1.创建项目文件
vue create {project} //项目的名称

选择是否使用淘宝镜像 cnpm ,看个人需求,我个人安装了,因为可能会有国外的资源。

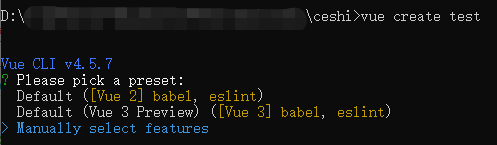
2.自定义配置项
default:默认设置,快速创建一个新项目的原型,不带任何辅助功能(没有 vue-router 也没有 vuex);
Manually select features:手动配置(按方向键 ↓),选这个。

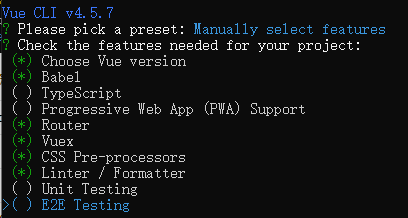
选择配置项:(按 “空格键” 选中/取消)

配置选项解释:
| Choose Vue version | 选择Vue版本 |
| Babel | vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5 |
| TypeScript | JavaScript的一个超集(添加了可选的静态类型和基于类的面向对象编程:类型批注和编译时类型检查、类、接口、模块、lambda 函数) |
| Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持 |
| Router | vue-router(vue路由) |
| Vuex | vuex(vue的状态管理模式) |
| CSS Pre-processors | CSS 预处理器(如:less、sass) |
| Linter / Formatter | 代码风格检查和格式化(如:ESlint) |
| Unit Testing | 单元测试(unit tests) |
| E2E Testing | e2e 端到端(end to end)测试 |
3.选择vue版本
选择 vue 2.x
4.选择是否使用历史模式
建议选择不使用,即输入N,选择使用hash模式。
hash: 浏览器url地址栏中有 # 符号,hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面。
history:利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法(需要特定浏览器支持)。
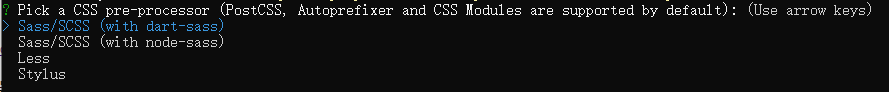
5.选择CSS预处理器
建议选择 Sass/SCSS(with dart-sass),即直接选择回车即可(node-sass是自动编译实时的,dart-sass需要保存后才会生效)。

| Ssss/SCSS | Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能) |
| Less | Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js) |
| Stylus | Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS(stylus 不支持原生 CSS 写法) |
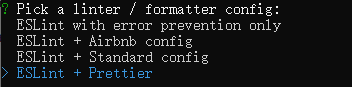
6.选择eslint 校验规则
第2种较适合开发 react 项目;第3种用到很少;第4种较适合 vue 项目,使用较多;不知道使用哪个,默认第1个。

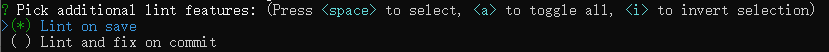
7.选择什么时候进行代码校验
建议选择 Lint on save 。

| Lint on save | 保存就检测 |
| Lint and fix on commit | fix 和 commit 提交时检测 |
8.选择如何存放配置
建议选择 In dedicated config files 。

| In dedicated config files | 存放到独立文件中 |
| In package.json | 存放到 package.json 中 |
9.选择是否保存本次配置
建议选择N,即不保存,否则以后创建项目修改不配置不太方便
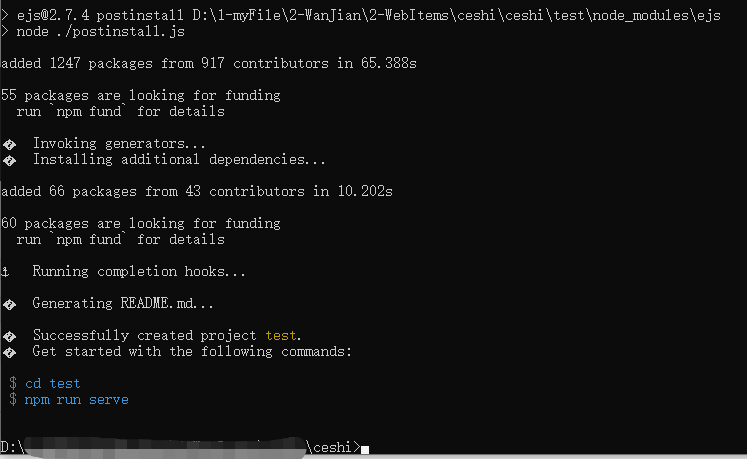
10.项目创建完成