一、AJAX是啥?
一、AJAX是啥?
1.页面无需刷新,异步请求。
2.为什么使用ajax?
原因:
1传统模式 需要将请求发送到服务器,服务器经过业务处理,返回一个页面给客户端。这样做,会很浪费资源。
2.ajax 只需要请求一次页面,之后的数据交互 都无需重新记载当前页面。是不是很强大?
3ajax的应用场景?
注册中的 用户名校验、注册提交、注册验证码、登录提交等。
二、JSON?
1.是啥?
是一种数据格式
2.为啥使用?
优点:方便数据传输,便于传递和解析。
3.啥时候用?
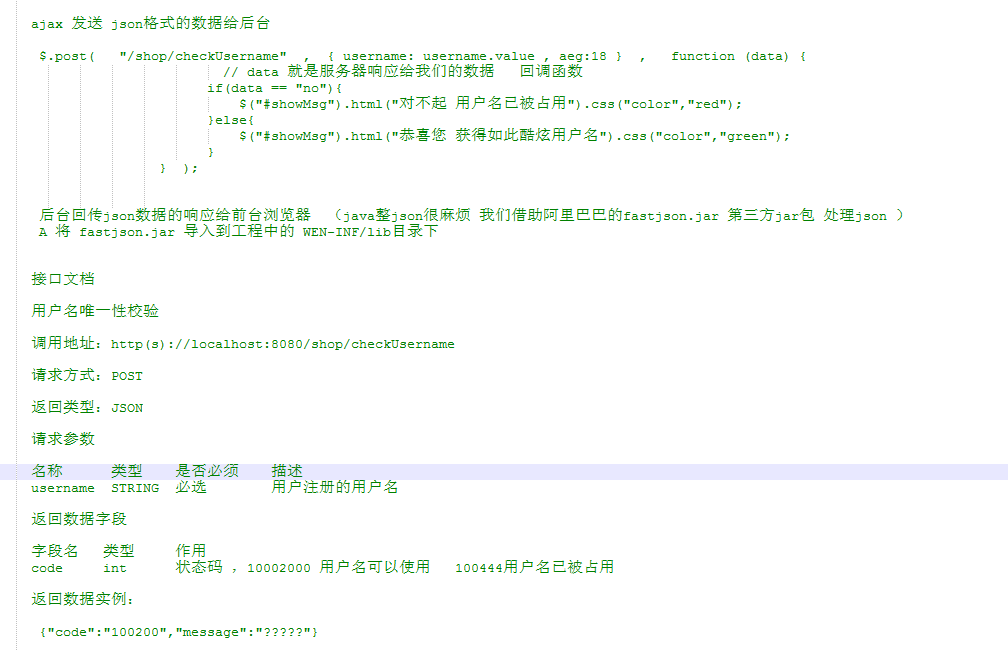
ajax--------json------------后台
后台------json-------------ajax
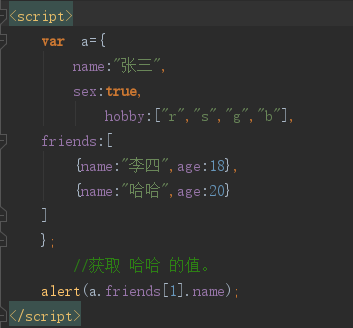
json 对象存储数据 类似java中的 foreach

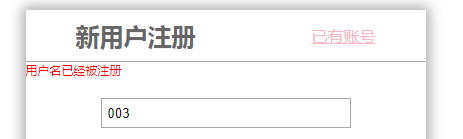
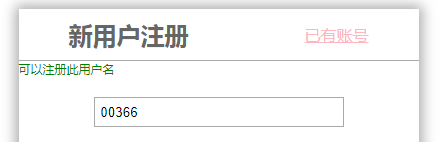
三 ,检查注册页面 使用ajax技术。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"+"views/"; %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册 - 贵美·商城</title> <base href="<%=basePath%>"> <link rel="icon" href="img/icon.png" type="image/x-icon"> <link rel="stylesheet" type="text/css" href="css/register.css"/> </head> <body> <div class="wrap"> <div class="guimeilogo"></div> <div class="register"> <div class="top"> <h1>新用户注册</h1> <a href="/shop/views/login.jsp">已有账号</a> </div> <div class="mid"> <div style="color: red">${error}</div> <form action="/shop/register" method="post"> <%--在这里添加提示信息 1.成功注册 2.失败注册--%> <div id="showMsg"></div> <input type="text" name="username" id="username" placeholder="用户名" required="required"/> <div class="sec"> <input type="text" name="code" id="code" placeholder="验证码" required="required" /> <a class="send" onclick="send()"> 发送验证码 </a> <script> function send(){ return false; } </script> </div> <input type="password" name="password" id="password" placeholder="密码" required="required" /> <input type="password" name="reppw" id="reppw" placeholder="重复密码" required="required" /> <input type="text" name="telephone" id="telephone" placeholder="手机号" required="required"/> <input type="text" name="nickname" id="nickname" placeholder="亲,您的昵称" required="required" /> <input type="text" name="email" id="email" placeholder="亲,您的邮箱" required="required"/> <input type="submit" id="submit" value="注册"/> </form> </div> </div> </div> <%--导入JS包--%> <script src="js/jquery-2.1.0.js"> </script> <script > /* 用户: 输入用户名完毕后 鼠标离开后 立刻提交用户名是否可用 给用户提示 1.