敬的VIP:${user.nickname}</h1> <div> <ul> <li><a href="/shop/" target="show">我的订单</a></li> <li><a href="/shop/" target="show">收藏</a></li> <li><a href="/shop/addCart" target="show">购物车</a></li> <li><a href="/shop/" target="show">足迹</a></li> <li><a href="/shop/" target="show">评价</a></li> <li><a href="/shop/" target="show">钱包</a></li> <li><a href="/shop/logout" >注销</a></li> </ul> <iframe name="show" height="800px"></iframe> </div> </body> </html>
lougoutserv
package com.aaa.servlet; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/logout") public class LogoutServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //销毁session 销毁之后 相当于 将登录信息全部清除 req.getSession().invalidate(); resp.sendRedirect("/shop/home"); } }
四、购物车 虽然实现了,但是有些问题 ,明天更。