大家可能在项目中,有的时候,由于显示的内容过长,所以,需要显示一部分内容,然后后面用省略号,把鼠标放上去,会显示出来全部的内容。
作为一个LowB程序员的我,第一反应是SubString截取,然后替换,然后ToolTip显示原有的内容。
我相信很大一部分的初级程序员第一想法也是这个,然而,这种方法不具有一个通用型,当然,有的童鞋可能说,写个函数,然后设置传递的参数,这样不就可以了吗?
事实上,这样也是很不方便的。
本文的重点来了:
昨天在项目里发现了同事写的一个很棒的附加属性,今天把它共享出来,供大家学习。
在此,先感谢那位同事,虽然不知道谁写的(没有备注),但是真的很棒。
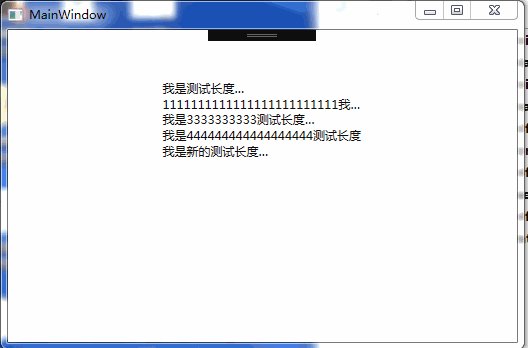
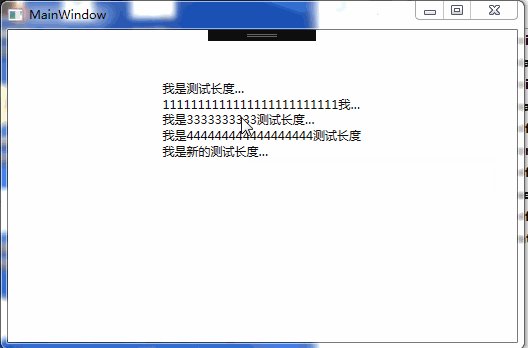
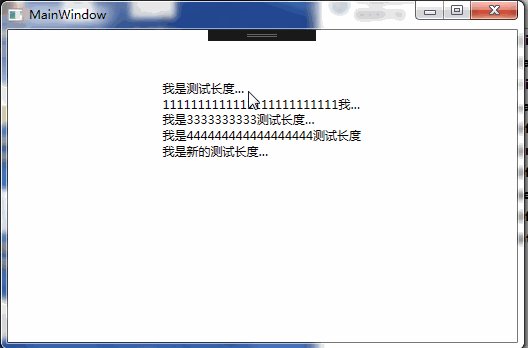
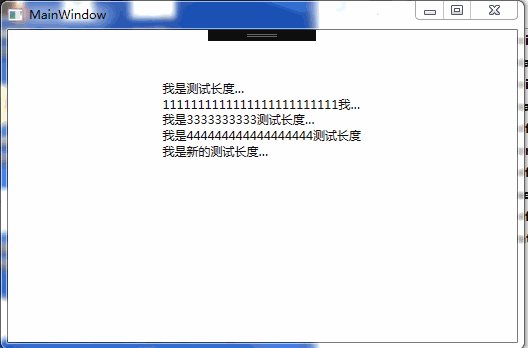
代码不难,但是效果确实不错,先看下效果。

由于是一个可变的长度,所以,不是用传统的一个截取的方法,而是根据TextBlock外部的宽度,自动实现的截取效果,而且感觉系统的这种,还挺有意思。
可以看到第一行,前面是文字,后面是数字“我是测试长度1111111111111111111111111”,直接从数字部分往后,都用了省略号,而不是必须到了最外层的边缘才进行的截取。
第二行,由于后面是文字,到了最外层的宽度,才用省略号进行了替换。
代码如下:
public class TextBlockToolTip { public static bool GetAutoTooltip(DependencyObject obj) { return (bool)obj.GetValue(AutoTooltipProperty); } public static void SetAutoTooltip(DependencyObject obj, bool value) { obj.SetValue(AutoTooltipProperty, value); } // Using a DependencyProperty as the backing store for AutoTooltip. This enables animation, styling, binding, etc... public static readonly DependencyProperty AutoTooltipProperty = DependencyProperty.RegisterAttached("AutoTooltip", typeof(bool), typeof(TextBlockToolTip), new PropertyMetadata(false,OnAutoTooltipPropertyChanged)); private static void OnAutoTooltipPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { TextBlock textBlock = d as TextBlock; if (textBlock == null) return; if (e.NewValue.Equals(true)) { textBlock.TextTrimming = TextTrimming.WordEllipsis; ComputeAutoTooltip(textBlock); textBlock.SizeChanged += TextBlock_SizeChanged; } else { textBlock.SizeChanged -= TextBlock_SizeChanged; } } private static void TextBlock_SizeChanged(object sender, SizeChangedEventArgs e) { TextBlock textBlock = sender as TextBlock; ComputeAutoTooltip(textBlock); } private static void ComputeAutoTooltip(TextBlock textBlock) { textBlock.Measure(new Size(double.PositiveInfinity, double.PositiveInfinity)); var width = textBlock.DesiredSize.Width; if (textBlock.ActualWidth<width) { ToolTipService.SetToolTip(textBlock, textBlock.Text); } else { ToolTipService.SetToolTip(textBlock, null); } } }
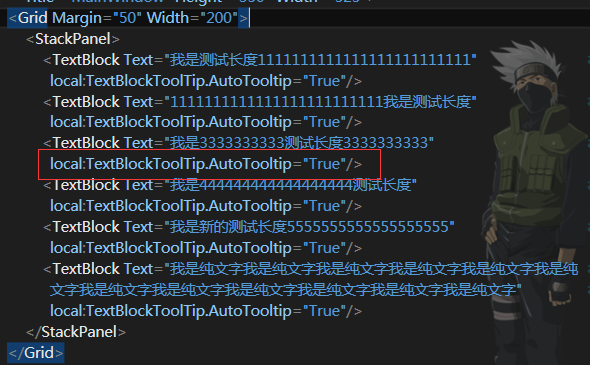
测试代码如下:

就是把附加属性AutoToolTip设置为True就可以了。
希望这个附加属性可以对你们有所帮助。