这两天学习UWP开发,发现一个很有趣的问题,就是我题目中的描述的。
我习惯了在ResourceDictionary中写样式文件,但是发现用x:Bind时会有问题
如果是写在Style里,则提示 “x:bind不支持样式文件”
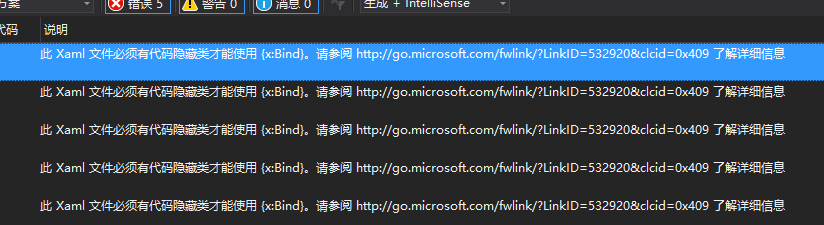
如果是写在DataTemplate里,则提示在编译时会提示“此Xaml文件必须又代码隐藏类才能使用{x:Bind}”

不管哪种提示,都是不能用的。
这就很奇怪了,毕竟在XAML页面里正常写是不会有问题的。
查了近小半天的资料,最后发现了原因,还得是我伟大的MSDN呀
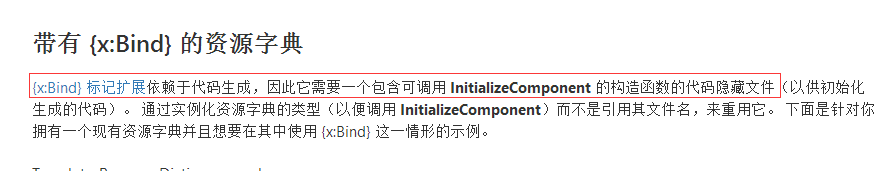
深入了解绑定有一块提到了这个问题

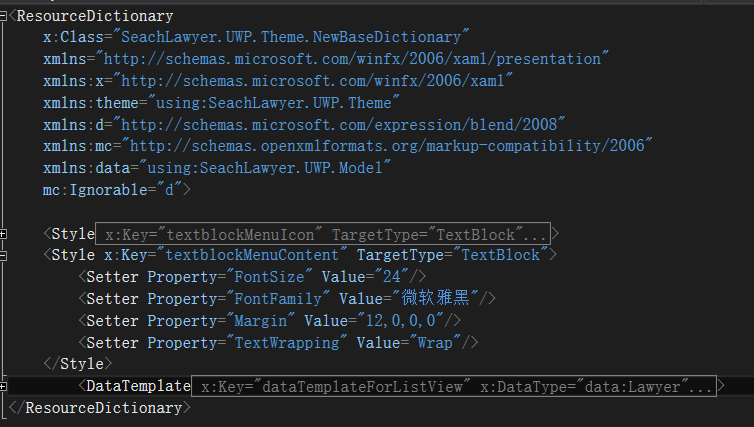
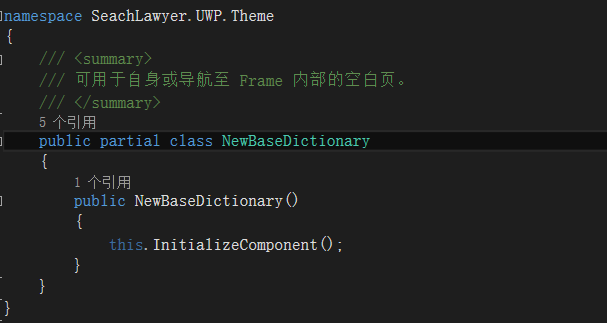
这个的意思也就是说,纯纯的ResourceDictionary文件是铁定不支持的,必须要包含CS文件的ResourceDictionary才能支持(也就是Page的改版文件)



<DataTemplate x:Key="dataTemplateForListView" x:DataType="data:Lawyer"> <Grid Padding="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Padding="5" VerticalAlignment="Center"> <Image Source="{x:Bind img}" Width="100" Margin="0,0,0,5"/> </StackPanel> <Grid Grid.Column="1" Padding="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Grid.Row="0" Text="姓名:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="0" Text="{x:Bind name}" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="0" Grid.Row="1" Text="手机:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind mobile}" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="0" Grid.Row="2" Text="地址:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="2" Text="{x:Bind addr}" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="0" Grid.Row="3" Text="专长:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="3" Text="{x:Bind spec}" Style="{StaticResource textblockMenuContent}"/> </Grid> </Grid> </DataTemplate>
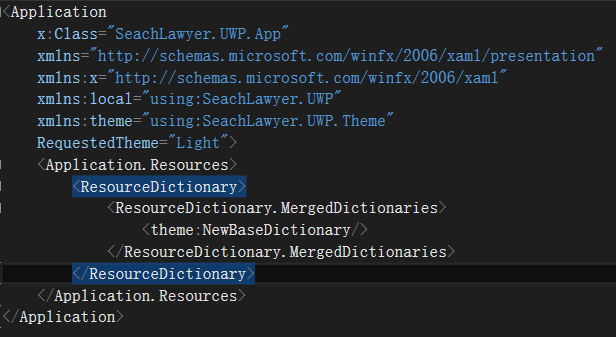
在APP页面添加引用

然后,在实际页面调用就可以了