给username 输入框 添加失去焦点的事件 onblur username.onblur=function () { alert(username.value) } 2.获取用户输入的数据 value 3.通过ajax 将用户输入的用户名发送给服务器 注意 涉及到函数 需要导入js的包 jQuery-2.1.0.js $.post("url" ,"参数",function(data){}); $.post("/shop/CheckUsername",{username:username.value},function (data) {username:username.value} 4.接受服务器返回响应 5.将回传的值 展示到页面中 后台? 1.接收请求的参数 2.通过 dao 检验用户名是否可用 3.将校验结果 响应给浏览器 */ //1.给username 输入框 添加时期焦点事件 通过id的方式 username.onblur=function () { //2.通过ajax 将用户的用户名发送给服务器 $.post("/shop/checkUsername",{username:username.value},function (data) { if (data.code == "1044"){ $("#showMsg").html("用户名 已经被注册过").css("color","red"); } else{ $("#showMsg").html("此用户名 可以注册").css("color","green"); } }) } if ("${success}"=="注册成功"){ if(confirm("注册成功,是否登录?")){ window.location.href="/shop/views/login.jsp"; } } </script> </body> </html>
servlet部分
package com.aaa.servlet; import com.aaa.dao.Impl.UserDAOImpl; import com.alibaba.fastjson.JSON; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.HashMap; /** * 验证用户唯一性 在后台要先获取到 用户注册的参数。 * 1.获得请求参数 * * 2.需要验证 用户名的唯一性 ? 调用dao 方法中的isExist * * 3.将检验结果 返回给浏览器 响应ajax的请求? * * 1.resp 响应浏览器 防止乱码 设置编码格式 * resp.setContentType("text/json:charset=UTF-8"); * * 2.resp 获取数据 * PrintWriter out = resp.getWriter(); getWriter()获取通向浏览器的字符流(同一次请求处理中,字节流和字符流不能同时存在) * * 3.思考? * json的格式 和java中的map相似 创建hashmap集合 存储数据? HashMap<Object, Object> map = new HashMap<>(); * * JSON.parseObject,是将Json字符串转化为相应的对象; * JSON.toJSONString则是将对象转化为Json字符串。 直接导包使用 fastjson-1.2.9.jar * * 4.输出数据? * * 5.关闭流? * */ @WebServlet("/checkUsername") public class CheckUsernameServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter("username"); UserDAOImpl dao = new UserDAOImpl(); boolean exist = dao.isExist(username); resp.setContentType("text/json:character=utf-8"); PrintWriter out = resp.getWriter(); HashMap<Object, Object> map = new HashMap<>(); if (exist){ map.put("code","1044"); map.put("message","用户名已被占用"); }else{ map.put("code","102200"); map.put("message","用户名 可用"); } String s = JSON.toJSONString(map); out.write(s); out.close(); } }
效果